網頁佈局03 浮動佈局
浮動
使用css的float屬性設定元素的浮動
可選值:none(預設值)| left | right
浮動特點
1.元素設定浮動以後,完全脫離文件流,並向頁面的左上或右上浮動。直到遇到父元素的邊框或其他的父元素時則停止浮動。
2.如果浮動元素上邊是一個沒有浮動的塊元素,元素不會超過該塊元素。
3.浮動元素的浮動位置不能超過他上邊浮動的兄弟元素,最多一邊齊。
4.浮動元素不會覆蓋文字,文字會圍繞在浮動元素的周圍,所以可以通過浮動來實現文字環繞圖片的效果。
浮動以後元素會完全脫離文件流,脫離文件流以後元素會具有如下特點:
1.塊級元素不獨佔一行。
2.塊級元素的寬度和高度都被內容撐開。
3.元素不在文件流佔用位置。
4.內聯元素會變成塊元素。
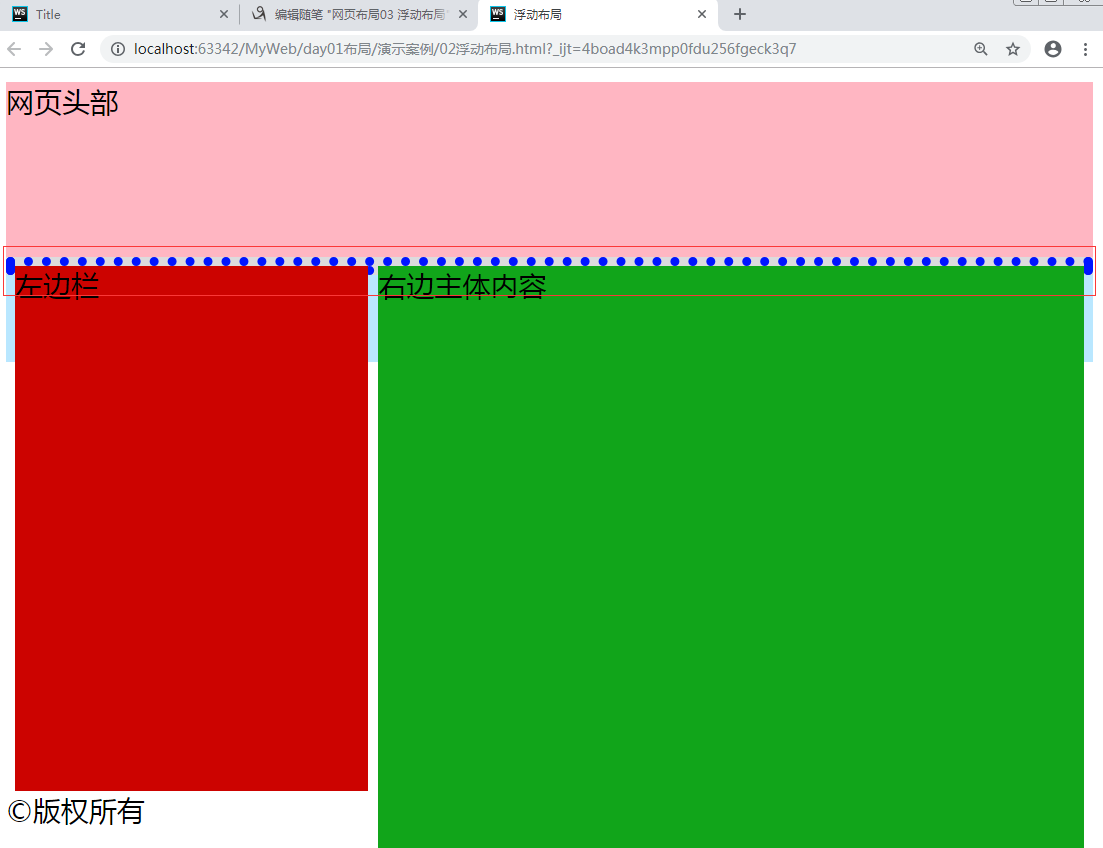
塌陷問題
如果父級元素沒有設定高度,子元素浮動後父級元素將會收縮為盒子模型所設定的引數大小。
例如:父級元素為藍色電話線部分。

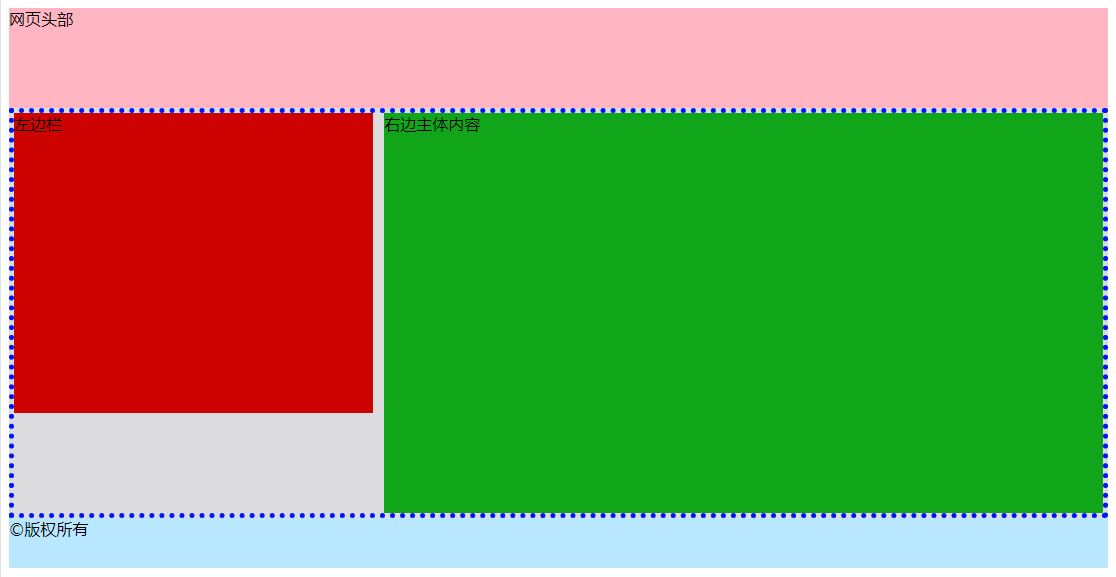
解決塌陷問題
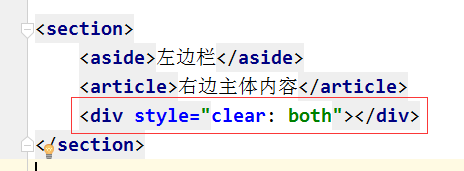
方案一:增加塊級元素,並設定clear屬性為both。缺點:程式碼冗餘。


方案二:使用偽類結構樣式(推薦用法)

相關推薦
網頁佈局03 浮動佈局
浮動 使用css的float屬性設定元素的浮動可選值:none(預設值)| left | right 浮動特點 1.元素設定浮動以後,完全脫離文件流,並向頁面的左上或右上浮動。直到遇到父元素的邊框或其他的父元素時則停止浮動。 2.如果浮動元素上邊是一個沒有浮動的塊元素,元素不會超過
css佈局之浮動佈局(float)
CSS佈局模型 流動佈局 流動佈局,為網頁自帶佈局方式也就是說網頁預設情況下就是採用流動佈局方式來完成對HTML元素的佈置。 流動佈局主要有2大特徵: - 從塊級元素上來說,塊級元素在網頁上預設採用從上到下的順序來完成分佈,每個塊級元素獨自一行,不能與其它的任何
【佈局】學習CSS佈局12——浮動佈局例子
完全使用 float 來實現頁面的佈局是很常見的。這裡有一個我之前用 position 實現的佈局例子,這次我使用 float 實現了它。 nav { float: left; width: 200px; } section {
前端佈局之定位佈局、浮動佈局的理解
css的基本佈局、定位佈局、浮動佈局 1.1.基本佈局 標準文字流 標準流指的是在不使用其他的與排列和定位相關的特殊CSS規則時,各種元素的排列規則。網頁在解析的時候,遵循於從上向下,從左向右的一個順序,這個順序就是來源於標準文字流。 標準文字流等級森嚴,標籤分為兩種
表格佈局,浮動佈局,流體佈局
表格佈局:<body><table border="1"><tr><td colspan="2" class="header">header</td></tr><tr><td class
CSS網頁佈局方式--浮動流、定位流
網頁佈局方式定義: 網頁的佈局方式就是瀏覽器如何對網頁中的元素進行排版 主要分三種 標準流 浮動流 定位流 標準流(文件流/普通流)排版 定義:瀏覽器預設的排版方式 在css
HTML中浮動佈局float與定位佈局position的區分
浮動 float 取值 right/left:元素向右/左浮動。 注意 元素設定為浮動之後,就可以設定寬高(如下圖所示:li元素的寬高) 元素設定為浮動之後,會脫離文件流,在文件中不佔位。(即漂浮在文件流的上方,height為0) 元素浮動之後,後邊的正常
佈局:高度已知,佈局一個三欄佈局,左欄和右欄寬度為200px,中間自適應 浮動佈局詳解
需求:高度已知為200px,寫出三欄佈局,左欄和右欄各位200px,中間自適應,如下圖所示: 方法一:float浮動佈局 原理是:定義三個區塊,需要注意的是中間的區塊放在右邊區塊的下面,統一設定高度為200px,然後設定左邊欄寬度為200px並且float:left,設定右邊欄寬度為200px並且fl
CSS - 文件流 and 佈局(浮動、流式、定位、相對、絕對、固定)
目錄 一、文件流(normal flow) 1、概念 2、BFC(Block formatting context 塊格式化上下文) - 2.1一切皆為框 - 2.2 無名塊框 3、BFC規則 二、浮動佈局 1
93_css筆記9_css的浮動流佈局(float佈局)
一,浮動流佈局 浮動流是一種"半脫離標準流"的排版方式 浮動流只有一種排版方式, 就是水平排版. 它只能設定某個元素左對齊或者右對齊 浮動流中沒有居中對齊, 也就是沒有center這個取值 在浮動流中是不可以使用margin: 0 auto; 在浮動流中是不區分塊級
【筆記】學習CSS佈局03——margin:auto;
#main { width: 600px; margin: 0 auto; } 設定塊級元素的 width 可以防止它從左到右撐滿整個容器。然後你就可以設定左右外邊距為 auto 來使其水平居中。元素會佔據你所指定的寬度,然後剩餘的寬度會一分為二
浮動佈局和定位佈局
浮動佈局 一.display小結 /* inline */ /*1.同行顯示, 就相當於純文字, 當一行顯示不下, 如就是一個字顯示不下,那麼顯示不下的那一個字就會自動換行,和純文字的區別就是有標籤整體的概念,標籤與標籤間有一個空格的隔斷*/ /*2.支援部分css樣式, 不支援寬高 |
文件流 and 佈局(浮動、流式、定位、相對、絕對、固定)
目錄 1、概念 1、案例 一、文件流(normal flow) 1、概念 本質為normal flow(普通流、常規流)將窗體自上而下分成一行一行,塊級元素從上至下、行內元素在
第五十八天 浮動佈局課堂筆記
一、display總結 inline 1.同行顯示,詳單與純文字,當一行顯示不下,如果就是一個字顯示不下,那麼顯示不下的哪一個字就會自動換行,和純文字的區別就是有標籤整體的概念,標籤與標籤間有一個空格的隔斷。 2.支援部分css樣式,不支援寬高|行高(行高會對映到父級block標籤)| margin上下
我的移動端網頁搭建01——簡單佈局01(header-content-footer-navbar)
參考網頁: 參考書籍: 《 jQuery Mobile即學即用 》 <-----------------------------------------------------------------------------------> 1.在程式碼中加入j
一個網頁的Table簡單佈局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html
浮動佈局:Flexbox
屬性 ▋ 水平方向 justify-content: flex-start:左對齊; flex-end :右對齊; center :居中對齊; space-between:水平方向平均分佈(如下圖); space-around:中心點
float浮動佈局,auto凍結佈局,position:absolute絕對佈局
在佈局中遇到的問題: 1.在用float屬性使元素浮動時,一定要為浮動元素設定寬度,在清除浮動效果時,一定是與浮動元素同等級別的情況下,寫一個空的div 然後設定他的{float:none;}.其中main為主要內容區可以不設寬度,繼承父元素的100%width,可以設定它
CSS基礎之盒子模型及浮動佈局
盒模型 談到盒模型,有經驗的小夥伴一定滾瓜爛熟,無非就是 內容(content)、填充(padding)、邊框(border)、邊界(margin); 這些屬性我們可以把它轉移到我們日常生活中
浮動佈局的方法(總結)
HTML佈局中浮動佈局非常常見,很多網站普遍都會使用到浮動佈局,部落格網站使用最多。做過很多網站,卻沒有總結過,今天就來分享下自己在浮動佈局的總結(本文以微博為例) 微博排版 先上圖片: 盒子中包含左右兩個子盒子(用黑邊
