簡單三步實現banner的輪播效果
目前有很多人使用Axure做輪播效果,步驟略複雜了些。這裡,拋開其他設計原型不說,只說說banner圖片輪播,三步教你實現輪播效果,我用的原型圖軟體是Mockplus。
把圖片準備好,要開始了。
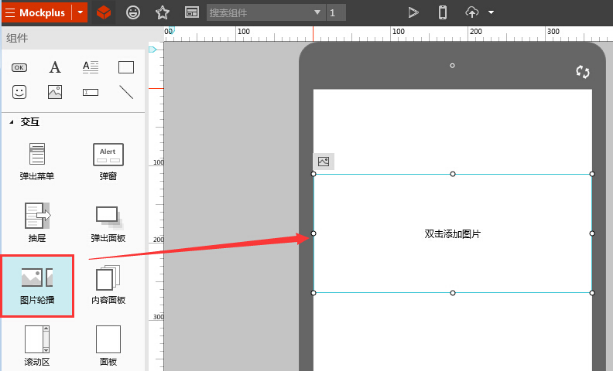
第一步:拖出“圖片輪播”元件到工作區

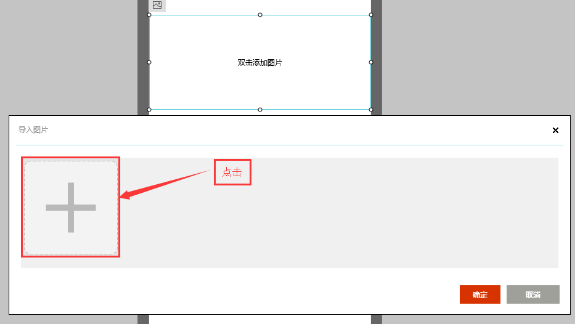
第二步:雙擊“圖片輪播”元件

點選“+”匯入圖片(事先把圖片準備好)

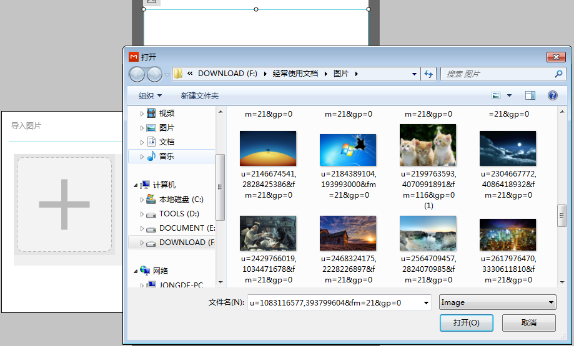
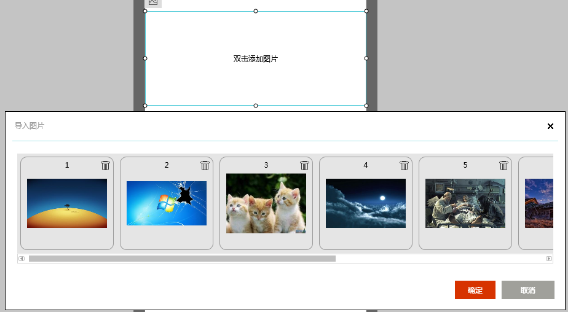
選中你所需要的圖片,可以多選,最多不能超過8個,按Ctrl鍵多選。點選開啟就把選中的圖片放入圖片輪播裡面了。

點選確定,就OK了。
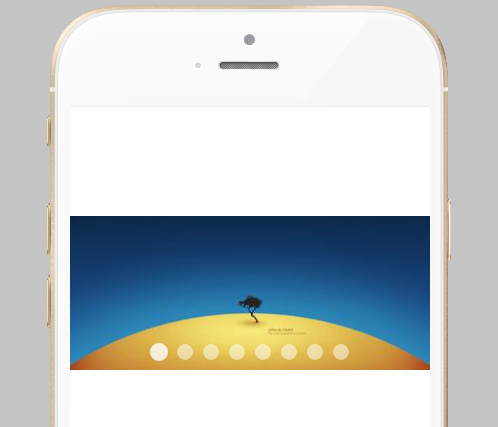
第三步:演示,點選軟體上方的三角符號或直接按F5進入演示介面。

如果需要調整其他屬性,可以在屬性面板裡面選擇。
1 是否選擇指示器
2 指示器型別:圓點、方形、數字。
3 指示器方向:底、頂、左、右
4 指示器顏色
5 動畫效果
6 播放間隔
是不是很簡單很容易操作呢?
相關推薦
簡單三步實現banner的輪播效果
目前有很多人使用Axure做輪播效果,步驟略複雜了些。這裡,拋開其他設計原型不說,只說說banner圖片輪播,三步教你實現輪播效果,我用的原型圖軟體是Mockplus。 把圖片準備好,要開始了。 第一步:拖出“圖片輪播”元件到工作區 第二步:雙擊“圖片輪播”元件 點選“+
簡單三步實現UIButton水波紋效果——swift
@objc func timerFunction(timer: Timer) { self.setNeedsDisplay()//會呼叫自動呼叫drawRect方法,這樣可以拿到UIGraphicsGetCurrentContext,就可以畫畫了 let index:Int
html+css+js簡單實現圖片輪播效果
<script> index=0;function show_img(){ imgs=document.getElementById("shidian_img").children; //獲取所以圖片 並且儲存到陣列imgs數組裡 for(i =0
Android 最簡單實現廣告輪播效果ConvenientBanner
以前一直寫廣告輪播,都是自己實現,最近看帖子的時候,看到,有一個很不錯的廣告輪播第三發框架,趕快學習一下。 先上效果圖(不知道為啥效果圖,畫素這麼低) 1.首先新增依賴 ompile 'com.bigkoo:convenientbanner:2
使用JQuery實現圖片輪播效果
left 簡述 flow href 集合 jpg -i round 輪播 【效果如圖】 【原理簡述】 這裏大概說一下整個流程: 1,將除了第一張以外的圖片全部隱藏, 2,獲取第一張圖片的alt信息顯示在信息欄,並添加點擊事件 3,為4個按鈕添加點擊偵聽,點擊相應的按鈕,用
SharePoint framework學習筆記——實現bootstrap輪播效果
ots += [] http true ble work erb sequence 要實現的效果:根據不同列表名查詢不同的輪播數據 數據從SharePoint站點查詢出 項目目錄: 站點數據: 1. 創建spfx項目:詳見SharePoint framewor
html中使用JS實現圖片輪播效果
HTML 部分 <div id="bannner" class="main_center_bannar">
+【CSS3】使用純css程式碼實現圖片輪播效果
使用純CSS3程式碼實現簡單的圖片輪播。 基本思路: 以5張圖片為例: 1.基本佈局: 將5張圖片左浮動橫向並排放入一個div容器(#photos)內,圖片設定統一尺寸,div寬度設定5個圖片的總尺寸,然後放入相框容器div(#frame),相框設定1個圖片
原生javascript實現圖片輪播效果
最近學習javascript實現動畫效果,就用原生的javascript程式碼實現了圖片輪播的效果,供大家參考學習。 1.首先設定圖片輪播的地方(id=banner) 2.然後是一個圖片組 3.然後是一個按鈕層,用來定點陣圖片組( ul-->li)
【Android基礎知識】使用Gallery和ImageSwitcher實現圖片輪播效果
使用Gallery和ImageSwitcher實現滑動Gallery,切換ImageSwitcher的圖片。 佈局檔案 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
HTML+CSS+JQ實現圖片輪播效果
焦點圖廣泛運用於主頁的醒目位置放置廣告,簡單好用,加上效果也很好看。 實現的效果: 5張圖片每兩秒輪播一次,右下角的數字隨圖片而變換,滑鼠放在數字上圖片停止,移走滑鼠繼續播放。 實現步驟: 1
使用原生javascript和css實現圖片輪播效果
<!DOCTYPE HTML> <html lang="zh-CN"> <head> <meta charset="utf-8"> <title>圖片輪播</title>
Android實現圖片輪播效果
註明:轉載請註明本文連結MainActivity.javapackage com.example.carr.advertisement; import android.content.Intent; import android.os.Environment; import
JS實現圖片輪播效果(自動和手動)
本次輪播效果圖如下:具有以下功能:1.自動播放(滑鼠進入顯示區域時停止播放) 2.左右焦點切換 3.底下小按鈕切換以下為實現程式碼:首先是html程式碼:<!DOCTYPE html> <html lang="en"> <head>
寫了一個簡單輪播效果實現
char line query span size html ef6 ava top <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
js實現簡單的輪播效果
utf int ack load blog 輪播 HA 實現簡單 interval <!DOCTYPE html> <html> <head> <meta charset="UTF-8">
jq + css 實現簡單的圖片輪播效果
jq + css 實現簡單的圖片輪播效果 開發過程中需要用到圖片輪播的外掛,在網上找了幾個外掛之後還是決定自己碼一個,比較簡潔的功能,以後說不定還會有用。 ps: 功能比較簡單,整個框並不能根據圖片的大小自動調節,這裡所用的圖片是1170*500的,如果需要改成其他大小的圖片,自行
用Vue實現一個簡單的輪播效果
Vue實現簡單的輪播效果,用的的一些常用系統指令: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" conte
自制的Banner輪播圖 ,只需載入圖片地址集合,即可實現輪播效果
BannerView Extends from my another repository”AutoPlayViewpager” BannerView從我的初始專案AutoPlayViewpager改進而來 簡介: 這是一個無限輪播圖片的控制元件
Axure動態面板實現banner的輪播效果
一般我們在逛淘寶的時候,首頁會有很多圖片來回播放,那就是輪播圖,如果我們想要實現這個效果難不難?當然不難,Axure(http://www.axurechina.cc/)就可以幫助你。Axure是一款強大的原型設計軟體,而且不需要你懂編碼你就可以製作高逼真的網頁模型。 首先繪製一
