左側導航欄
阿新 • • 發佈:2018-12-23
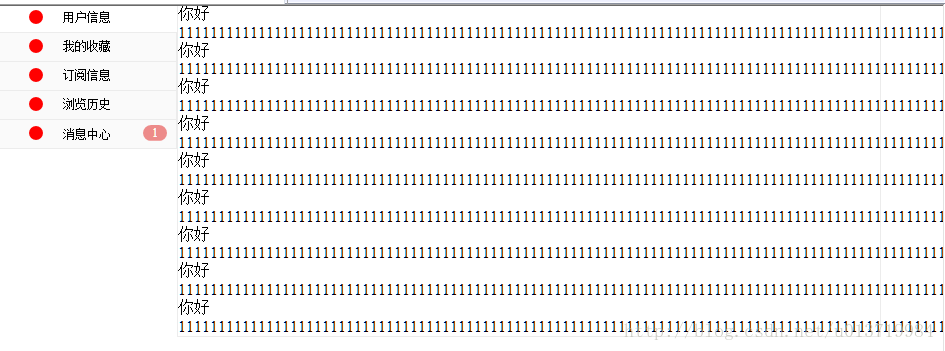
實現左側導航欄
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
a{
text-decoration: none;
} 實現效果