後臺管理頁面左側導航欄
阿新 • • 發佈:2019-01-25
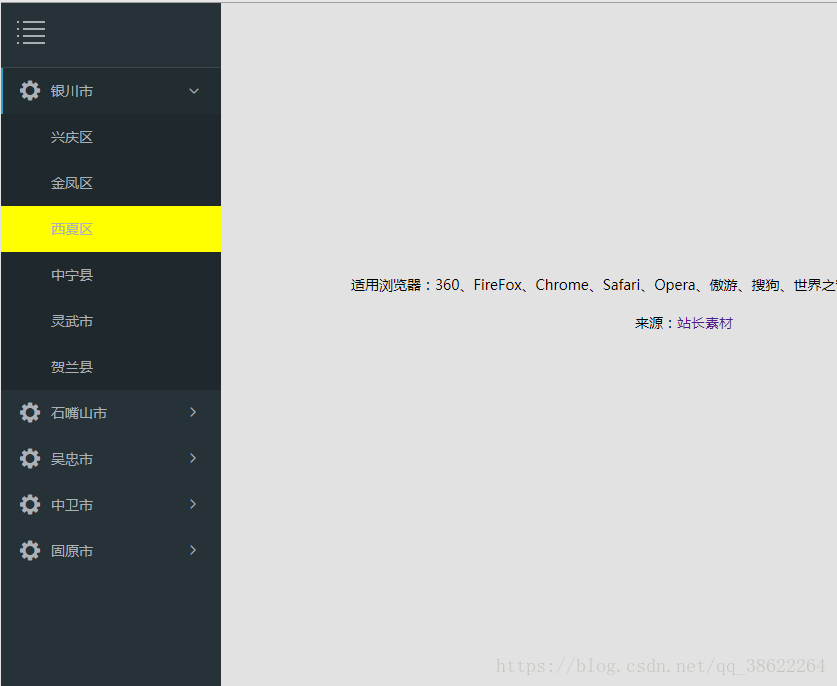
效果圖:
HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jQuery後臺左側伸縮選單程式碼 - 站長素材</title> <link rel="stylesheet" type="text/css" href="css/nav.css"> <link rel="stylesheet" type="text/css" href="font/iconfont.css"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/nav.js"></script> </head> <body> <div class="nav"> <div class="nav-top"> <div id="mini" style="border-bottom:1px solid rgba(255,255,255,.1)"><img src="images/mini.png" ></div> </div> <ul id="aat"> </ul> </div> <div style="text-align:center;margin:-650px 0; font:normal 14px/24px 'MicroSoft YaHei';"> <p>適用瀏覽器:360、FireFox、Chrome、Safari、Opera、傲遊、搜狗、世界之窗. 不支援IE8及以下瀏覽器。</p> <p>來源:<a href="http://sc.chinaz.com/" target="_blank">站長素材</a></p> </div> <script> $(function(){ var navList = [ { "p" : "銀川市", "c" : ["興慶區","金鳳區","西夏區","中寧縣","靈武市","賀蘭縣"] }, { "p" : "石嘴山市", "c" : ["大武口區","惠農區","平羅縣"] }, { "p" : "吳忠市", "c" : ["利通區","紅寺堡區","鹽池縣","同心縣","青銅峽市"] }, { "p" : "中衛市", "c" : ["沙坡頭區","中寧縣","海原縣"] }, { "p" : "固原市", "c" : ["原州區","涇源縣","西吉縣","隆德縣","彭陽縣"] } ] var navData = ''; for(let i=0;i<navList.length;i++){ navData+= "<li class='nav-item'><a href='javascript:;'><i class='my-icon nav-icon icon_1'></i><span>"+navList[i].p+"</span><i class='my-icon nav-more'></i></a><ul>" for(let w=0;w<navList[i].c.length;w++){ navData+="<li><a href='javascript:;'><span>"+navList[i].c[w]+"</span></a></li>" } navData+="</ul></li>" } console.log(navData) $('#aat').html(navData) }) </script> </body> </html>
JS: 基於jq,需要先引入JQ;
$(function(){ // nav收縮展開 $('#aat').on('click','.nav-item>a',function(){ if (!$('.nav').hasClass('nav-mini')) { if ($(this).next().css('display') == "none") { //展開未展開 $('.nav-item').children('ul').slideUp(300); $(this).next('ul').slideDown(300); $(this).parent('li').addClass('nav-show').siblings('li').removeClass('nav-show'); }else{ //收縮已展開 $(this).next('ul').slideUp(300); $('.nav-item.nav-show').removeClass('nav-show'); } } }); // 標誌點選樣式 $('#aat').on('click','.nav-item>ul>li',function(){ $('.nav-item>ul>li').css('background','none') $(this).css('background','yellow') // $(this).siblings().css('background','none') }) //nav-mini切換 $('#mini').on('click',function(){ if (!$('.nav').hasClass('nav-mini')) { $('.nav-item.nav-show').removeClass('nav-show'); $('.nav-item').children('ul').removeAttr('style'); $('.nav').addClass('nav-mini'); }else{ $('.nav').removeClass('nav-mini'); } }); });
CSS:
@charset "utf-8"; /* 以下實際使用若已初始化可刪除 .nav height父級需逐級設定為100%*/ body,html{height: 100%;background: #E2E2E2} body,ul{margin:0;padding:0} body{font:14px "微軟雅黑","宋體","Arial Narrow",HELVETICA;-webkit-text-size-adjust:100%;} li{list-style:none} a{text-decoration:none;} /* 以上實際使用若已初始化可刪除 */ /* nav */ .nav{width: 220px;height: 100%;background: #263238;transition: all .3s;} .nav a{display: block;overflow: hidden;padding-left: 20px;line-height: 46px;max-height: 46px;color: #ABB1B7;transition: all .3s;} .nav a span{margin-left: 30px;} .nav-item{position: relative;} .nav-item.nav-show{border-bottom: none;} .nav-item ul{display: none;background: rgba(0,0,0,.1);} .nav-item.nav-show ul{display: block;} .nav-item>a:before{content: "";position: absolute;left: 0px;width: 2px;height: 46px;background: #34A0CE;opacity:0;transition: all .3s;} .nav .nav-icon{font-size: 20px;position: absolute;margin-left:-1px;} /* 此處修改導航圖示 可自定義iconfont 替換*/ .icon_1::after{content: "\e62b";} .icon_2::after{content: "\e669";} .icon_3::after{content: "\e61d";} /*---------------------*/ .nav-more{float:right;margin-right: 20px;font-size: 12px;transition: transform .3s;} /* 此處為導航右側箭頭 如果自定義iconfont 也需要替換*/ .nav-more::after{content: "\e621";} /*---------------------*/ .nav-show .nav-more{transform:rotate(90deg);} .nav-show,.nav-item>a:hover{color: #FFF;background:rgba(0,0,0,.1);} .nav-show>a:before,.nav-item>a:hover:before{opacity:1;} .nav-item li:hover a{color: #FFF;background: rgba(0, 0, 0,.1);} /* nav-mini */ .nav-mini.nav{width: 60px;} .nav-mini.nav .nav-icon{/* margin-left:-2px; */} .nav-mini.nav .nav-item>a span{display: none;} .nav-mini.nav .nav-more{margin-right: -20px;} .nav-mini.nav .nav-item ul{position: absolute;top:0px;left:60px;width: 180px;z-index: 99;background:#3C474C;overflow: hidden;} .nav-mini.nav .nav-item:hover{background:rgba(255,255,255,.1);} .nav-mini.nav .nav-item:hover .nav-item a{color:#FFF;} .nav-mini.nav .nav-item:hover a:before{opacity:1;} .nav-mini.nav .nav-item:hover ul{display: block;}
基於站長之家提供模版改進後的樣式。一級二級標題可以動態新增,二級類只能選擇一個。