jquery實現angular左側導航欄,頁面重新整理仍選中
1、最近幫新來的同事寫了一個基於angular專案的左側導航欄,由於之前的導航採用ng-repeat生成,用angular事件處理,程式碼量較大
專案用了阿里字型、jquery外掛
效果圖如下:
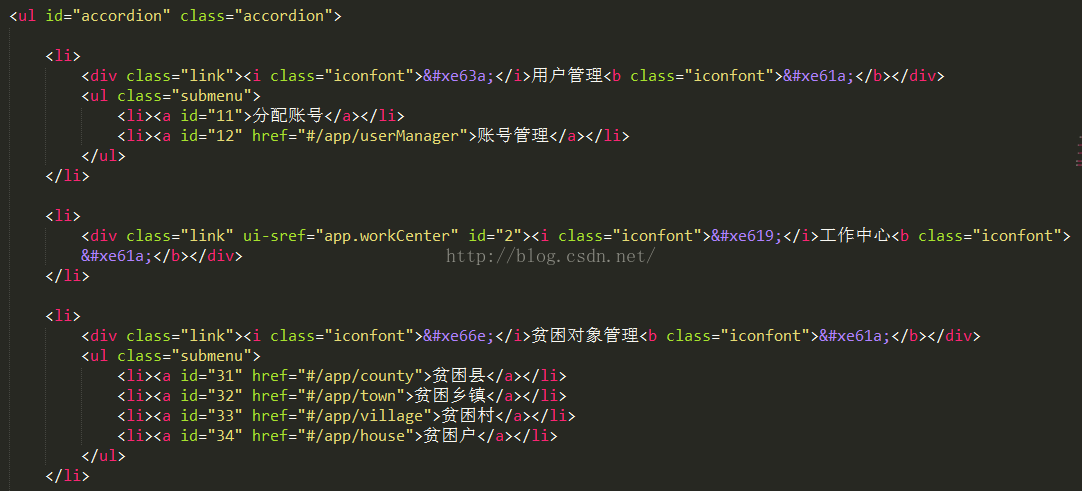
2、html程式碼如下(主要定義的導航的id,路由跳轉)
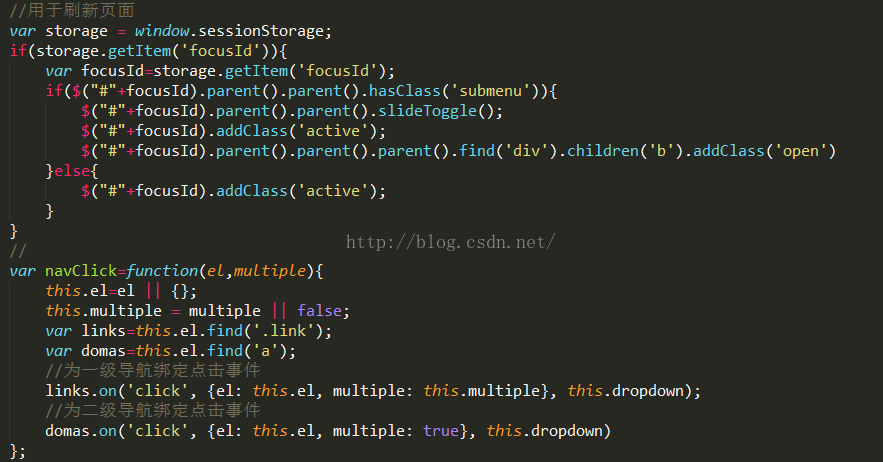
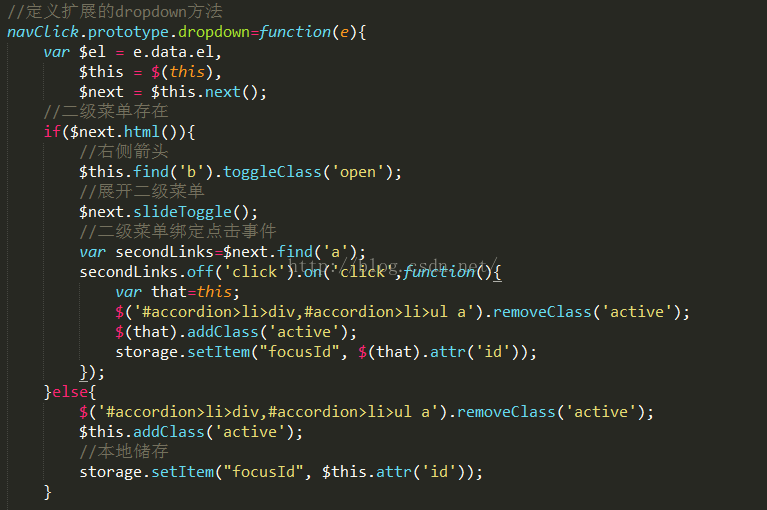
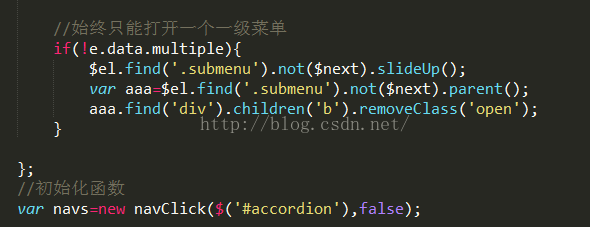
3、js程式碼(為一級導航、二級導航繫結事件,頁面重新整理仍選中導航)
注:每次只能有一個導航處於展開狀態
相關推薦
jquery實現angular左側導航欄,頁面重新整理仍選中
1、最近幫新來的同事寫了一個基於angular專案的左側導航欄,由於之前的導航採用ng-repeat生成,用angular事件處理,程式碼量較大 專案用了阿里字型、jquery外掛 效果圖如下: 2
jQuery實現大型網站導航欄,滑鼠移出使用mouseout使內容框隱藏但當滑鼠滑到框時已經隱藏如何解決?
大型網站比如慕課網,電商商城的導航都是左側導航分類,右側是輪播圖,然後當滑鼠經過導航分類時顯示對應的內容框;這個就用到我之前寫的如何點選頂部導航顯示對應的左側邊欄,原理是相同的; 先來看一下我要實現的效果圖: 跟以前寫的點選主導航顯示對應的左側欄,但因為這裡nav_
jQuery實現側邊導航欄效果
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <m
使用網頁巢狀iframe標籤,點選左側導航欄,在右側動態顯示頁面的資訊
<!--主體內容部分--> <div class="main"> <!-- 左側導航 --> <div class="main_left"> <div class="li_title">使用者管理<span
React Native 一個小專案其中一些主要功能實現 (頂部導航欄(可滑動),網路解析,上拉重新整理,下拉載入)
//網路解析 import React, { Component } from "react"; import { View, Text, TouchableOpacity } from "react-native"; import RefreshListView, { Re
JS實現點選導航欄之後頁面滾動
原文地址:http://blog.csdn.net/luoshengmenwh/article/details/52830687 側欄導航點選實現頁面內容部分運動到相應位置,以及隨著body滾動條滾動使導航按鈕效果和頁面相應內容對應上的一個效果。 <!doct
bootstrap如何實現左側導航欄,右側網頁
方式一:採用iframe,即將網頁放入iframe這個容器中。 方式二:採用div的話繫結a或者li的點選事件 阻止a的預設行為,用jquery的load()可以來載入這個div,即將網頁放入div中。 方式三:angular的巢狀路由也可以實現。不過本人對angu
後臺管理頁面左側導航欄
效果圖: HTML: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jQuery後臺左側伸縮選單程式碼 - 站長素材</titl
java 遞迴動態實現左側導航欄
之前專案中是使用的最多兩級選單,所以當時寫的是兩個for 迴圈,一旦多層選單,維護起來就麻煩,所以今天使用遞迴實現導航欄動態生成。在這裡主要java 後臺程式碼,以及簡單js 遞迴後臺json 資料。資料庫就沒有在這裡設計。1、Menu實體類package c
導航欄頁面如何根據請求重新整理頁面的一部分
問題:前端使用bootstrap寫了一個帶導航欄的JSP頁面,現在要完成點選導航欄選單是重新整理頁面的一部分內容而不是整個頁面。 背景: 首頁包含頂部的導航欄<nav>,中間包含<div>作為展示內容和使用者操作的主要區域,底
ifame實現左側導航欄右側內容
<div id="left" style="float:left;width:200px;height:100%;"> <a href ="userlist.do" target="frame"><li>使用者管理</li></a> &
Vue結合Element-UI實現多級選單導航欄
在需要加入導航欄的元件內新增麵包屑導航欄,構建出一個可以根據路由動態改變其值的資料變數 { levelList },迴圈levelList,為每一個item設定點選時的跳轉路由 <el-breadcrumb class = "app-breadcrumb" separator =
LayerUi 框架 設定左邊導航欄可重新整理跳轉
在public/console/js/tab.js autoRefresh:false 這個改成true 然後再把下面的判斷裡面的重新重新整理改成跳轉 contentWindow.location.reload(); 改成 cont
CSS實現自定義導航欄帶二級選單
程式碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> &
JQuery實現彈窗下底部頁面禁止滑動【轉載】
原文 http://blog.it985.com/22788.html 主題 jQuery 在專案開發過程中,經常會遇到帶有彈窗的頁面,尤其是在移動端。在沒有特別要求的情況下,彈窗彈出後,彈窗下的底部頁面依然能夠滑動。為了得到更好的使用者體驗,需要做到觸發彈窗
chrome 網頁 左側導航欄不展開
chrome 網頁 左側導航欄不展開 現象 程式碼 <li class="one"> <a href="#"><i class="fa fa-sitemap"></i> <span class=
固定左側導航欄
<!DOCTYPE html > <html> <head> <meta charset="utf-8"> <title>自學教程(如約智惠.com)</title> <meta
MUI、HTML5+、HBuilder實現透明漸變導航欄+自定義按鈕(右上角分享按鈕)
先上效果圖: js程式碼: mui.plusReady(function() { var ws = plus.webview.currentWebview(); ws.setStyle({ "titleNView":{ backgroundColor:
React Native—使用ScrollableTabView實現APP底部導航欄(帶訊息圓點)
icon_selected color:#d81e06 icon_unselected color:#515151 一、前言 這段時間在公司開始搞React Native開發,要對APP的主頁底部導航欄進行替換,尋找了多種方法,最後使用react-native-scro
左側導航欄
實現左側導航欄 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <