SharePoint隱藏快速啟動欄_左側導航_所有網站內容_回收站
隱藏快速啟動欄
1. 使用內容編輯Web部件
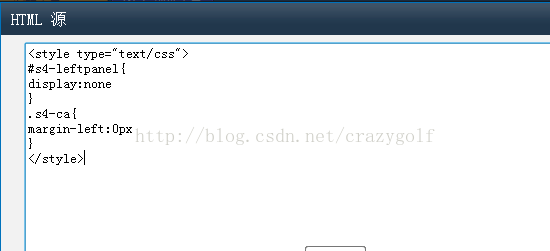
編輯需要隱藏快速啟動欄的頁面,插入一個內容編輯控制元件(放任何地方都行),編輯HTML源,插入下面的程式碼:
儲存頁面,快速啟動欄就隱藏了。接著你可以隱藏自己新增的內容編輯web部件。此方法可以隱藏指定頁面的快速啟動欄。
2. 修改母版頁
使用SPD 2010開啟需要隱藏快速啟動欄的站點,找到當前正在使用的母版頁,預設是v4.master。(編輯前注意備份母版頁,以免造成不可挽回的災難)右擊母版頁,選擇在高階模式下編輯檔案,然後找到id為:PlaceHolderLeftNavBar的content placeholder,將裡邊所有子標籤全部刪除。然後新增如下內容:
效果圖:
本方法隱藏所有引用母版頁的頁面的快速啟動欄。
隱藏所有網站內容+回收站
使用SPD 2010開啟需要修改的站點,找到正使用的母版頁,預設是v4.master。右擊,以高階模式編輯檔案,找到ID為PlaceHolderQuickLaunchBottomV4的節點。該節點盛放了回收站和所有網站內容。將其修改為:<SharePoint:UIVersionedContent UIVersion="4" runat="server" id="PlaceHolderQuickLaunchBottomV4" Visible="false" >,儲存釋出。效果圖:

隱藏回收站
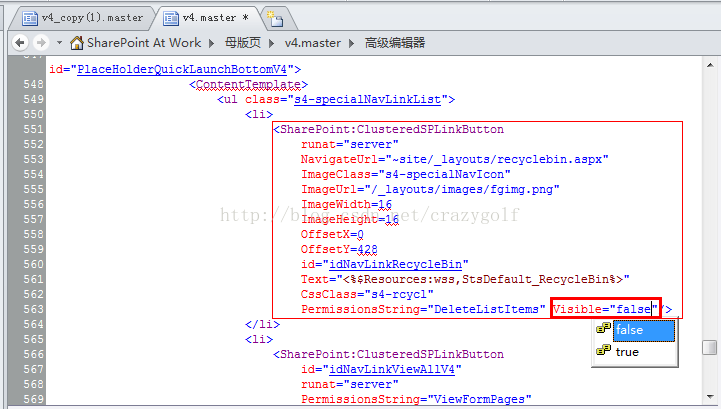
如要只隱藏回收站,找到如下程式碼,新增紅色區域中語句:

上面的程式碼表示回收站的內容。注意裡面的PermissionsString="DeleteListItems",它是設定根據許可權來顯示回收站,預設只有具有DeleteListItems許可權的人才可以看到回收站。
效果圖:

相關推薦
SharePoint隱藏快速啟動欄_左側導航_所有網站內容_回收站
隱藏快速啟動欄 1. 使用內容編輯Web部件 編輯需要隱藏快速啟動欄的頁面,插入一個內容編輯控制元件(放任何地方都行),編輯HTML源,插入下面的程式碼: 儲存頁面,快速啟動欄就隱藏了。接著你可以隱藏自己新增的內容編輯web部件。此方法可
win7如何開啟快速啟動欄
baidu pda launch ont log 文件夾 vra spl .html 設置步驟如下: 1、右鍵任務欄空白區域,檢查是否解除鎖定任務欄,需解鎖; 2、右鍵任務欄空白區域,點擊工具欄---新建工具欄; 3、選擇C:\Users\Administrator\
ubuntu安裝pycharm後在快速啟動欄啟動提示找不到jdk的解決方法
由於學習python的需要,在電腦上安裝了pycharm社群版,按照說明進入pycharm的bin資料夾之後,執行"./pycharm.sh"指令碼執行pycharm.到此時都是正常的. 可是當再啟動欄啟動pycharm的時候系統卻提示"no JDK found",如下圖所示 倒騰一會後
win7 設定 快速啟動欄
在工作列上右鍵 -> 工具欄 -> 新建工具欄。 在工作列上右鍵 -> 工具欄 -> 新建工具欄。 在資料夾裡面輸入這個路徑,然後按回車:、 %userprofile%\AppData\Roaming\Microsoft\Inter
怎麼在win7中增加“顯示桌面”快速啟動欄
Win7在整體上做了較大優化,其中“顯示桌面”也是最另使用者頭疼的,特別是裝了原版Win7旗艦版的,預設的軟體就是微軟自帶的IE8.0、Media Player,桌面除了一個回收站圖示什麼都沒有,工作列也只有預設的三個圖示。XP中的“顯示桌面”呢?細心的使用者應該會發現工
恢復win7快速啟動欄
開啟Win7快速啟動欄許多網友一定記得在 Windows 7 之前的 Windows 系統都有個快速啟動(quick launch)區域。比如 IE 瀏覽器、Windows Media Player 程式可以在裡面快速啟動。Windows 7 全新的工作列其實,Windows 7 裡面雖然取消了快速啟動,但是
vue搭建後臺管理頁面(點擊左側導航,切換右側內容)
htm right 後臺 opd imp page con com ng- home.vue頁面 <template> <div style="background-color: #EBEBEB;min-height:900px">
Android App 隱藏標題欄+狀態列+導航欄
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
使用網頁巢狀iframe標籤,點選左側導航欄,在右側動態顯示頁面的資訊
<!--主體內容部分--> <div class="main"> <!-- 左側導航 --> <div class="main_left"> <div class="li_title">使用者管理<span
chrome 網頁 左側導航欄不展開
chrome 網頁 左側導航欄不展開 現象 程式碼 <li class="one"> <a href="#"><i class="fa fa-sitemap"></i> <span class=
固定左側導航欄
<!DOCTYPE html > <html> <head> <meta charset="utf-8"> <title>自學教程(如約智惠.com)</title> <meta
左側導航欄
實現左側導航欄 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <
BootStrap-CSS樣式_佈局元件_固定導航欄(頂部底部靜態麵包屑導航)
固定導航欄 Bootstrap 導航欄可以動態定位。預設情況下,它是塊級元素,它是基於在 HTML 中放置的 位置定位的。通過一些幫助器類,您可以把它放置在頁面的頂部或者底部,或者您可以讓它成為 隨著頁面一起滾動的靜態導航欄。為了防止導航欄與頁面主體中的其他內容的頂部相交錯,請向 <bod
修改layui的後臺模板的左側導航欄可以伸縮
原生的左側導航欄程式碼: <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"&g
bootstrap如何實現左側導航欄,右側網頁
方式一:採用iframe,即將網頁放入iframe這個容器中。 方式二:採用div的話繫結a或者li的點選事件 阻止a的預設行為,用jquery的load()可以來載入這個div,即將網頁放入div中。 方式三:angular的巢狀路由也可以實現。不過本人對angu
微信開發隱藏網頁右上角按鈕與底部導航欄
Weixin JS介面Weixin JS介面是微信為你的H5應用提供開放原生能力的介面,你的應用可以利用這些介面使用更多的微信原生能力和微信的操控能力, 以使得你的應用有更強大的智慧,更好的使用者體驗。除了以下章節所描述的各類介面。拍照、上傳圖片、掃碼、微信支付、地理位置上報
jquery實現angular左側導航欄,頁面重新整理仍選中
1、最近幫新來的同事寫了一個基於angular專案的左側導航欄,由於之前的導航採用ng-repeat生成,用angular事件處理,程式碼量較大 專案用了阿里字型、jquery外掛 效果圖如下: 2
後臺管理頁面左側導航欄
效果圖: HTML: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jQuery後臺左側伸縮選單程式碼 - 站長素材</titl
ubuntu 下 自制左側啟動欄圖示
今天下午 在ubuntu 下裝了個firefox 要把他弄到左側的快速啟動欄 上面 研究了半天 才明白 原來 只要編輯一個 desktop格式的檔案 然後 儲存到 /usr/share/applications 目錄下面就好了 下面是我建立的 firefox
java 遞迴動態實現左側導航欄
之前專案中是使用的最多兩級選單,所以當時寫的是兩個for 迴圈,一旦多層選單,維護起來就麻煩,所以今天使用遞迴實現導航欄動態生成。在這裡主要java 後臺程式碼,以及簡單js 遞迴後臺json 資料。資料庫就沒有在這裡設計。1、Menu實體類package c