讓 Section Header 跟著表格一起捲動吧
阿新 • • 發佈:2018-12-23
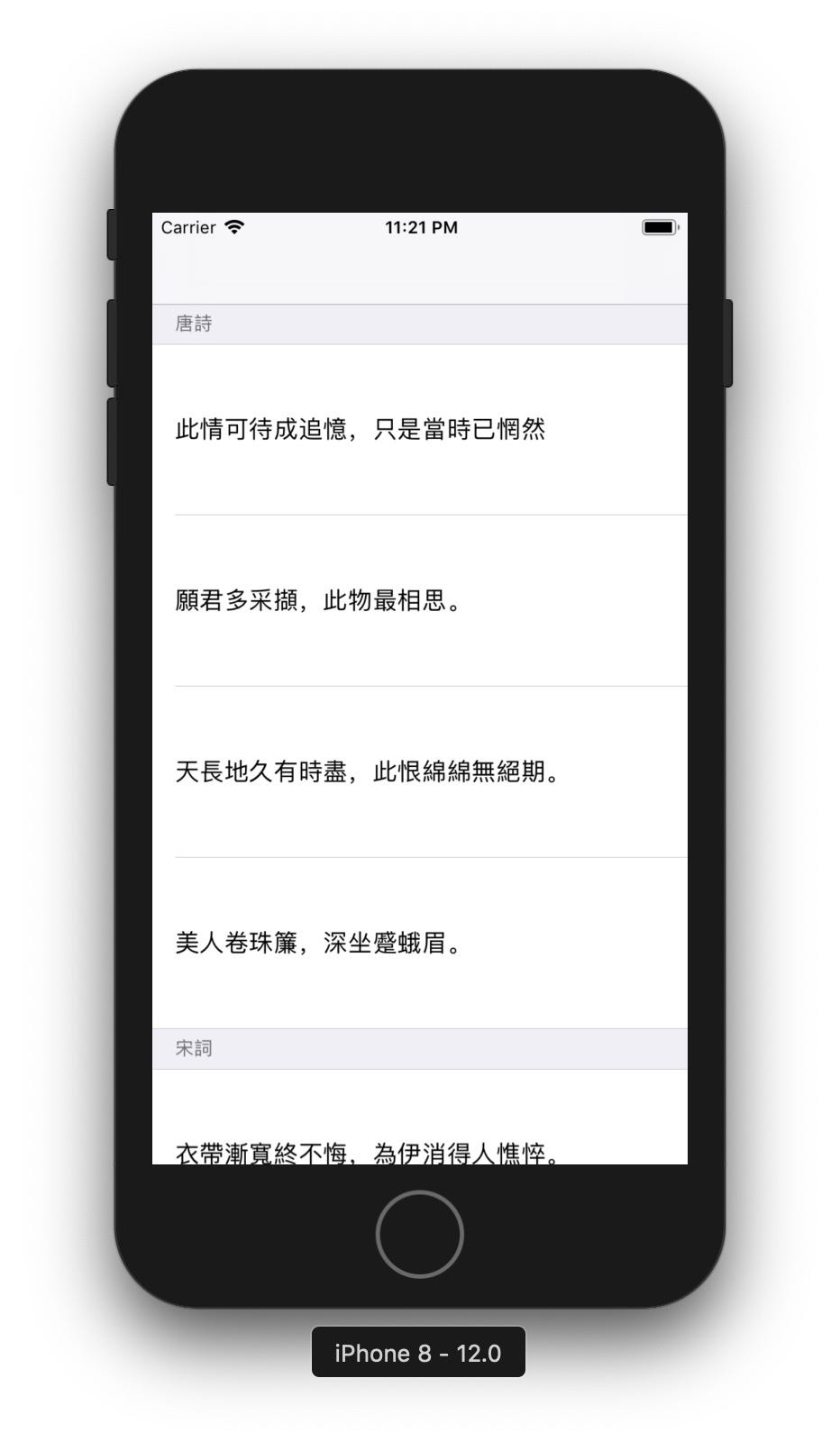
但是它也有副作用。由於 Style 是 Grouped,所以表格長得樣子會不太一樣,不同 section 之間會有較明顯的分隔,就好像每個 section 的 cells 搞小團體,彼此不能太靠近,不然會吵架一樣。
若是不滿意 Grouped 表格的呈現效果,希望它長得和原本的 Plain 樣式類似,其實也有方法。Grouped 表格之所以 section 之間的分隔較大和 header / footer 的高度有關。所以我們只要定義以下兩個決定 header / footer 高度的 function 即可。
override func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {return 28
}
override func tableView(_ tableView: UITableView, heightForFooterInSection section: Int) -> CGFloat {return 0.1
}
我們將 header 高度設為 28,如此才有空間顯示 header 的文字。而 footer 其實我們不需要,應該要設為 0。不過如果設為 0,iOS 會讓它依然有預設的高度,所以此處我們將它設為 0.1,讓它有一點點高度,但正常人的眼睛是看不出來的。


ps: 眼尖的朋友也許還注意到 Grouped 表格的分隔線長得跟 Plain 不太一樣,Grouped 表格的分隔線會讓每個 section 的第一條和最後一條分隔線連到底,但 cell 之間的分隔線則不會連到底。如果想針對 Grouped 表格的分隔線做調整,建議直接將 table view 的 Separator 設成 None,自己再另外於 cell 上加入分隔線。
