使用HBuilder打包App教程(圖文教程)
阿新 • • 發佈:2018-12-24
使用HBuilder打包App教程(圖文教程)
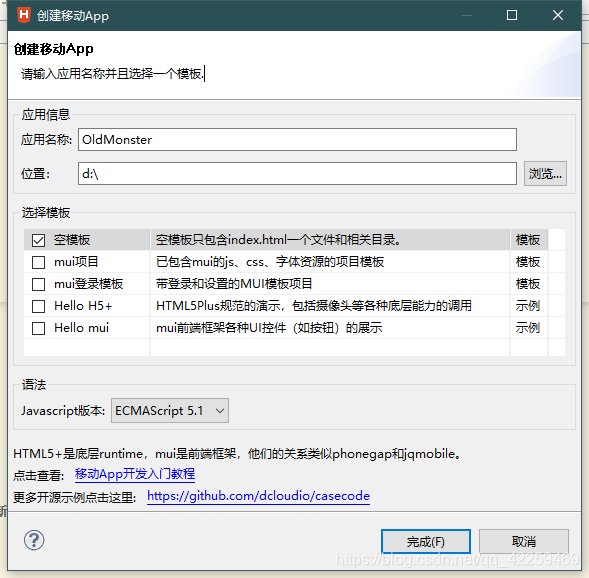
1:新建app,或者開啟“檔案 - 新建 - 移動APP”

2:然後填寫應用名稱以及位置,預設空模板完成

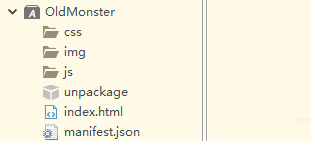
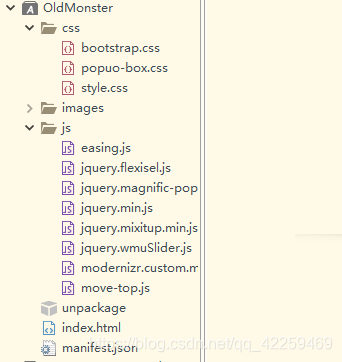
3:預設生成以下檔案,把除了unpackage和manifest.json以外的都刪掉

4:把自己的專案檔案全部放進來

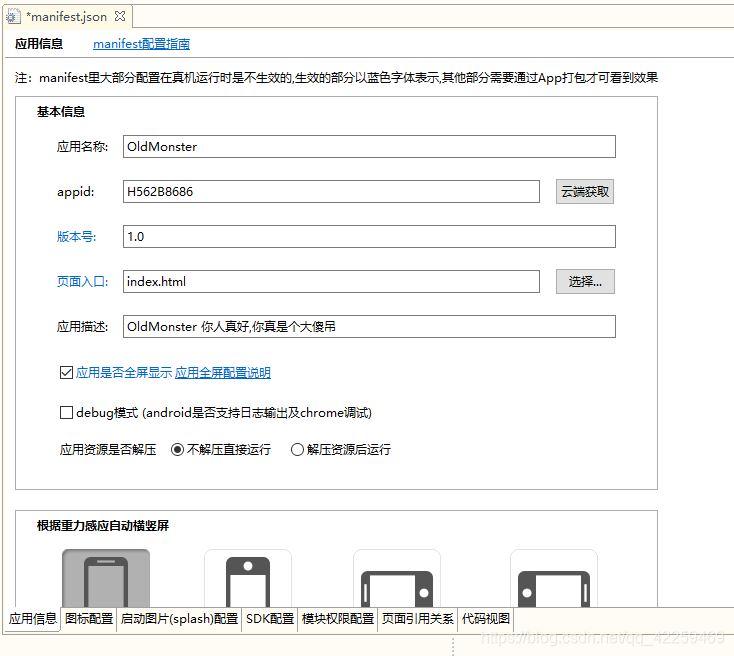
5:雙擊開啟manifest.json檔案,頁面入口預設是index.html,你可以把自己的首頁改成index或者點選擇選中.

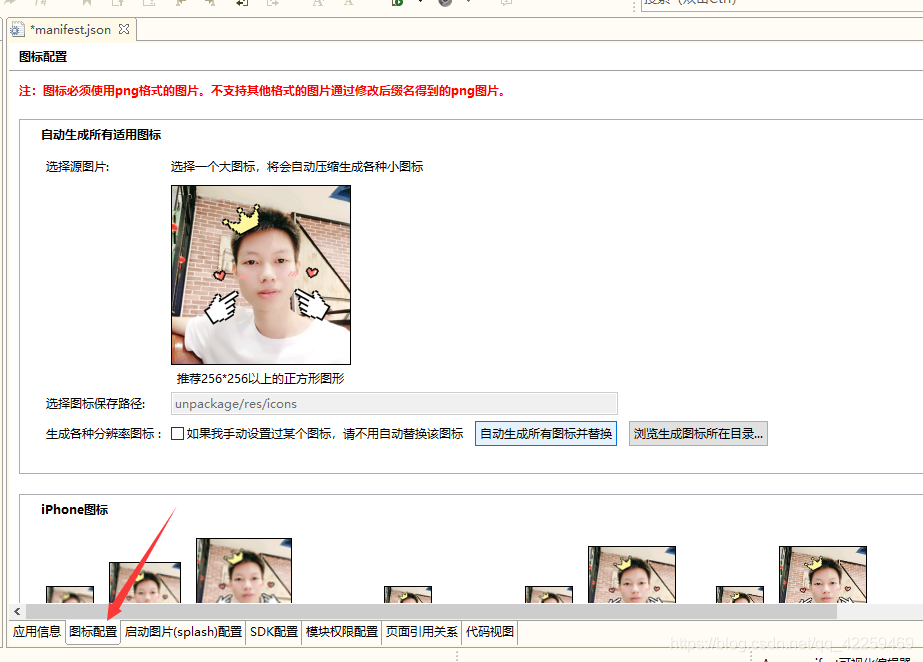
6:在下面選擇圖示設定,點選+號選擇你的app圖示必須是.png格式的,選好後點擊自動生成所有圖示並替換

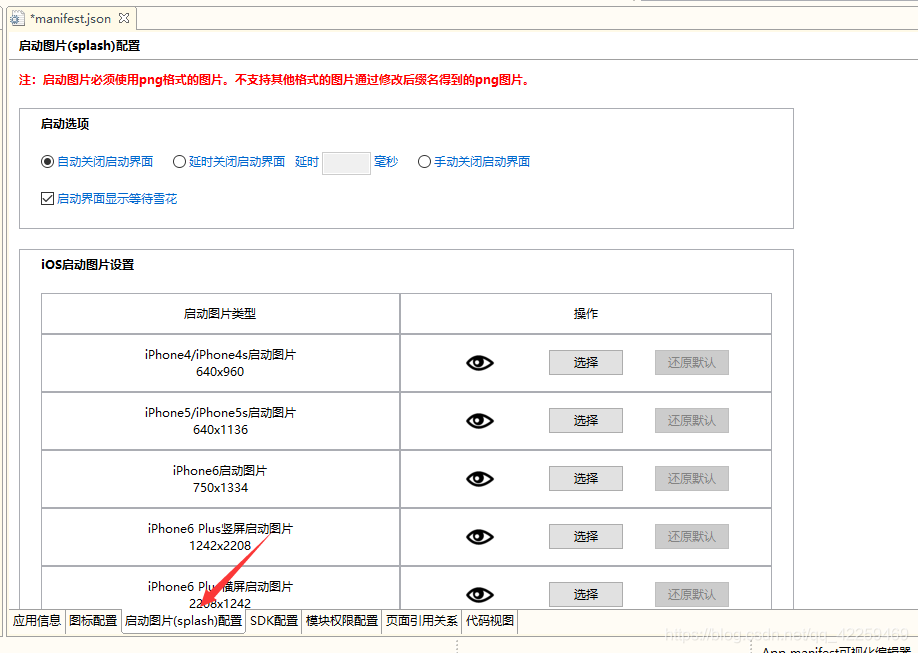
7:啟動圖片,啟動選項預設就好

8:在unpackage下的res下新建個資料夾取名splash,把我們的app啟動圖片放進去(注意同樣是.png格式的且注意尺寸大小)

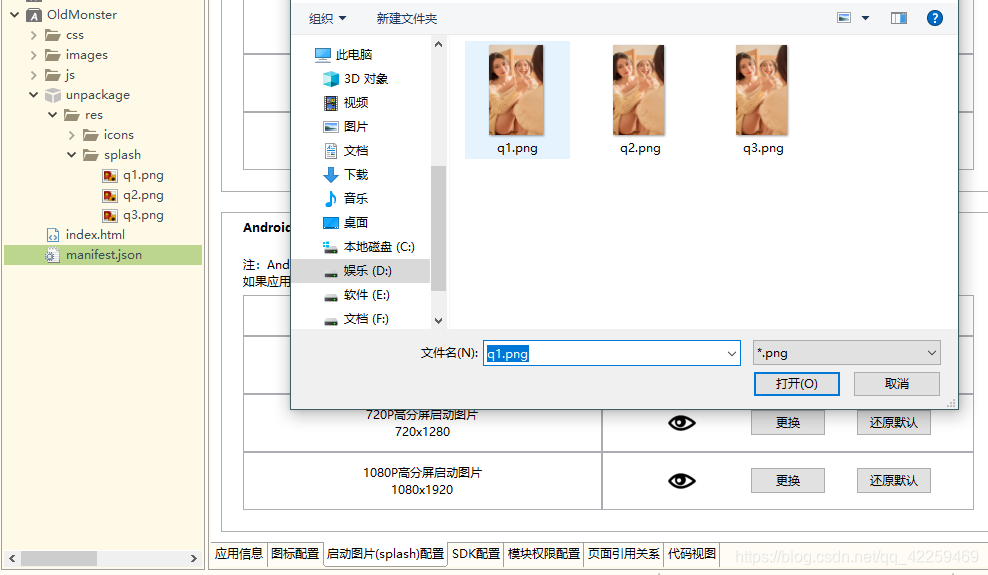
9:選擇相對應的尺寸大小的啟動圖片

10:SDK配置:工具自己的需要配置,沒有就預設就行。
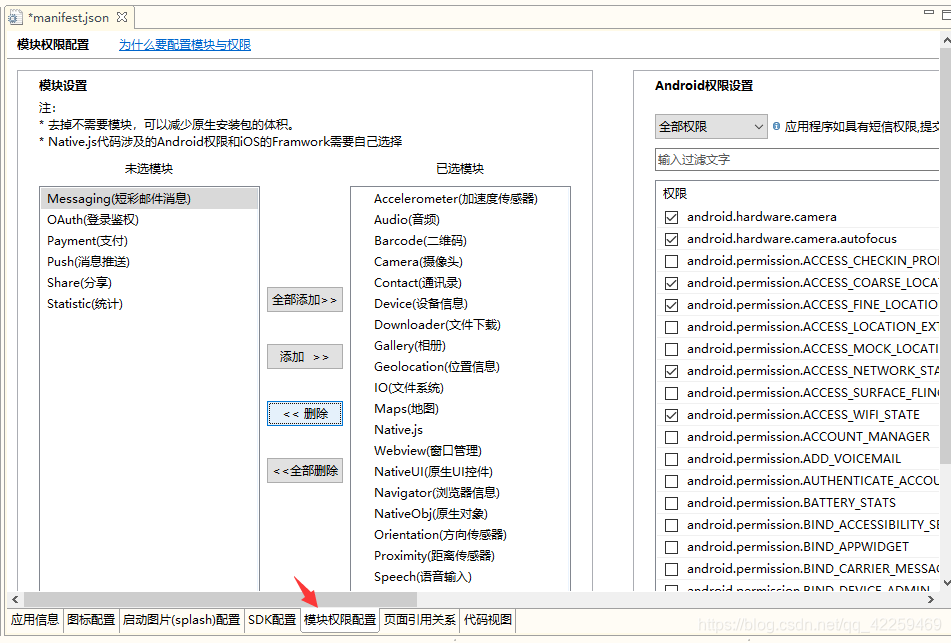
11:模組許可權配置:一樣有需要就配置,沒有就預設就行。(報黃報紅的要刪掉)

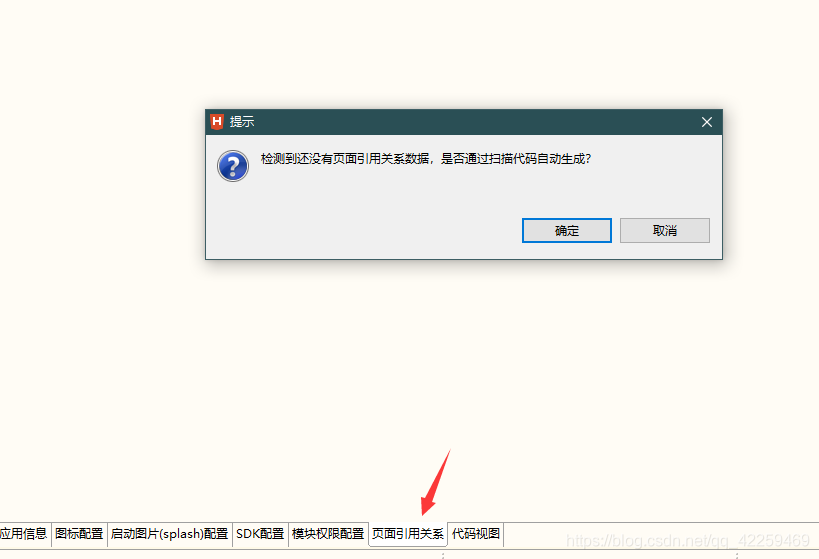
12:頁面引用關係,點選確定

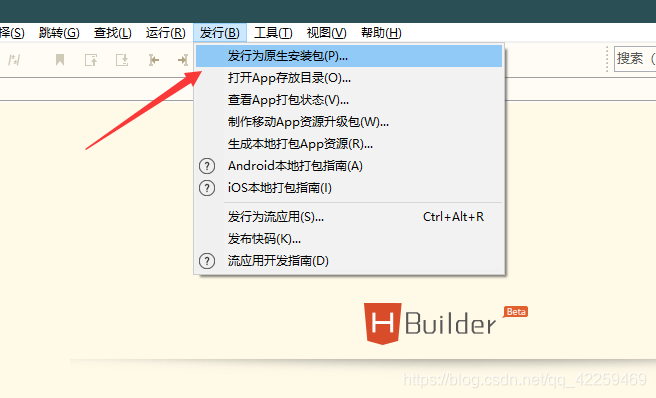
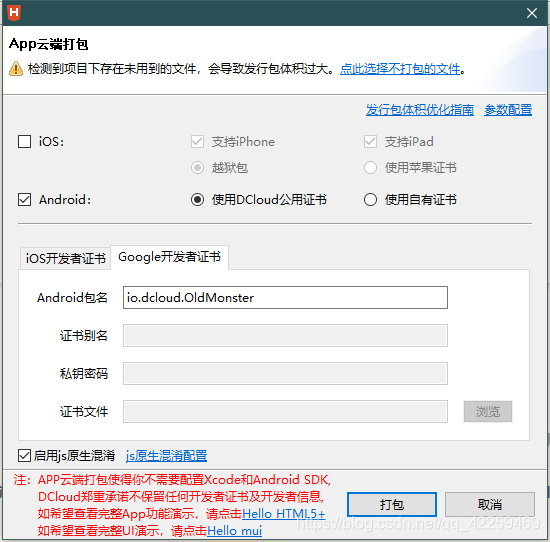
13:點擊發行 - 發行為原生安裝包

14:選擇好後點擊打包


15:點選確認就完成了.

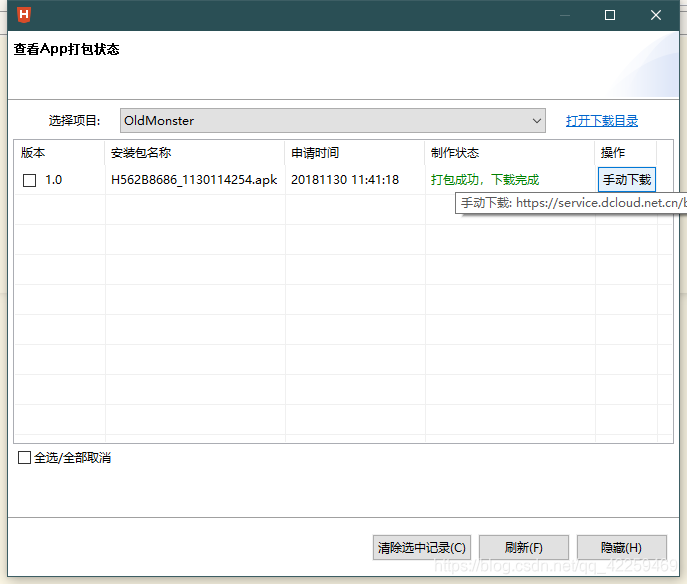
16:看下效果,點選手動下載

17:我直接在虛擬器上安裝了,懶的傳送到手機了

啟動畫面

app裡面的效果
 |
 |
|---|
電腦上的效果