javscript---Bom 和Dom
概述:
JavaScript分為 ECMAScript,DOM,BOM。
ECMA javascript標準語法
BOM(Browser Object Model)是指瀏覽器物件模型,它使 JavaScript 有能力與瀏覽器進行“對話”。
DOM (Document Object Model)是指文件物件模型,通過它,可以訪問HTML文件的所有元素。
Window物件是客戶端JavaScript最高層物件之一,由於window物件是其它大部分物件的共同祖先,在呼叫window物件的方法和屬性時,可以省略window物件的引用。例如:window.document.write()可以簡寫成:document.write()。
window物件
所有瀏覽器都支援 window 物件。它表示瀏覽器視窗。
*如果文件包含框架(frame 或 iframe 標籤),瀏覽器會為 HTML 文件建立一個 window 物件,併為每個框架建立一個額外的 window 物件。
*沒有應用於 window 物件的公開標準,不過所有瀏覽器都支援該物件。
所有 JavaScript 全域性物件、函式以及變數均自動成為 window 物件的成員。
全域性變數是 window 物件的屬性。全域性函式是 window 物件的方法。
接下來要講的HTML DOM 的 document 也是 window 物件的屬性之一。
一些常用的Window方法:
- window.innerHeight - 瀏覽器視窗的內部高度
- window.innerWidth - 瀏覽器視窗的內部寬度
- window.open() - 開啟新視窗
- window.close() - 關閉當前視窗
window的子物件
1. location物件:用於獲取當前頁面的地址,並把瀏覽器定向到新的地址
location.href #獲取當前頁面的地址,就是瀏覽器開啟頁面上面位址列的地址
location.href="URL" #跳轉到指定地址,如location.href='http://baidu.com'
location.reload() #重新載入當前頁面,注意,這是一個方法,帶括號的
2. 彈出框:有三種,分別是警告框,確認框,輸入框
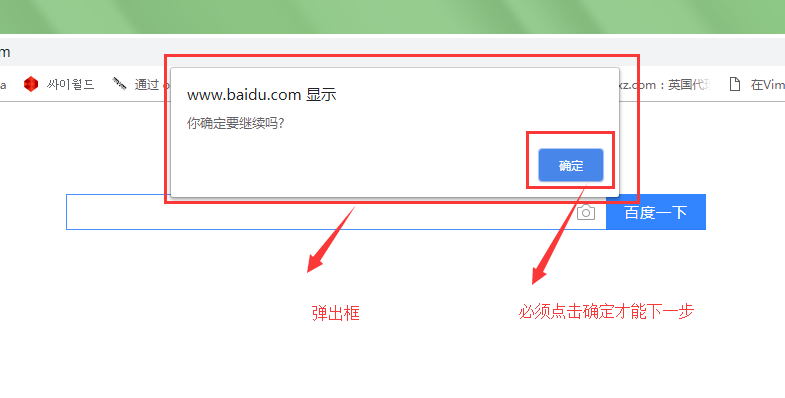
警告框:為了讓使用者看到某些重要訊息,使用者需要點選之後才能進一步操作
alert("你去認定繼續嗎?")

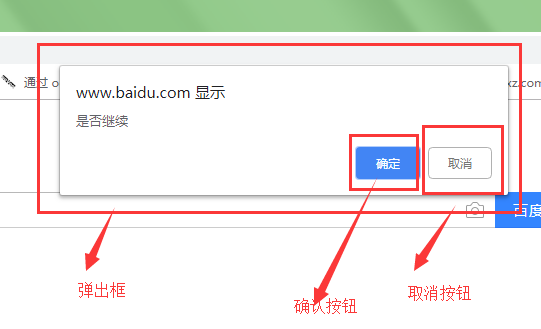
確認框:彈出框有兩個按鈕,一個是確定,返回值為True,一個是取消,返回值為False
confirm("是否繼續")

提示框:提示框用於讓使用者輸入某些資訊,並選擇確定按鈕或者取消按鈕,並返回相應的值(輸入的值或者null)
prompt('請輸入資訊再進行下一步操作')

