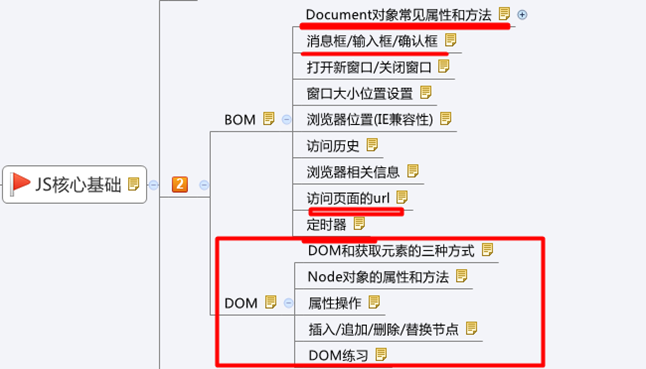
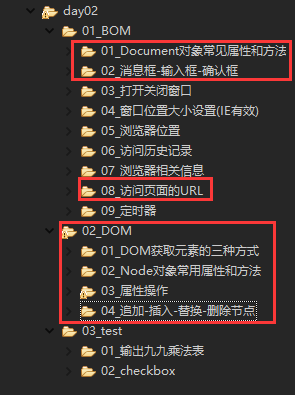
js-day02-BOM和DOM
BOM和Document物件常見屬性和方法:
BOM是browser object model的縮寫,簡稱瀏覽器物件模型.


Document 物件
每個載入瀏覽器的 HTML 文件都會成為 Document 物件。
Document 物件使我們可以從指令碼中對 HTML 頁面中的所有元素進行訪問。
Document物件常見屬性和方法:
wondow.onload事件:當頁面載入完成做一些事情
window.onload = function(){ //處理文件載入完之後的操作. };
-----------------------------------------------
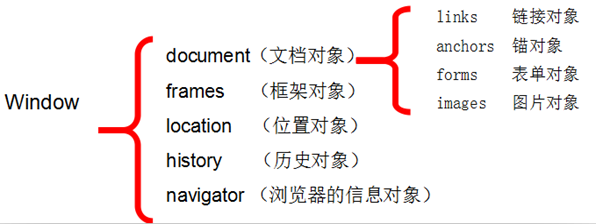
links 連結物件
anchors 錨物件
forms 表單物件
images 圖片物件
------------------------------------------------
document物件:能反映當前頁面的各種屬性。
document物件的常用屬性
title:顯示文章的標題。
body:獲取body元素節點。
bgColor:顯示頁面的背景色。
fgColor:顯示頁面的前景色。
document物件的常用方法:
write():在頁面中輸出文字。
writeln():在頁面中輸出文字,並自動換行(多一個換行符,看不出來)。
------------------------------------------------
訪問表單的方式
document.forms[索引]:獲取當前頁面中的第幾個表單(索引從0開始).
document.表單名稱:
document.getElementById("表單的id值");
//需求:獲取文件中所有的連結 var links = window.document.links; p(links); p(links.length);//4,獲取文件中超連結的數量 p(links[1]);//獲取文件中的第2條超連結 p(links[1].innerHTML);//獲取第2條超連結的文字內容 //需求:獲取頁面中第一個表單物件 p(document.forms[0]);//第一種方式,document.forms[index] p(document.loginForm);//第二種方式,document.表單物件的名稱p(document.getElementById("loginFormId"));//方式三:document.getElementById("id名") p(document.forms[0].action);//獲取form表單物件的action屬性 //操作文件物件 p(document.title); document.title = "天照";//修改title屬性 p(document.title); document.bgColor = "yellow";//修改背景顏色 document.write("天照");//在文件中寫出資料
訊息框/輸入框/確認框
alert(‘資訊’):顯示帶有一段訊息和一個確認按鈕的警告框
//alert("你好1");
prompt(‘提示資訊’,預設值): 標準輸入框
//var inputText = prompt("請輸入你的名字","孫悟空");
confirm( ) : 確認框
//var ret = confirm("親,你確定刪除嗎?");
alert(msg)方法用於顯示一條帶有指定訊息和一個OK按鈕的警告框<br/> <a href="javascript:window.alert('我的劍,就是你的劍');">彈出訊息框</a><br/> prompt(text,defaulttext)方法用於顯示可提示使用者進行輸入的對話方塊,返回使用者輸入的文字內容<br/> <a href="javascript:promptDialog();">彈出輸入框</a><br/> confirm(msg)方法用於顯示一個帶有指定訊息和OK及取消按鈕的對話方塊<br/> <a href="javascript:confirm('你確定解除安裝英雄聯盟嗎?')">彈出確認框</a><br/> <a href="delete.html" onclick="return window.confirm('你確定解除安裝英雄聯盟嗎?')">解除安裝英雄聯盟</a>
開啟新視窗/關閉視窗
window.open()方法:開啟一個新視窗
呼叫示例:
window.open("http://www.520it.com/", "_blank","")
第一個引數:要開啟的網頁url,可以是相對路徑;
第二個引數:開啟視窗的目標;除了自定義名稱以外,還包括_self, _parent, _top及_blank幾個特殊值;
第三個引數:是一個使用,組成的字串,用於描述開啟視窗的特性,比如大小、是否有工具欄等。
function openWin() {
open("newWin.html");
}
close( ):關閉視窗
function closeWin() {
close();
}
在Firefox中:close方法只能關閉使用js的open方法開啟的視窗.
<a href="javascript:window.open('newWindow.html');">開啟新視窗</a><br/> <a href="javascript:window.close();">關閉視窗</a>
視窗大小位置設定
IE中有效
// moveBy(dx, dy)-移動偏移量
// moveTo(x, y)-移動到指定座標
// resizeBy(dw, dh)-視窗大小改變
// resizeTo(w, h)-視窗大小改變
視窗位置大小設定(IE有效)<br/> <a href="javascript:moveBy(50,50)">moveBy(每次移動50px)</a><br/> <a href="javascript:moveTo(100.100)">moveTo(把視窗移動到指定位置)</a><br/> <a href="javascript:resizeBy(30,20)">resizeBy(按照指定畫素,改變視窗大小)</a><br/> <a href="javascript:resizeTo(400,300)">resizeTo(把視窗修改為指定大小)</a><br/>
瀏覽器位置(IE相容性)
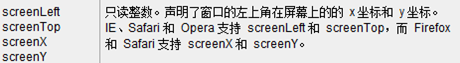
獲得視窗在螢幕上的位置(根據瀏覽器型別不同,方法分類)
IE:
screenLeft -獲得視窗所在X座標值
screenTop -獲得視窗Y座標值
W3C:
screenX -獲得視窗所在X座標值
screenY -獲得視窗Y座標值
---------------------------------------------------------
function getWindowSize() {
var x = window.screenX || window.screenLeft || 0;
var y = window.screenY || window.screenTop || 0;
alert("X座標=" + x + ", Y座標=" + y);
}
判斷是否是IE瀏覽器

//獲取瀏覽器座標位置 function getWindowLocation(){ //解決瀏覽器相容問題 var x = window.screenLeft || window.screenX || 0; var y = window.screenTop || window.screenY || 0; p("x:" + x +", y:" + y); }
訪問歷史
檢視瀏覽器歷史:
history.go(index)函式,在瀏覽器歷史記錄中跳轉,正數為前跳,負數為後跳
history.back()函式,後跳;
history.forward()函式,前跳;
history.length屬性,獲得歷史記錄的長度;
<a href="javascript:window.history.back();">上一個</a><br/> <a href="javascript:window.histroy.forward();">下一個</a><br/> <a href="javascript:window.history.go(-1);">跳轉到指定的一個記錄</a><br/>
瀏覽器相關資訊
navigator物件用於獲得瀏覽器相關資訊;使用console.dir(navigator)檢視成員資訊。
屬性名稱 說明
appCodeName 產品名稱
appName 應用名稱
appVersion 版本號
cookieEnabled 是否允許使用cookie
language 語言
oscpu 作業系統名稱
platform 作業系統平臺
product 產品代號或名稱,比如Gecko
productSub 產品釋出日期20100701
userAgent 客戶端詳細資訊,比如:Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.1.11) Gecko/20100701 Firefox/3.5.1
--------------------------------------------------------------------------------
判斷作業系統:
var isWin = (navigator.platform == “Win32”) || (navigator.platform == “Windows”);
var isMac = (navigator.platform == “Mac68K”) || (navigator.platform == “MacPPC”) || (navigator.platform == “Macintosh”);
var isUnix = (navigator.platform == “X11”) && !isWin && !isMac;

//獲取navigator物件中所有的資訊 for(var name in window.navigator){ p("屬性名:"+name+", 屬性值:"+window.navigator[name]); }
訪問頁面的url
window物件的location屬性,保護了該視窗所裝載文件的地址:location包含的常用屬性:
1.hostname:文件所在地址的主機名
2.href:文件所在地址的URL地址
3.host:wend所在地址的主機地址
4.port:文件所在地址的服務端埠
5.pathname:文件所在地址的檔案地址
6.protocol:裝載該文件使用的協議
var loc = window.location; for(var name in loc){ console.debug(name,loc[name]); }
表示直接:修改瀏覽器的位址列為:http://jd.com <a href="javascript:window.location.href='http://jd.com'">點選之後,跳轉到[京東商城]</a>

定時器
定時器還可以在網頁上設定電子時鐘;
setTimeout(fn,time)函式,返回timer,用於指定一段時間後執行某函式
setInterval(fn,time)函式,返回timer,用於週期性執行某函式;
引數fn可以是字串組成的jascript程式碼,也可以是一個函式名稱;
引數time表示時間,毫秒為單位;
clearTimeout(timer)函式,清除由setTimeout建立的定時器;
clearInterval(timer)函式,清除由setInterval指定的定時器;
//事件:當頁面文件載入完畢,才執行響應函式 //需求:5秒之後再跳轉到List.html頁面 window.onload = function(){ /* //設定定時器,並且接受返回的引數(該引數主要用於取消定時器) var timeOutId = setTimeout(function(){ window.location = "list.html"; }, 5000); //取消定時器 clearTimeout(timeOutId); */ //========================= //設定週期性的定時器 setInterval(function(){ //獲取span元素之間的文字內容(時間) var spanEl = document.getElementById("time"); //p(spanEl); //獲取當前時間再減去1,然後再賦值給span元素的文字內容 spanEl.innerHTML = spanEl.innerHTML - 1; //判斷span元素的文字內容等於0的時候,跳轉到list.html if(spanEl.innerHTML == 0){ window.location = "list.html"; } }, 1000); }
DOM和DOM和獲取元素的三種方式
DOM :DOM是Document Object Model文件物件模型的縮寫。根據W3C DOM規範,DOM是一種與瀏覽器,平臺,語言無關的介面,使得你可以訪問頁面其他的標準組件.
D:文件 – html 文件 或 xml 文件
O:物件 – document 物件的屬性和方法
M:模型
DOM 是針對xml(html)的基於樹的API。
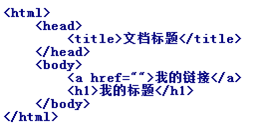
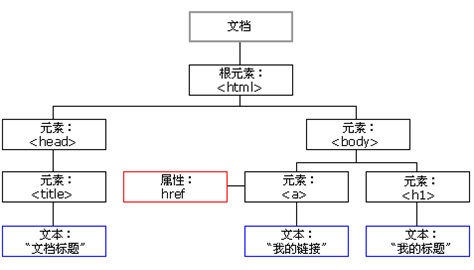
DOM樹:節點(node)的層次。
DOM 把一個文件表示為一棵家譜樹(父,子,兄弟)
DOM定義了Node的介面以及許多種節點型別來表示XML節點的多個方面




DOM和獲取元素的三種方式:
//DOM獲取元素的三種方式 window.onload = function(){ //方式一:getElementById(id),返回對擁有指定id的第一個物件的引用(常用) var divEl = document.getElementById("div1"); p(divEl);//列印元素物件 p(divEl.innerHTML);//列印元素的文字內容 //方式二:getElementsByName(name),返回帶指定名稱的物件集合 var inputEls = document.getElementsByName("hobby"); p(inputEls); //方式三:getElementsByTagName(tagname),返回帶指定標籤名的物件集合 var divEls = document.getElementsByTagName("div"); p(divEls); }
Node物件的屬性和方法

Node物件常用屬性和方法:
firstChild
lastChild
childNodes
previousSibling
nextSibling
asChildNodes()
Node物件常用屬性和方法<br/> <div id="person" style="background-color: gray"><span style="background: red;">十六</span><span style="background: yellow;">松鼠航</span><span style="background: orange;">果果</span><span style="background: blue;">豆豆</span></div>
window.onload = function(){ /* Node物件常用屬性和方法 firstChild lastChild childNodes previousSibling nextSibling hasChildNodes() */ //需求一:div元素有子元素嗎? var hasChild = document.getElementById("person").hasChildNodes(); p(hasChild);//true //需求二:獲取div元素的所有子元素 var childs = document.getElementById("person").childNodes; p(childs);//列印div的子元素物件 p(childs.length);//列印div的子元素數量 //需求三:獲取div元素的第一個子元素和最後一個子元素的文字內容 //方式一 p("第一個子元素:"+childs[0].innerHTML+", 最後一個子元素:"+childs[childs.length-1].innerHTML); //方式二 var first = document.getElementById("person").firstChild; var last = document.getElementById("person").lastChild; p("第一個子元素:"+first.innerHTML+", 最後一個子元素:"+last.innerHTML); //需求四:獲取書航所在span元素的上一個兄弟節點和下一個兄弟節點的文字內容 var prev = document.getElementById("person").childNodes[1].previousSibling; var next = document.getElementById("person").childNodes[1].nextSibling; p("上一個兄弟節點:"+prev.innerHTML+",下一個兄弟節點:"+next.innerHTML); }
元素節點/文字節點/屬性節點的nodeName/nodeValue/nodeType區別:
noteType nodeName nodeValue
元素節點 1 當前元素標籤名 null
屬性節點 2 當前屬性名稱 當前屬性的值
文字節點 3 #text 當前文字內容
Node物件常用屬性和方法<br/> <div id="person" style="background-color: gray"><span style="background: red;">十六</span><span style="background: yellow;">松鼠航</span><span style="background: orange;">果果</span><span style="background: blue;">豆豆</span></div>
window.onload = function(){ //元素節點/屬性節點/文字節點的nodeName/nodeValue/nodeType的區別 p("--------------元素節點-------------"); var eleNode = document.getElementById("person"); p("nodeType:"+eleNode.nodeType);//1 p("nodeName:"+eleNode.nodeName);//DIV p("nodeValue:"+eleNode.nodeValue);//null p("--------------屬性節點-------------"); var attrNode = eleNode.getAttributeNode("id"); p("nodeType:"+attrNode.nodeType);//2 p("nodeName:"+attrNode.nodeName);//id p("nodeValue:"+attrNode.nodeValue);//person p("--------------文字節點-------------"); var textNode = eleNode.firstChild.firstChild; p("nodeType:"+textNode.nodeType);//3 p("nodeName:"+textNode.nodeName);//#text p("nodeValue:"+textNode.nodeValue);//十六 }
屬性操作:
1):給某個元素上的某個屬性設定值.
2):獲取某個元素上的某個屬性的值.
-------------------------------------------
1.元素上的原始屬性和自定義屬性的獲取值和設定值
操作元素的原始屬性:
獲取屬性值:
元素物件.屬性名;
元素物件["屬性名"];
設定屬性值:
元素物件.屬性名=值;
元素物件["屬性名"]=值;
操作元素自定義屬性:
獲取屬性值:
元素物件.getAttribute("屬性名");
設定屬性值:
元素物件.setAttribute("屬性名",值);
//需求1:獲取<input id="username" name="username" type="text" value="預設值" java="no better"> 的屬性 var inputEl = document.getElementById("username"); //獲取屬性 //方式1:物件.屬性名 p(inputEl.name); //方式2:物件[屬性名] p(inputEl["value"]); //方式3:物件.getAttribute(屬性名),獲取自定義屬性 p(inputEl.getAttribute("java")); //設定屬性 inputEl.value = "第一次更改"; inputEl["value"] = "第二次更改"; inputEl.setAttribute("value","第三次更改");//已經修改,但是沒有顯示 p(inputEl);
2.操作屬性名和預設屬性值相同的屬性. 如:checked,selected
在DOM中的:屬性值為true(選中)和false(不被選中).
//需求2:操作屬性名和預設屬性值相同的屬性,如:checked、selected //<input id="hobby" type="checkbox" value="java" checked/> var hobby = document.getElementById("hobby"); p(hobby.checked);//true hobby.checked = false;//不被選中
3.操作class屬性.-->屬性名為:className
在html中屬性為class,在DOM中對應className.
//需求3:操作class屬性,---->屬性名為:className //<div id="div1" class="myclass">div1的內容,需求三</div><br/> var divEl = document.getElementById("div1"); p(divEl.className);
4.操作style的屬性.如:background-color
在html中的屬性:background-color,在DOM中對應:backgroundColor.
//需求4:操作style屬性,如:font-size、background-color //<div id="div2" style="background-color: yellow; font-size: 30px;color:red;">需求四</div> var divEl = document.getElementById("div2"); p(divEl.style); p(divEl.style.color);//red p(divEl.style.fontSize);//30px p(divEl.style.backgroundColor);//yellow
5.操作readonly屬性:readonly--->readOnly
在html中的順序:readonly,在DOM中:readOnly;
//需求5:操作readonly屬性:readonly--->readOnly //<input id="email" type="text" readonly value="需求⑤"/><br/> var email = document.getElementById("email"); p(email.readOnly);//true email.readOnly = false;//設定為可以讀寫
插入/追加/刪除/替換節點
1.給父節點追加現有/新子節點
<span id="sp" style="background-color: gray;">span元素</span>
<div id="div1" style="background-color: orange;">div1</div>
<div id="div2" style="background-color: yellow;">div2</div>
<button onclick="appendDIV1();">把span元素追加到div1中</button>
<button onclick="appendDIV2();">把span元素追加到div2中</button>
<button onclick="insertDIV1();">新建立span元素插入到div1中</button>
<button onclick="insertDIV2();">新建立span元素插入到div2中</button>
//需求:把span追加到DIV1中 function appendDIV1(){ //1.獲取已經存在的span元素 var span = document.getElementById("sp"); //2.獲取id為div1的DIV元素 var div1 = document.getElementById("div1"); //3.把span元素作為DIV元素的子節點 div1.appendChild(span); } //需求:把span追加到DIV2中 function appendDIV2(){ //1.獲取已經存在的span元素 var span = document.getElementById("sp"); //2.獲取id為div2的DIV元素 var div2 = document.getElementById("div2"); //3.把span元素作為DIV元素的子節點 div2.appendChild(span); } //需求:建立新的span元素插入到div1中 function insertDIV1(){ //1.建立新的span元素 var span = document.createElement("span"); span.innerHTML ="我是新的span元素"; span.style.backgroundColor = "yellow"; //2.獲取id為div1的DIV元素 var div1 = document.getElementById("div1"); //3.把span元素作為DIV元素的子節點 div1.appendChild(span); } //需求:建立新的span元素插入到div2中 function insertDIV2(){ //1.建立新的span元素 var span = document.createElement("span"); span.innerHTML ="我是新的span元素"; span.style.backgroundColor = "yellow"; //2.獲取id為div2的DIV元素 var div2 = document.getElementById("div2"); //3.把span元素作為DIV元素的子節點 div2.appendChild(span); }
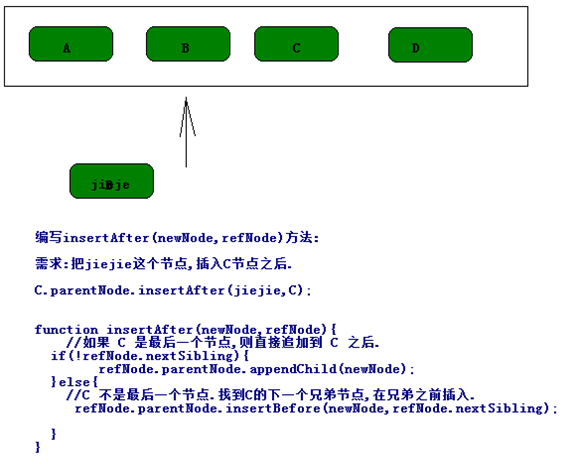
2.在指定節點之前/之後插入新節點
3.刪除節點/替換節點

<button onclick="insertAfter();">在十六後面新增果果</button> <button onclick="insertBefore1();">在豆豆前面新增果果</button> <button onclick="deleteItem5();">刪除三浪</button> <button onclick="replaceItem1();">把書航替換為松鼠航</button> <br/> <select id="groupPerson" multiple size="5"> <option id="item1">書航</option> <option id="item2">十六</option> <option id="item4">豆豆</option> <option id="item5">三浪</option> </select>
//需求:在十六後面插入果果 function insertAfter(){ //1:建立果果節點 var item3 = document.createElement("option"); item3.innerHTML = "果果"; item3.id = "item3"; //2:獲取十六節點 var item2 = document.getElementById("item2"); //3:在十六節點後面插入果果節點,需要判斷十六是否為最後一個節點 if(!item2.nextSibling){ item2.parentNode.appendChild(item3); }else{ item2.parentNode.insertBefore(item3, item2.nextSibling); } } //需求:在豆豆前面插入果果 function insertBefore1(){ //1:建立果果節點 var item3 = document.createElement("option"); item3.innerHTML = "果果"; item3.id = "item3"; //2:獲取豆豆節點 var item4 = document.getElementById("item4"); p(item4); //3:在豆豆節點前面插入果果節點 item4.parentNode.insertBefore(item3, item4); } //需求:刪除三浪 function deleteItem5(){ //1.獲取三浪 var item5 = document.getElementById("item5"); //刪除三浪 item5.parentNode.removeChild(item5); } //需求:把書航替換為松鼠航 function replaceItem1(){ //1.獲取書航節點 var item1 = document.getElementById("item1"); //2.建立松鼠航節點 var newItem1 = document.createElement("option"); newItem1.id = "item1"; newItem1.innerHTML = "松鼠航"; //3.把書航節點替換為松鼠航節點 item1.parentNode.replaceChild(newItem1, item1); }
今日小結