Java的新專案學成線上筆記-day4(一)
1 頁面靜態化需求
1、為什麼要進行頁面管理?
本專案cms系統的功能就是根據運營需要,對門戶等子系統的部分頁面進行管理,從而實現快速根據使用者需求修改 頁面內容並上線的需求。
2、如何修改頁面的內容?
在開發中修改頁面內容是需要人工編寫html及JS檔案,CMS系統是通過程式自動化的對頁面內容進行修改,通過 頁面靜態化技術生成html頁面。 3、如何對頁面進行靜態化?
一個頁面等於模板加資料,在新增頁面的時候我們選擇了頁面的模板。
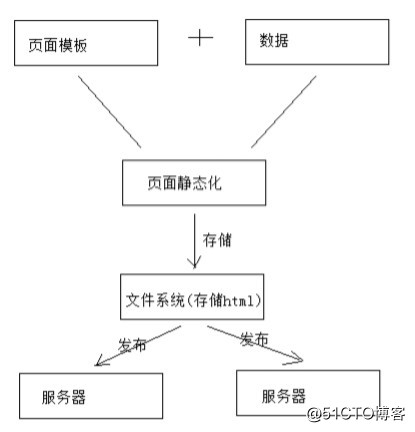
頁面靜態化就是將頁面模板和資料通過技術手段將二者合二為一,生成一個html網頁檔案。 4、頁面靜態化及頁面釋出流程圖如下:
業務流程如下:
1、獲取模型資料
2、製作模板
3、對頁面進行靜態化
4、將靜態化生成的html頁面存放檔案系統中
5、將存放在檔案系統的html檔案釋出到伺服器
2 FreeMarker 研究
參考“學成線上-freemarker.pdf”
3 頁面靜態化
3.1 頁面靜態化流程
通過上邊對FreeMarker的研究我們得出:模板+資料模型=輸出,頁面靜態化需要準備資料模型和模板,先知道數 據模型的結構才可以編寫模板,因為在模板中要引用資料模型中的資料,本節將系統講解CMS頁面資料模型獲取、 模板管理及靜態化的過程。
下邊討論一個問題:如何獲取頁面的資料模型?
CMS管理了各種頁面,CMS對頁面進行靜態化時需要資料模型,但是CMS並不知道每個頁面的資料模型的具體內 容,它只管執行靜態化程式便可對頁面進行靜態化,所以CMS靜態化程式需要通過一種通用的方法來獲取資料模 型。
在編輯頁面資訊時指定一個DataUrl,此DataUrl便是獲取資料模型的Url,它基於Http方式,CMS對頁面進行靜態 化時會從頁面資訊中讀取DataUrl,通過Http遠端呼叫的方法請求DataUrl獲取資料模型。 管理員怎麼知道DataUrl的內容呢?
舉例說明:
此頁面是輪播圖頁面,它的DataUrl由開發輪播圖管理的程式設計師提供。
此頁面是精品課程推薦頁面,它的DataUrl由精品課程推薦的程式設計師提供。 此頁面是課程詳情頁面,它的DataUrl由課程管理的程式設計師提供。
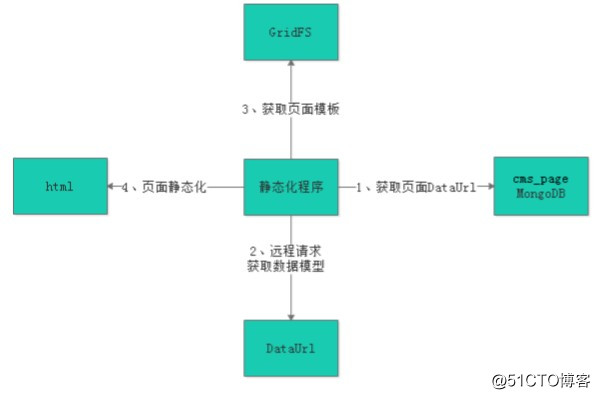
頁面靜態化流程如下圖:
1、靜態化程式首先讀取頁面獲取DataUrl。
2、靜態化程式遠端請求DataUrl得到資料模型。
3、獲取頁面模板。
4、執行頁面靜態化。

3.2 資料模型
3.2.1 輪播圖DataUrl介面 3.2.1.1 需求分析
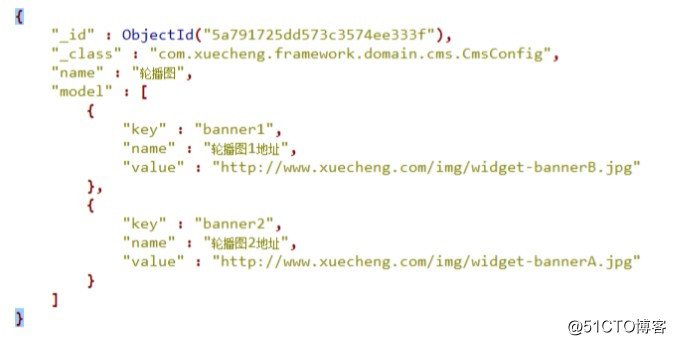
CMS中有輪播圖管理、精品課程推薦的功能,以輪播圖管理為例說明:輪播圖管理是通過視覺化的操作介面由管理 員指定輪播圖圖片地址,最後將輪播圖圖片地址儲存在cms_config集合中,下邊是輪播圖資料模型:

針對首頁的輪播圖資訊、精品推薦等資訊的獲取統一提供一個Url供靜態化程式呼叫,這樣我們就知道了輪播圖頁 面、精品課程推薦頁面的DataUrl,管理在頁面配置中將此Url配置在頁面資訊中。
本小節開發一個查詢輪播圖、精品推薦資訊的介面,此介面供靜態化程式呼叫獲取資料模型。 3.2.1.2 介面定義
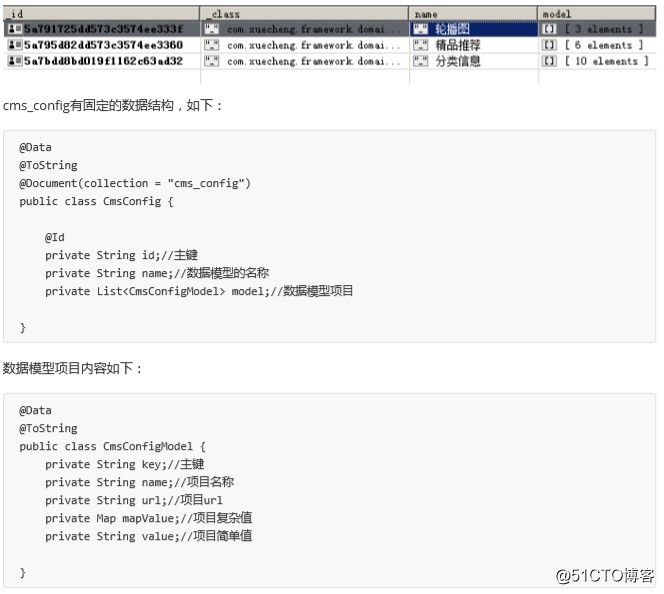
輪播圖資訊、精品推薦等資訊儲存在MongoDB的cms_config集合中。

上邊的模型結構可以對照cms_config中的資料進行分析。
其中,在mapValue 中可以儲存一些複雜的資料模型內容。
根據配置資訊Id查詢配置資訊,定義介面如下:
@Api(value="cms配置管理介面",
description = "cms配置管理介面,提供資料模型的管理、查詢介面")
public interface CmsConfigControllerApi {
@ApiOperation("根據id查詢CMS配置資訊")
public CmsConfig getmodel(String id);
}