CSS3 選擇器——屬性選擇器
上一切在《CSS3選擇器——基本選擇器》中主要介紹了CSS3選擇器的第一部分,這節主要和大家一起來學習CSS3選擇器的第二部分——屬性選擇器。屬性選擇器早在CSS2中就被引入了,其主要作用就是對帶有指定屬性的HTML 元素設定樣式。使用CSS3屬性選擇器,你可以只指定元素的某個屬性,或者你還可以同時指定元素的某個屬性和其對應的屬性值。
從上一節展示的CSS3選擇器的圖表中,我們可以知道,CSS3的屬性選擇器主要包括以下幾種:
- E[attr]:只使用屬性名,但沒有確定任何屬性值;
- E[attr="value"]:指定屬性名,並指定了該屬性的屬性值;
- E[attr~="value"]:指定屬性名,並且具有屬性值,此屬性值是一個詞列表,並且以空格隔開,其中詞列表中包含了一個value詞,而且等號前面的“〜”不能不寫;
- E[attr^="value"]:指定了屬性名,並且有屬性值,屬性值是以value開頭的;
- E[attr$="value"]:指定了屬性名,並且有屬性值,而且屬性值是以value結束的;
- E[attr*="value"]:指定了屬性名,並且有屬性值,而且屬值中包含了value;
- E[attr|="value"]:指定了屬性名,並且屬性值是value或者以“value-”開頭的值(比如說zh-cn);
為了更好的說明CSS3屬性選擇器的使用方法,我們把第一節的demo換成別的結構,如下所示:
<div class="demo clearfix"> <a href="http://www.w3cplus.com" target="_blank" class="links item first" id="first" title="w3cplus">1</a> <a href="" class="links active item" title="test website" target="_blank" lang="zh">2</a> <a href="sites/file/test.html" class="links item" title="this is a link" lang="zh-cn">3</a> <a href="sites/file/test.png" class="links item" target="_balnk" lang="zh-tw">4</a> <a href="sites/file/image.jpg" class="links item" title="zh-cn">5</a> <a href="mailto:[email protected]" class="links item" title="website link" lang="zh">6</a> <a href="" class="links item" title="open the website" lang="cn">7</a> <a href="" class="links item" title="close the website" lang="en-zh">8</a> <a href="" class="links item" title="http://www.sina.com">9</a> <a href="" class="links item last" id="last">10</a> </div>
初步美化一下上面的程式碼
.demo {
width: 300px;
border: 1px solid #ccc;
padding: 10px;
}
.demo a {
float: left;
display: block;
height: 20px;
line-height: 20px;
width: 20px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
text-align: center;
background: #f36;
color: green;
margin-right: 5px;
text-decoration: none;
}
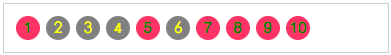
最初效果如下所示:

下面就開始針對上面列出的每個屬性選擇器來,具體分析其使用方法。
一、E[attr]
E[attr]屬性選擇器是CSS3屬性選擇器中最簡單的一種。如果你希望選擇有某個屬性的元素,而不論這個屬性值是什麼,你就可以使用這個屬性選擇器,如:
.demo a[id] {background: blue; color:yellow;font-weight:bold;}
上面程式碼所表示的,選擇了div.demo下所有帶有id屬性的a元素,並在這個元素上使用背景色為蘭色,前景色為黃色,字型加粗的樣式,對照上面的html,我們不難發現,只有第一個和最後一個連結使用了id屬性,所以選中了這兩個a元素,效果如下所示:

上面是單一屬性的使用,你也可以使用多屬性進行選擇元素,如E[attr1][attr2], 這樣只要是同時具有這兩屬性的元素都將被選中:
.demo a[href][title] {background: yellow; color:green;}
不用我說,上面的程式碼大家都知道是什麼意思了,他表示的是選擇div.demo下的同時具有href,title兩個屬性的a元素,並且應用相對應的樣式,如下所示:

IE6不支援這個選擇器。
二、E[attr="value"]
E[attr="value"]選擇器和E[attr]選擇器,從字面上就能很清楚的理解出來,E[attr="value"]是指定了屬性值“value”,而E[attr]只是選擇了有對應的屬性,並沒有明確指其對應的屬性值"value",這也是這兩種選擇器的最大區是之處。從而縮小了選擇 圍,更能精確選擇自己需要的元素,在前面例項基礎上我們進行一下簡單的修改:
.demo a[id="first"] {background: blue; color:yellow;font-weight:bold;}
和前面程式碼相比較,此處在id的屬性基礎上指定了相應的value值為“first”,這樣一來我們選中的是div.demo中的a元素,並且這個元素有一個"id="first""屬性值,請看下在的效果圖:

E[attr="value"]屬性選擇器也可以多個屬性並寫,進一步縮小選擇範圍:
.demo a[href="http://www.w3cplus.com"][title] {background: yellow; color:green;}
效果如下:

對於E[attr="value"]這種屬性值選擇器有一點需要注意:屬性和屬性值必須完全匹配,特別是對於屬性值是詞列表的形式時,如:
<a href="" class="links item" title="open the website">7</a>
例如上面的程式碼,如果你寫成:
.demo a[class="links"]{color:red};/*這是一種寫法不能和上面的html所匹配*/
上面的屬性選擇器並不會和上在的html匹配,因為他們的屬性和屬性值沒有完全匹配,需要改成如下所示的程式碼,才能正確匹配:
.demo a[class="links item"]{color:red};/*這樣才是匹配的,記得中間的空格不能少的喲*/
IE6瀏覽器不支援這種選擇器。
三、E[attr~="value"]
如果你想根據屬性值中的詞列表的某個詞來進行選擇元素,那麼就需要使用這種屬性選擇器:E[attr~="value"],這種屬性選擇器是屬性值是一個或多個詞列表,如果是列表時,他們需要用空格隔開,只要屬性值中有一個value相匹配就可以選中該元素,而我們前面所講的E[attr="value"]是屬性值需要完全匹配才會被選中,他們兩者區別就是一個有“〜”號,一個沒有“〜”號。我們來看一個這方面的例項:
.demo a[title~="website"]{background:orange;color:green;}
上面程式碼表示的是,div.demo下的a元素的title屬性中,只要其屬性值中含有"website"這個詞就會被選擇,回頭看看我們的html,不難發現所有a元素中“2,6,7,8”這四個a元素的title中都含有,所以被選中,請看效果:

如果我們在上面的程式碼中,把那個“〜”號省去,大家看看他們不同之處:
.demo a[title="website"]{background:orange;color:green;}
這樣將不會選擇中任何元素,因為在所有a元素中無法找到完全匹配的"title='website'",換句話說就沒有選中任何元素,效果如下:

這個例項再次證明了E[attr="value"]和E[attr~="value"]之間的區別,和其中“〜”所取的作用,我總結了一句話:屬性選擇器中有波浪(〜)時屬性值有value時就相匹配,沒有波浪(〜)時屬性值要完全是value時才匹配。
IE6不支援E[attr~="value"]屬性選擇器。
四、E[attr^="value"]
E[attr^="value"]屬性選擇器,指的是選擇attr屬性值以“value”開頭的所有元素,換句話說,選擇的屬性其以對應的屬性值是以“value”開始的,一起來看個例項:
.demo a[href^="http://"]{background:orange;color:green;}
.demo a[href^="mailto:"]{background:green;color:orange;}
上面程式碼表示的是選擇了以href屬性,並且以"http://"和"mailto:"開頭的屬性值的所有a元素,換過更簡單一點的呢?只要a元素中的href屬性值是以"http://"或"mailto:"開頭的a元素都會以選中,那麼下面大家請對照上面的html和下面的效果圖,看看是不是那麼一回事:

IE6不支援E[attr^="value"]選擇器。
五、E[attr$="value"]
E[attr$="value"]屬性選擇器剛好與E[attr^="value"]選擇器相反,E[attr$="value"]表示的是選擇attr屬性值以"value"結尾的所有元素,換句話說就是選擇元素attr屬性,並且他的屬性值是以value結尾的,這個運用在給你一些特殊的連結加背景圖片很方便的,比如說給pdf,png,doc等不同檔案加上不同icon,我們就可以使用這個屬性來實現,如:
.demo a[href$="png"]{background:orange;color:green;}
上面程式碼表示的是,選擇div.demo中元素有href屬性,並以png值結尾的a元素。(正如上面所說,只不過這裡使用的是改變元素的背景色),效果如下:

IE6不支援E[attr$="value"]屬性選擇器。
六、E[attr*="value"]
E[attr*="value"]屬性選擇器表示的是選擇attr屬性值中包含子串"value"的所有元素。也就是說,只要你所選擇的屬性,其屬性值中有這個"value"值都將被選中,如:
.demo a[title*="site"]{background:black;color:white;}
上面程式碼表示的是:選擇了div.demo中a元素,而a元素的title屬性中只要有"site"就符合選擇條件。效果如下:

IE6不支援E[attr*="value"]選擇器。
七、E[attr|="value"]
E[attr|="value"]是屬性選擇器中的最後一種,在說這個選擇器使用之前先提醒大家attr後面的是一個豎線“|”而不是l,小心搞錯了。E[attr|="value"]被稱作為特定屬性選擇器。這個選擇器會選擇attr屬性值等於value或以value-開頭的所有元素,我們來看個例項:
.demo a[lang|="zh"]{background:gray;color:yellow;}
上面的程式碼會選中了div.demo中lang屬性等於zh或以zh-開頭的所有a元素,大家可以對照前面的html代友,其中"2,3,4,6"被選中,因為他們都有一個lang屬性,並且他們的屬性值都符合以"zh"或"zh-"開始的元素。具體效果如下:

所以這種屬性選擇器用來匹配以“女value-1”,"value-2"的屬性是很方便的,比如說你頁面中有很多圖片,圖片檔名都是以"figure-1","figure-2"這樣的方式來命名的,那麼使用這種選擇器選中圖片就很方便了,大家可以在本地嘗試一下,這種屬性選擇器最常常用的地方是如上面的示例用來匹配語言。
IE6不支援E[attr|="value"]選擇器。
有關於屬性選擇器就上面這些內容了,屬性選擇器除了IE6不支援外,其他的瀏覽器都能支援,這樣一來,如果你在你的頁面上使用了屬性選擇器,而且你需要處理ie6相容問題,那你就需要確保IE6用別的方法來實現或者你應該確保IE6使用者將能獲得一個可用的頁面。七種屬性選擇器中E[attr="value"]和E[attr*="value"]是最實用的,其中E[attr="value"]能幫我們定位不同型別的元素,特別是表單form元素的操作,比如說input[type="text"],input[type="checkbox"]等,而E[attr*="value"]能在網站中幫助我們匹配不同型別的檔案,比如說你的網站上不同的檔案型別的連結需要使用不同的icon圖示,用來幫助你的網站提高使用者體驗,就像前面的例項,可以通過這個屬性給".doc",".pdf",".png",".ppt"配置不同的icon圖示。
到這裡,CSS3的屬性選擇器就介紹完了,下一節將主要介紹CSS3的偽類選擇器,特別是其中的nth-child選擇器,將是CSS3選擇器中最有吸引力的一部分,大家如果感興趣的話,請觀注本站的有關更新吧。讓我們一起期待CSS3的無窮力量。
