CSS3之變形transform
剛使用css3的變形屬性時,總是搞混或者不會正確使用,特記錄一篇文件,以備檢視。
本文示例中使用到的html結構都是統一的,程式碼如下:
<style>
#wrapper{
width: 200px;
height: 200px;
border: 1px dotted red;
margin: 100px auto;
margin:100px auto;
}
#rotate{
width: 200 一 四種基本變形
transform屬性用來實現文字或影象的旋轉、縮放、傾斜、移動這四種類型的變形處理
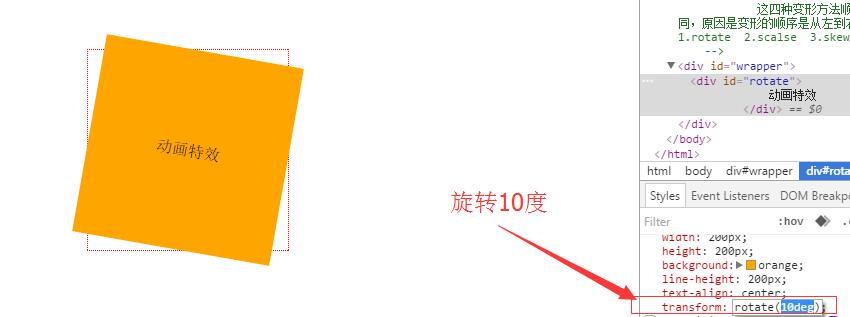
旋轉 rotate
特點:
1、中心固定不動,旋轉對頂角 2、只旋轉,不改變元素的形狀用法:
transform: rotate(45deg);//該程式碼作用是順時針旋轉45度作用:
使元素以其中心(預設中心transform-origin為元素中心)為軸進行二維旋轉。引數 :
表示旋轉角度,單位deg,正數為順時針旋轉,負數為逆時針旋轉;
CSS程式碼如下:
<style>
#rotate{
transform: rotate(45deg) 頁面效果如下:
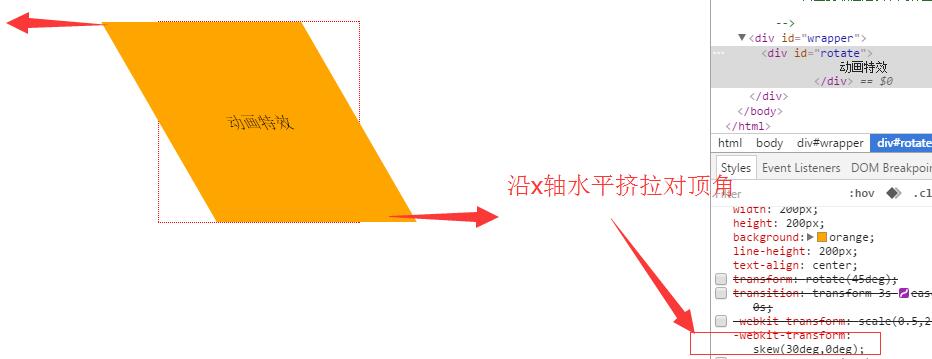
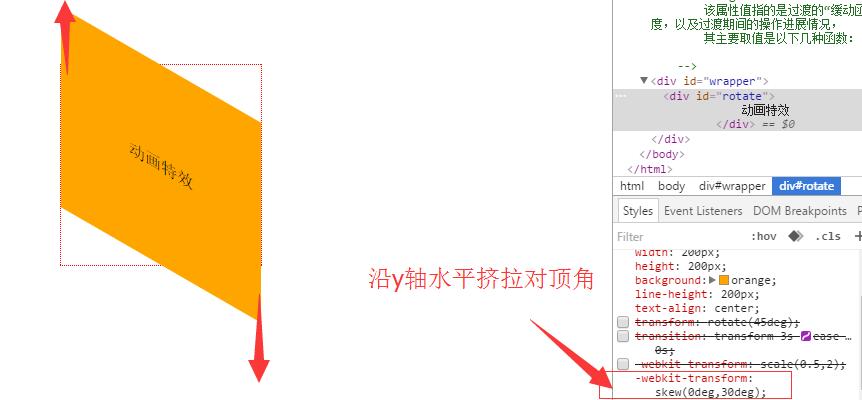
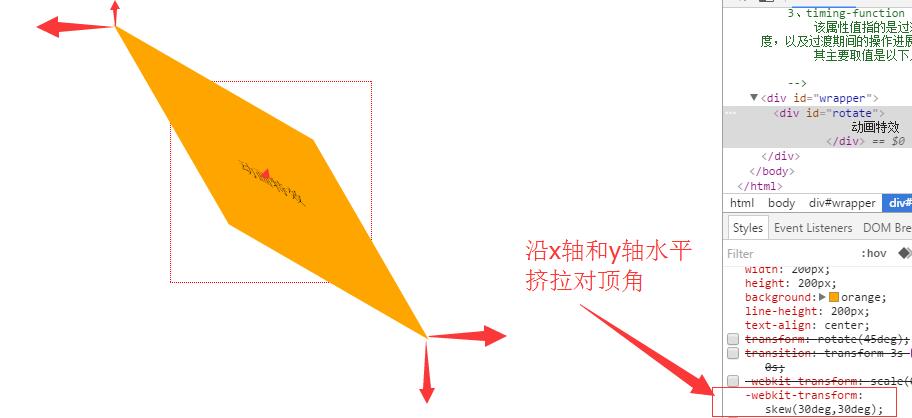
傾斜 skew
特點:
1、中心固定不動、沿x軸/y軸方向平行擠拉對頂角 2、不旋轉,只改變元素的形狀用法:
transform: skew(30deg) 或 transform: skew(30deg, 30deg);作用:
使元素以其中心(預設中心transform-origin為元素中心)沿X軸或/和Y軸按一定角度進行二維傾斜。引數:
表示傾斜角度,單位deg。一個引數時:表示水平方向的傾斜角度;
兩個引數時:第一個引數表示水平方向的傾斜角度,第二個引數表示垂直方向的傾斜角度。
CSS程式碼如下:
<style>
#rotate{
-webkit-transform: skew(30deg,30deg);
}
</style>頁面效果如下:
縮放 scale
特點:
1、中心固定不動、沿x軸/y軸方向平行擠拉對邊用法:
transform: scale(0.5) 或者 transform: scale(0.5, 2);作用:
使元素以其中心(預設中心transform-origin為元素中心)沿x軸/y軸方向按一定倍數進行二維縮放引數:
表示縮放倍數;一個引數時:表示水平和垂直同時縮放該倍率
兩個引數時:第一個引數指定水平方向的縮放倍率,第二個引數指定垂直方向的縮放倍率。
注:scale()的取值預設的值為1,當值設定為0.01到0.99之間的任何值,作用使一個元素縮小;而任何大於或等於1.01的值,作用是讓元素放大
單項方法
scaleX(x) 僅水平方向(即x軸方向)縮放
scaleY(y) 僅垂直方向(即y軸方向)縮放
CSS程式碼如下:
<style>
#rotate{
-webkit-transform: scale(0.5,2);
}
</style>頁面效果如下:
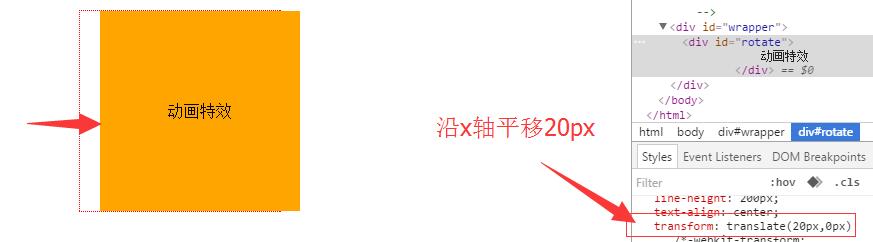
移動 translate
特點:
1、沿x軸/y軸方向平行移動用法:
transform: translate(45px) 或者 transform: translate(45px, 150px);作用:
使元素從原來位置向指定方向移動,而不影響其他元素的佈局。類似於position中的relative引數:
表示移動距離,單位px,一個引數時:表示水平方向的移動距離;
兩個引數時:第一個引數表示水平方向的移動距離,第二個引數表示垂直方向的移動距離。
注:translate的百分比是相對於自身的寬高來定義的
單項方法
translateX(x) 僅水平方向移動(X軸移動)
translateY(Y) 僅垂直方向移動(Y軸移動)
CSS程式碼如下:
<style>
#rotate{
-webkit-transform:translate(20px,10px);
}
</style>頁面效果如下:
基準點 transform-origin
在沒有重置transform-origin改變元素原點位置的情況下,CSS使用transform進行的旋轉、位移、縮放,扭曲等操作都是以元素自己中心位置進行變形。
使用transform-origin屬性,可以改變變形的基準點。
用法:
transform-origin: 10px 10px;取值:
transform-origin取值和元素設定背景中的background-position取值類似:共兩個引數,表示相對左上角原點的距離,單位px或百分比,第一個引數表示相對左上角原點水平方向的距離,第二個引數表示相對左上角原點垂直方向的距離;
兩個引數除了可以設定為具體的畫素值或百分比,還可以是:第一個引數可以指定為left、center、right,第二個引數可以指定為top、center、bottom。
變形組合
上述講解了transform屬性的四種基本變形,在實際使用中,這四種編寫方式也會組合起來使用,常見的組合使用方式有如下2種
矩陣變換 matrix
用法:
transform: matrix(1,0,0,1,50,50)
作用:
用來指定一個2D變換,相當於直接應用一個[a b c d e f]變換矩陣。其中:
a為元素的水平伸縮量,1為原始大小;
b為縱向扭曲,0為不變;
c為橫向扭曲,0不變;
d為垂直伸縮量,1為原始大小;
e為水平偏移量,0是初始位置;
f為垂直偏移量,0是初始位置矩陣變換相當於:
matrix(scaleX(),skewX(),skewY(),scaleY(),translateX(),translateY());
它是基於水平方向(X軸)和垂直方向(Y軸)重新定位元素。
多方法組合
第一種方法使用的場景較少,多數情況下是組合使用旋轉、縮放、傾斜、移動這幾個方法來對一個元素進行多重變形。
用法:
transform: rotate(45deg) scale(0.5) skew(30deg, 30deg) translate(100px, 100px);
這四種變形方法順序可以隨意,但不同的順序導致變形結果不同,原因是變形的順序是從左到右依次進行,這個用法中的執行順序為1.rotate 2.scalse 3.skew 4.translate