css3之grid
阿新 • • 發佈:2017-11-01
script 間距 blog es2017 bsp alt grid 情況 highlight
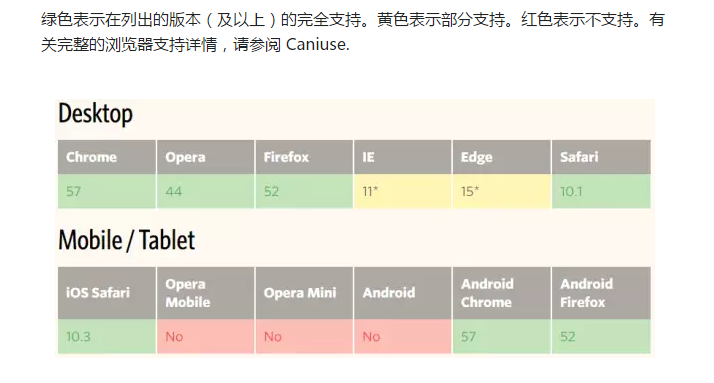
瀏覽器的支持情況

使用grid的時候必須給它一個確切的行數和列數
.grid-style{
display:grid;
grid-template-columns: 1fr 1fr; //創建了兩列的網格
grid-column-gap:1px; //設置每列之間的間距
grid-row-gap:1px; //設置行之間的間距
grid-template-columns:3fr 1fr 1fr; //第一列占三個網格
grid-template-rows:1fr 3fr; //第一行占1個網格第二行占3個網格
//響應時布局
@media screen and (min-width: 500px) {
grid-template-columns: 1fr 1fr 1fr;
}
@media screen and (min-width: 800px) {
grid-template-columns: 1fr 1fr 1fr 1fr;
}
} css3之grid
