border-radius:50%和100%究竟有什麼區別
在學習css的過程中,我們一般想要得到一個圓的話,那麼border-radius這個屬性的必不可少的,有時候我們把這個值設定成了50%,OK正常,有時候又設定成100%,也能work well ,那這兩個之間的區別到底是什麼呢
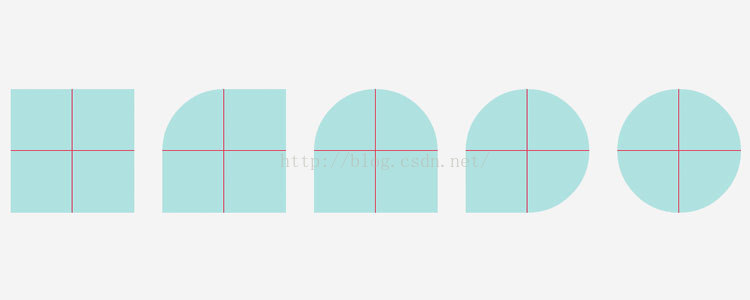
這是一個 150px x 150px 大小的方形,將它的四個角的半徑都設定成 50%。根據 W3Cborder-radius 的規範定義,如果border-radius 的值是百分比的話,就是相對於 border box 的寬度和高度的百分比。在我們的例子中,盒子的寬高都是 150px,所以 50% 對應的就是 75px。
border-radius 的工作原理
但是有時候我看到有的人會用 border-radius: 100%;實現圓形的效果,在前段時間的一個專案中我想都沒想就這麼使用了,看起來和 50% 並沒有什麼區別。是什麼原因呢?
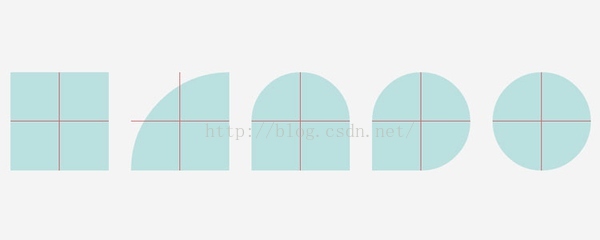
在 Lea Verou 的演講 The Humble Border Radius 中,她說到 W3C 對於重合曲線有這樣的規範:如果兩個相鄰的角的半徑和超過了對應的盒子的邊的長度,那麼瀏覽器要重新計算保證它們不會重合。
如果左上角的圓角半徑被設定成了100%,那麼圓角就會從這個方形左下角跨到右上角,相當於把圓角半徑設定成為150px(也就是方形的大小)。如果同時把右上角的圓角半徑也設定成為100%,則兩個相鄰圓角合起來就有200%。這種情況自然是不允許出現的,所以瀏覽器就會重新就算,勻出空間給右邊的圓角,同時縮放兩個圓角的半徑直到它們可以剛好符合這個方形,所以半徑就變成了50%。
同樣的,瀏覽器會對其他的圓角應用相同的計算,計算的結果是每個圓角的半徑變成了50%,所以我們看到了一個原型。即使將border-radius設定為150px,瀏覽器還是會按照75px畫圓角,75px是瀏覽器所允許的這個方形能夠擁有的最大的圓角半徑。
結論
如果所有圓角的半徑都被設定成了100%,瀏覽器會根據圖形的實際情況做一些計算,保證圓角能夠剛好適應圖形。不過我不確定將所有圖形的border-radius 設定成100%對效能會不會有影響。