vue--vant元件庫field輸入框
阿新 • • 發佈:2018-12-28
安裝vant UI框架:
cnpm install vant –-save-dev
匯入元件-在main.js裡:
import Vant from 'vant'; import'vant/lib/vant-css/index.css'; Vue.use('Vant')
Field輸入框是一個高頻元件
完全支援Input 標籤所有的原生屬性,比如 maxlength、placeholder、autofocus 等
準備工作:
建立一個頁面: Field.vue
在router.js裡配置Field頁面的路由
{ path: '/field', name: 'field', component: () => import('./views/Field.vue') }
在index.vue裡新增一項
程式碼演示Field輸入框:
基礎用法:
普通的一個小示例,只有一個label標籤,和一個輸入框:
<van-cell-group>
<van-field
v-model="value"
placeholder="請輸入使用者名稱"
label="使用者名稱"
/>
</van-cell-group>![]()
我們還可以給他們增加些修飾,比如在label前面加個icon,在輸入框尾部加個icon,還可以點選右側的icon做一個互動
通常專案裡點選icon會彈出一個彈出框,這裡我們暫且就toast一個輕提示:
<van-cell-group>
<van-field
v-model="value"
placeholder="請輸入使用者名稱"
label="使用者名稱"
left-icon="contact"
icon="question"
@click

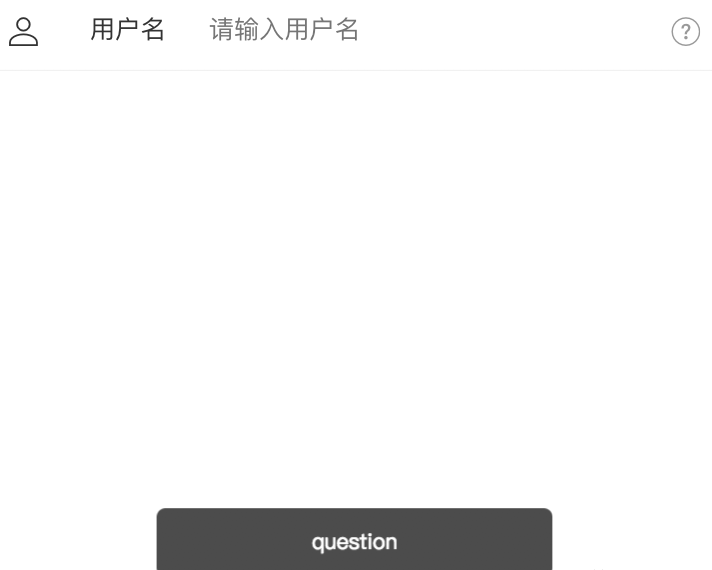
錯誤提示一共有兩種,一種是在輸入框裡顯示錯誤提示,另一種是在輸入框下方顯示錯誤提示
在輸入框裡顯示錯誤提示如下:
<van-cell-group>
<van-field
v-model="value"
placeholder="請輸入使用者名稱"
label="使用者名稱"
left-icon="contact"
icon="question"
@click-icon="$toast('question')"
error
/>
</van-cell-group>
![]()
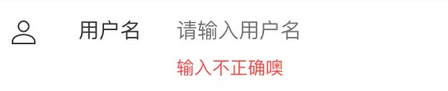
錯誤提示在輸入框下面展示如下:
<van-cell-group>
<van-field
v-model="value"
placeholder="請輸入使用者名稱"
label="使用者名稱"
left-icon="contact"
icon="question"
@click-icon="$toast('question')"
error-message="輸入不正確噢"
/>
</van-cell-group>

還有一個高頻用法,就是傳送驗證碼的用法
這就用到了元件的擴充套件-slot
slot的值有4個,label,left-icon,icon,button
相當於是代表在4個位置上進行自定義
在DOM裡完整的程式碼如下:
<van-cell-group style="line-height: 60px;"> <van-field v-model="value" placeholder="請輸入使用者名稱" label="使用者名稱" left-icon="contact" > <van-button slot="button" type="primary" size="small">傳送驗證碼</van-button> </van-field> </van-cell-group>

如果有對不齊的情況,可以在瀏覽器裡檢視Elements找對應的class,在css樣式裡進行修改即可
