【Android自定義控制元件】選擇輸入框的實現
阿新 • • 發佈:2019-01-05
1.場景
Android開發中經常會用到選擇輸入控制元件,比如性別的輸入
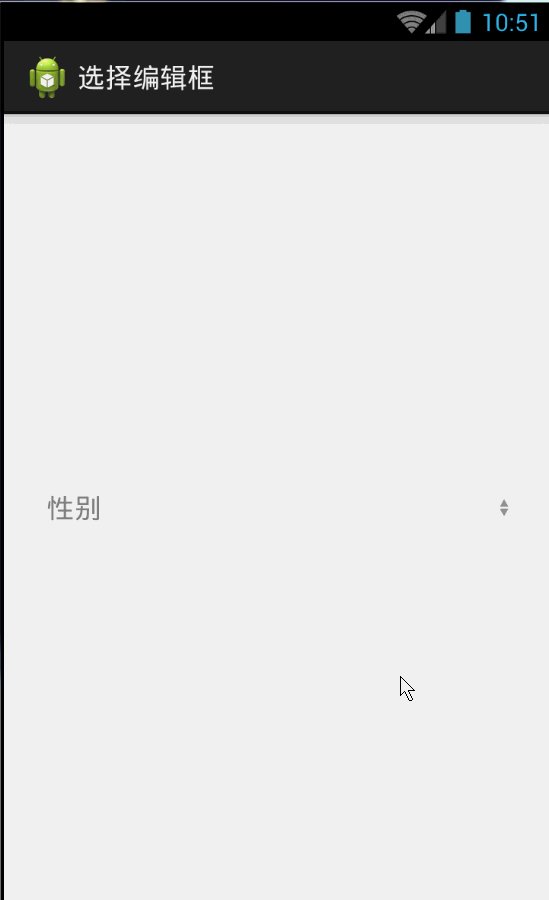
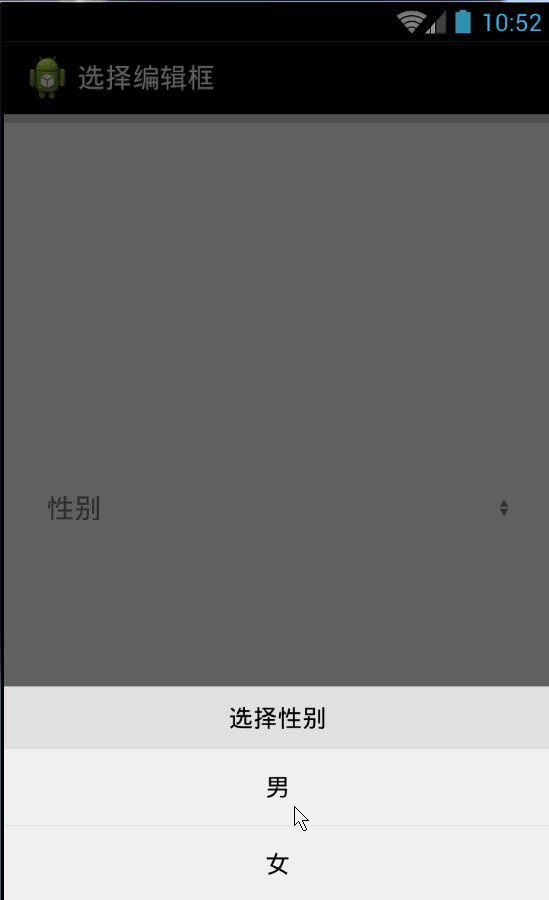
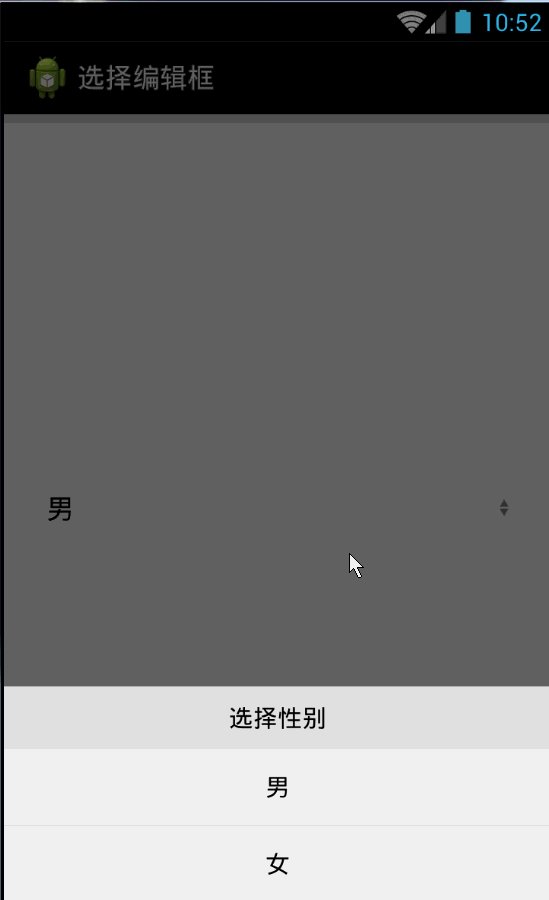
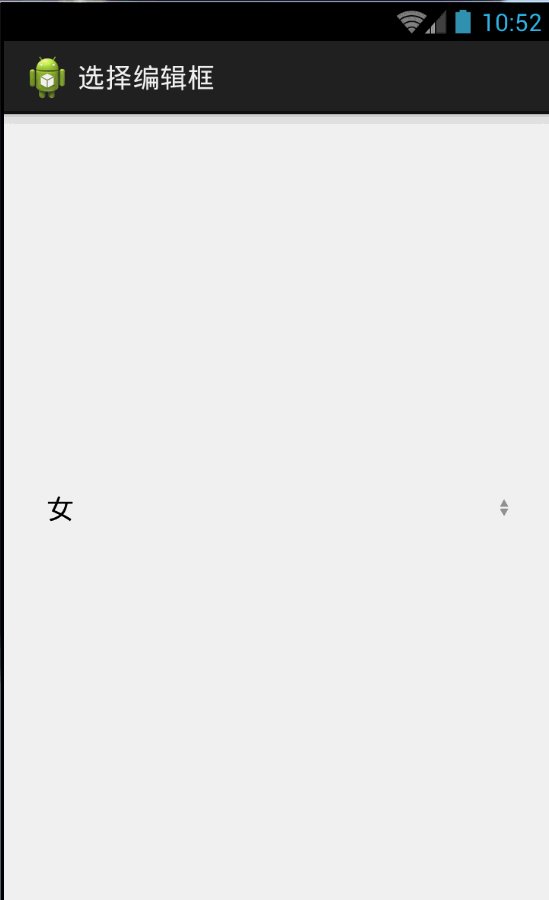
2.示例圖片
3.程式碼組成
1)演示用的主介面佈局不多說,這裡採用EditText + 一個自定義的底部列表對話方塊來實現的
2)佈局檔案
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height 3)Activity程式碼
/**
*
*/
package com.acoe.demo.select.activity;
import com.acoe.demo.select.R;
import com.acoe.demo.select.widget.BottomListDialog;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.EditText;
import android.widget.AdapterView.OnItemClickListener;
/**
* 選擇輸入框示例
* @author Acoe
* @date 2016-1-15
* @version V1.0.0
*/
public class DemoActivity extends Activity {
private EditText edtGender;
private BottomListDialog genderDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.demo_activity);
initUI();
}
/**
* 初始化介面
*/
private void initUI() {
// 設定標題
setTitle("選擇編輯框");
// 控制元件
edtGender = (EditText) findViewById(R.id.demo_edittext);
edtGender.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
showSelectGender();
}
});
}
/**
* 選擇性別
*/
private void showSelectGender() {
if(genderDialog == null){
genderDialog = new BottomListDialog(DemoActivity.this, new String[]{ "男", "女" }, new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
genderDialog.dialog.dismiss();
if(position == 0){
edtGender.setText("男");
}else{
edtGender.setText("女");
}
}
});
genderDialog.setTitleText("選擇性別");
}
genderDialog.dialog.show();
}
}
4)底部彈出框
package com.acoe.demo.select.widget;
import com.acoe.demo.select.R;
import com.acoe.demo.select.utils.SystemUtils;
import android.app.Dialog;
import android.content.Context;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
/**
* 底部彈出框
*
*/
public class BottomDialog extends Dialog {
public BottomDialog(Context context, View view) {
super(context, R.style.Dialog);
setContentView(view);
Window window = getWindow(); //得到對話方塊
window.setWindowAnimations(R.style.AnimBottom); //設定視窗彈出動畫
WindowManager.LayoutParams wl = window.getAttributes();
//根據x,y座標設定視窗需要顯示的位置
wl.gravity = Gravity.BOTTOM;
wl.width = WindowManager.LayoutParams.MATCH_PARENT;
wl.height = WindowManager.LayoutParams.WRAP_CONTENT;
wl.alpha = 1.0f;
window.setAttributes(wl);
//設定觸控對話方塊以外的地方取消對話方塊
setCanceledOnTouchOutside(true);
setCancelable(true);
}
public BottomDialog(Context context, View view, int height) {
super(context, R.style.Dialog);
setContentView(view);
Window window = getWindow(); //得到對話方塊
window.setWindowAnimations(R.style.AnimBottom); //設定視窗彈出動畫
WindowManager.LayoutParams wl = window.getAttributes();
//根據x,y座標設定視窗需要顯示的位置
wl.gravity = Gravity.BOTTOM;
wl.width = WindowManager.LayoutParams.MATCH_PARENT;
if (height < 0 || height >= SystemUtils.getPhoneHeight(context)) {
wl.height = WindowManager.LayoutParams.WRAP_CONTENT;
} else {
wl.height = height;
}
wl.alpha = 1.0f;
window.setAttributes(wl);
//設定觸控對話方塊意外的地方取消對話方塊
setCanceledOnTouchOutside(true);
setCancelable(true);
}
}5)列表對話方塊
/**
*
*/
package com.acoe.demo.select.widget;
import java.util.List;
import com.acoe.demo.select.R;
import android.annotation.SuppressLint;
import android.app.Dialog;
import android.content.Context;
import android.graphics.Color;
import android.text.TextUtils.TruncateAt;
import android.util.TypedValue;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.AbsListView.LayoutParams;
import android.widget.AdapterView.OnItemClickListener;
/**
* 列表對話方塊
* @author Acoe
* @date 2016-1-15
* @version V1.0.0
*/
public class BottomListDialog {
private TextView txtTitle;
private ListView lsvList;
private String[] items;
public Dialog dialog;
private Context context;
public BottomListDialog(Context context, List<String> list, OnItemClickListener onItemClickListener) {
String[] items = new String[list.size()];
items = list.toArray(items);
initUI(context, items, onItemClickListener);
}
public BottomListDialog(Context context, String[] items, OnItemClickListener onItemClickListener) {
initUI(context, items, onItemClickListener);
}
/**
* 初始化對話方塊
* @param context
* @param items
* @param onItemClickListener
*/
@SuppressLint("InflateParams")
private void initUI(Context context, String[] items, OnItemClickListener onItemClickListener) {
this.context = context;
View view = LayoutInflater.from(context).inflate(R.layout.bottom_list_dialog, null);
this.lsvList = (ListView) view.findViewById(R.id.dialog_listview);
this.txtTitle = (TextView) view.findViewById(R.id.bottom_title);
lsvList.setAdapter(new ListAdapter());
//彈出對話方塊
dialog = new BottomDialog(context, view);
this.items = items;
lsvList.setOnItemClickListener(onItemClickListener);
}
public void setTitleVisiblity(int visibility) {
txtTitle.setVisibility(visibility);
}
public void setTitleText(String text) {
txtTitle.setText(text);
}
class ListAdapter extends BaseAdapter{
@Override
public int getCount() {
return items==null ? 0 : items.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView textView = null;
if (null == convertView) {
convertView = new TextView(context);
convertView.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, context.getResources().getDimensionPixelSize(R.dimen.dimen_50)));
textView = (TextView) convertView;
textView.setGravity(Gravity.CENTER);
textView.setTextSize(TypedValue.COMPLEX_UNIT_DIP, 16f);
textView.setTextColor(Color.BLACK);
textView.setMaxLines(1);
textView.setEllipsize(TruncateAt.END);
}else{
textView = (TextView) convertView;
}
textView.setText(items[position]);
return convertView;
}
}
}
6)其他資原始檔和工具類就不一一貼出,有基礎的同學,通過以上程式碼就可以瞭解清楚了。