每天一點點之vue框架開發 - 引入Jquery
1. 安裝jquery
npm install jquery --save-dev
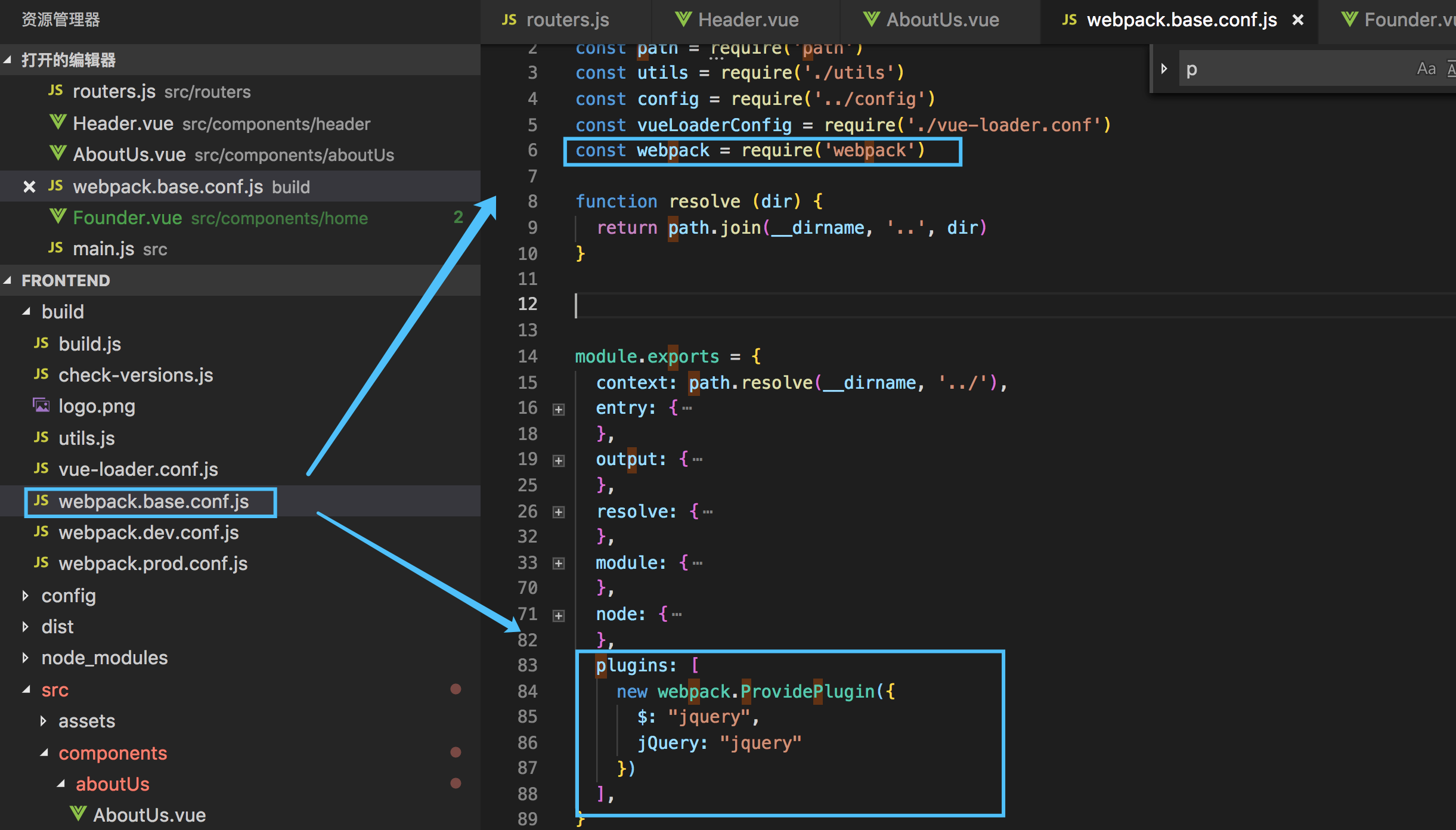
2.在build/webpack.base.conf.js中新增如下內容
var webpack = require('webpack') plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery" }) ],
位置如下:

3.在src/main.js檔案中 引入jquery
import $ from 'jquery'
4.在.vue檔案中使用
<script> $(function () { alert(123); }); export default { name: 'hello', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script>
推薦文章:
相關推薦
每天一點點之vue框架開發 - 引入Jquery
1. 安裝jquery npm install jquery --save-dev 2.在build/webpack.base.conf.js中新增如下內容 var webpack = require('webpack') plugins: [ n
每天一點點之vue框架開發 - vue-router路由進階(路由別名、跳轉、設定預設路由)
路由別名 在main.js中的路由中新增name來建立別名 const routes = [ {path:'/footer',name:footerLink,component:Footer} ] 在元件中的路由中通過
每天一點點之vue框架開發 - vue-router路由進階(路由別名、跳轉、設置默認路由)
跳轉 創建 mage 分享圖片 const oot ons dir info 路由別名 別名的作用:防止文件路徑泄露 使用之前顯示如下: 使用別名後就只會顯示到域名,後面的文件是不會顯示的,這就起到保護的作用了 在main.js中的路由中添加name來創建別
每天一點點之vue框架開發 - History 模式下線上路由報404錯誤
vue-router 預設 hash 模式 —— 使用 URL 的 hash 來模擬一個完整的 URL,於是當 URL 改變時,頁面不會重新載入。 如果不想要很醜的 hash,我們可以用路由的 history 模式,這種模式充分利用 history.pushState
每天一點點之vue框架開發 - axios攔截器的使用
<script> import axios from 'axios' export default { name: 'hello', data () { return { msg: 'Welcome to Your Vue.js
每天一點點之vue框架開發 - vue坑-This relative module was not found
set -c index mod rap 研究 就是 ans color 94% asset optimization ERROR Failed to compile with 1 errors This relative module was not found: *
每天一點點之vue框架開發 - 數據渲染-for循環中動態設置頁面背景色
循環 一點 動態 cloud span lin ack for循環 code 實現方式很簡單,在屬性前加:,表示綁定 :style="{‘background‘:item.bgColor} 代碼樣例: <li v-for="item in laber_c
每天一點點之vue框架開發 - vue中使用vue-router切換頁面時自動滾動到頂部的方法
1. 在main.js入口檔案中寫入 //路由跳轉後,頁面回到頂部 router.afterEach(() => { document.body.scrollTop = 0; document.documentElement.scrollTop = 0; } 位
每天一點點之vue框架開發 - vue中使用vue-router切換頁面時自動滾動到頂部的方法
tps base 切換 pre info llb col 技術 scrolltop 1. 在main.js入口文件中寫入 //路由跳轉後,頁面回到頂部 router.afterEach(() => { document.body.scrollTop = 0;
每天一點點之vue框架開發 - vue坑-input 的checked渲染問題
box als 不用 直接 框架 需要 check product 一點 選中radio或者checkbox需要註意的是: 不管<input type=‘radio checked=‘true‘‘> 你的checked屬性值是true或者false,他都會
每天一點點之資料結構與演算法 - 連結串列
常見的策略有三種: 先進先出策略 FIFO(First In,First Out) 最少使用策略 LFU(Least Frequently Used) 最近最少使用策略 LRU(Least Recently Used) 對比陣列和連結串列: 陣列:是一塊連續的儲存單元 連結串
每天一點點之資料結構與演算法 - 應用 - 分別用連結串列和陣列實現LRU緩衝淘汰策略
一、基本概念: 1、什麼是快取? 快取是一種提高資料讀取效能的技術,在硬體設計、軟體開發中都有著非廣泛的應用,比如常見的CPU快取、資料庫快取、瀏覽器快取等等。 2、為什麼使用快取?即快取的特點 快取的大小是有限的,當快取被用滿時,哪些資料應該被清
每天一點點之css - 動畫-一個圓繞著另一個圓動(繞著軌跡運動)
最近要開發一個類似星河的效果,需要小圓繞著一定的軌跡運動,這個時候我首先想到的是使用canvas來實現,在實現過程中發現這個實現起來不是很靈活,然後想到css3有動畫也可以實現,下面是效果 注:圖2是多個的效果,沒有程式碼 html <div
每天一點點之javascript(ES6) - Map物件
1、語法 鍵/值對的集合。 mapObj = new Map() 注:集合中的鍵和值可以是任何型別。如果使用現有金鑰向集合新增值,則新值會替換舊值。 2、屬性下表列出了 Map 物件的屬性和描述。 建構函式 指定建立對映的函式。 Pro
每天一點點之javascript(ES6) - Map對象
prot write 原型 演示 替換 map對象 asc value 取值 1、語法 鍵/值對的集合。 mapObj = new Map() 註:集合中的鍵和值可以是任何類型。如果使用現有密鑰向集合添加值,則新值會替換舊值。 2、屬性下表列出了 Map 對象的
每天進步一點點之在匯入專案後MyEclipse在building workspace時緩慢的解決辦法
在MyEclipse(尤其在MyEclipse 10)中匯入一個專案或啟動時,尤其是專案很大時,總是要有一段時間的buliding workspace,這是因為MyEclipse在檢查一些檔案等,有時
Python爬蟲從入門到放棄(十一)之 Scrapy框架整體的一個了解
object 定義 roc encoding eth obi pipe pos 等等 這裏是通過爬取伯樂在線的全部文章為例子,讓自己先對scrapy進行一個整理的理解 該例子中的詳細代碼會放到我的github地址:https://github.com/pythonsite/
【讀書筆記】技術每天一點點--2017.08月
files .html pop 演進 lis 我們 ati 檢測 讀書筆記 本文地址:http://www.cnblogs.com/aiweixiao/p/7451352.html 本文提綱: 概述 每天進展 1.【遺留問題】 1.1)【問
每天一題之001
我們 ray [0 args imp string public 兩個 void 題目描述: 在一個二維數組中,每一行都按照從左到右遞增的順序排序,每一列都按照從上到下遞增的順序排序。請完成一個函數,輸入這樣的一個二維數組和一個整數,判斷數組中是否含有該整數。 輸入:
Struts2+Spring+Hibernate實現員工管理增刪改查功能(一)之ssh框架整合
pri support scrip ext ack efault ring src 兩張 前言 轉載請標明出處:http://www.cnblogs.com/smfx1314/p/7795837.html 本項目是我寫的一個練習,目的是回顧ssh框架的整合以及
