四種典型大資料視覺化互動模式及例項
動態改變檢視
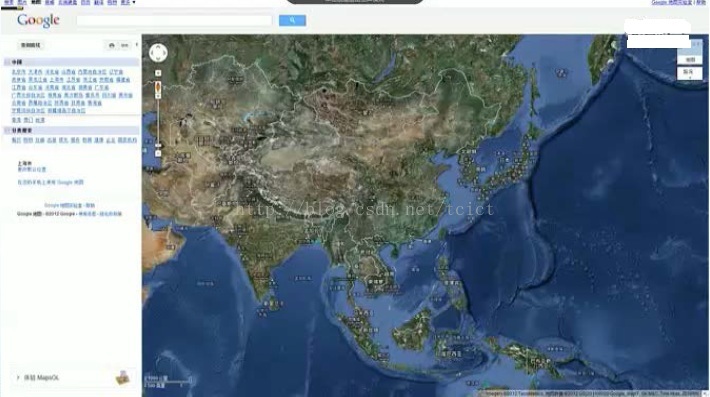
動態改變檢視:導航

動態改變檢視:多屬性排序

多檢視關聯
多檢視是指將顯示區域劃分為多個檢視或圖層,是降低資料複雜性的一種方式。它包括採用同一編碼方式編碼多個數據子集的小多組圖,以及採用不同的編碼方式編碼同一資料集的多樣式圖(多檢視)。
並列放置:便於對比,但需要更大的顯示空間
圖層疊加:圖層數量有較大的限制
概覽圖和細節圖採用相同的編碼方式,解決資料量太大顯示不下的問題,解決導航方向迷失問題。

小多組圖:關聯顯示多個數據子集與全集

多樣式協調關聯

檢視內容約減
它有三個優點:減少顯示內容、只顯示最感興趣的、使用者主動過濾資訊或聚合資訊。

焦點+上下文(focus+contex)
將選定元素的詳細資訊——焦點(focus),嵌入到同一檢視中的概覽資訊圖,即上下文(contex)中。


它的優點是通過複雜的過濾和聚合組合操作,減少檢視中展示的資料量;緩解標準導航技術帶來的方向迷失問題;提供上下文標識來支援定位。
相關推薦
四種典型大資料視覺化互動模式及例項
大資料視覺化互動設計中,有四種比較典型的互動模式,解決資料的複雜性問題。分別是動態改變檢視、多檢視關聯、檢視內容約減、焦點+上下文。動態改變檢視 動態改變檢視:導航 動態改變檢視:多屬性排序多檢視關聯 多檢視是指將顯示區域劃分為多個檢視或圖層,是降低資料複雜性的一種方式。它
大資料視覺化應用工具,主要有哪幾種?
俗話說的好,逆水行舟,不進則退,在快速發展的今天,緊跟時代的步伐,抓住時代的脈搏,才能助力企業激流勇進,搶佔先機。作為助力企業經營決策的大資料視覺化應用,對於的企業發展起著至關重要的作用,但是如何利用大資料視覺化,如何做好大資料視覺化,今天小編就給大家介紹幾款實用的工具,幫助大家在大資料的海
大快搜索大資料視覺化平臺監控功能深度解析
大快搜索大資料視覺化平臺監控功能深度解析 在上一篇的文章中已經明確說過DKM作為大快發行版DKhadoop的管理平臺,它的四大功能分別是:管理功能,監控功能,診斷功能和整合功能。管理功能已經給大家列舉了一些做了說明,今天就DKM平臺的監控功能再給大家做細緻的分享分析。 DKM 提供了許
5個常用的大資料視覺化分析工具,你知道嗎?
大資料及移動網際網路時代,每一個使用移動終端的人無時無刻不在生產資料,而作為網際網路服務提供的產品來說,也在持續不斷的積累資料。資料如同人工智慧一樣,往往能表現出更為客觀、理性的一面,資料可以讓人更加直觀、清晰的認識世界,資料也可以指導人更加理智的做出決策。 而在大資料時代的今天,最有價值的商品
福利來了:39個大資料視覺化工具
資料視覺化無處不在,而且比以前任何時候都重要。無論是在行政演示中為資料點建立一個視覺化程序,還是用視覺化概念來細分客戶,資料視覺化都顯得尤為重要。以前的工具的基本不能處理大資料。本文將推薦39個可用於處理大資料的視覺化工具(排名不分先後)。其中許多工具是開源的,能夠共同使用或嵌入已經設計好的應用程式
55 個實用的大資料視覺化分析工具
俗話說的好:工欲善其事,必先利其器!一款好的工具可以讓你事半功倍,尤其是在大資料時代,更需要強有力的工具通過使資料有意義的方式實現資料視覺化,還有資料的可互動性;我們還需要跨學科的團隊,而不是單個數據科學家、設計師或資料分析員;我們更需要重新思考我們所知道的資料視覺化,圖表和圖形還只能在一個或兩個維
大資料視覺化設計到底是啥,該怎麼用
大資料視覺化是個熱門話題,在資訊保安領域,也由於很多企業希望將大資料轉化為資訊視覺化呈現的各種形式,以便獲得更深的洞察力、更好的決策力以及更強的自動化處理能力,資料視覺化已經成為網路安全技術的一個重要趨勢。 文章目錄 &nbs
從入門到精通,全球20個最佳大資料視覺化工具
資料視覺化之初級篇 零程式設計工具 1. Tableau Tableau 是一款企業級的大資料視覺化工具。Tableau 可以讓你輕鬆建立圖形,表格和地圖。 它不僅提供了PC桌面版,還提供了伺服器解決方案,可以讓您線上生成視覺化報告。伺服器解決方案可以提
能源管控系統開發,BI大資料視覺化管理分析平臺開發
能源管理系統是以幫助工業生產企業在擴大生產的同時,合理計劃和利用能源,降低單位產品能源消耗,提高經濟效益為目的資訊化管理系統。通過能源計劃,能源監控,能源統計,能源消費分析,重點能耗裝置管理,能源計量裝置管理等多種手段,是企業管理者對企業的能源成本比重發展趨勢有準確的掌握,並將企業的能源消費計劃任務分解到各個
社交媒體價值與教育大資料視覺化
商業複雜性研究調查結果表明,廣泛行業的專業人士對了解資料分析,以及分析對商業決策的作用具有濃厚興趣。然而,大家都缺乏實現最佳途徑的知識,同時對不同平臺間分析的一致性支援不足。這表明,市場對世界級分析系統培訓及連貫部署的需求強勁。 高達80%的受訪者表示,他們正在一個或多個商
企業級BI大資料視覺化分析軟體開發
在大資料時代,一切資料都可以通過軟體智慧分析出對企業有效的分析報告。BI就是商業智慧的意思,他是一整套完整的解決方案,用於企業,將企業中已有資料做有效整合,快速準確的提供分析報表提供決策依據,幫助企業做出明智的戰略規劃。 系統主要由三層構成: 1.資料抽取層即傳統的ETL2.資料分析層,即傳統的資料倉庫3
商業智慧BI大資料視覺化分析系統開發
商業智慧BI大資料視覺化分析系統是目前各個行業都會用到的系統。大資料時代,一個BI大資料分析系統能夠幫助企業有效快速的做出判斷,可以協助企業分析市場趨勢。 資料視覺化是指以柱狀圖、餅狀圖、線型圖等圖形方式展示資料,讓決策者更高效的瞭解企業的重要資訊和細節層次。 大量研究結果表明人類通過圖形獲取資訊的速度比
大資料視覺化BI商業智慧系統開發
大資料時代,人們對資料的整理分析越來越重視,傳統的文字資料龐大,難以快速做出分析。而大資料視覺化BI商業智慧系統可以解決這個問題。資料視覺化,顧名思義是指將海量晦澀的資料通過可視的、互動的方式進行展示,從而形象直觀地表達資料蘊含的資訊和規律。 任何行業可以說都是需要大資料視覺化BI系統的,大資料分析在這個時
大資料視覺化技術棧
作者:微瀾潮生 連結: https://www.zhihu.com/question/19710815/answer/18592659 來源:知乎
大資料視覺化第三天——D3.js初探:餅形圖
在找了許多參考資料後,我發現大部分關於D3.js的講解不滿足我的需求,有些講的太過冗長,舉了很多不需要的點,比如用D3來做排序過濾這種分析階段就應該做完的事;有些又太簡單,很多省略的細節讓人看的似是而非。這篇我在網上找了一個餅狀圖的小例子來幫助自己理解D3一般圖形繪製過程,在程式碼中涉及到某個知識點
大資料視覺化第二天——HTML、CSS、JavaScript、DOM、SVG
要想使用D3.js進行資料視覺化,不懂HTML、CSS肯定是不行的,D3本身由JavaScript封裝而成,另外D3中還用到了比較多的DOM和SVG方法。全部掌握了這些東西基本就是一個合格的前端工程師了,顯然將花費大量的精力和時間;我學習D3的目的主要是為了進行資料的視覺化,而不是進行Web前端頁面
大資料視覺化第一天——前期準備
我認為無論學習什麼知識,有一個戰略性的思想指導是很必要的,這樣在面對各種技術時才不會盲目學習。所有的技術想要鑽研深入都不容易,要明確自己學習這個技術的目的是什麼。 於我而言,資料視覺化一方面是為了在做演算法或資料分析之前對自己所要研究的資料有一個初期的瞭解,另一方面是為了展示演算法的分析結果,比
BI大資料分析大資料視覺化軟體系統開發
資訊科技社會,在各個企業基本上都有完善OA、ERP等資訊基礎化系統。長此以往,積累了海量的資料。其中包括來自業務系統的訂單、庫存、交易賬目、客戶和供應商等,來自企業所處行業和競爭對手的資料以及來自企業所處的其他外部環境中的各種資料。這時候就需要BI大資料分析大資料視覺化軟體系統,將資料整合合理利用資料資源做出
大資料視覺化及發展趨勢
大資料視覺化是什麼 資料視覺化起源於圖形學、計算機圖形學、人工智慧、科學視覺化以及使用者介面等領域的相互促進和發展,是當前電腦科學的一個重要研究方向,它利用計算機對抽象資訊進行直觀的表示,以利於快速檢索資訊和增強認知能力。 資料視覺化要根據資料的特性,如:時間資訊和空間資訊等,找到合適的視覺
大資料視覺化設計,資料圖表的魅力!
大資料時代所有的行為方式被分析成資料並且形成一個龐大的網路系統而各個領域都以資料來分析目前狀態並
