Javascript實踐之搭建Vue.js框架篇_3
1、參考網友的經驗安裝Node.js:https://blog.csdn.net/zhaibingbinglove/article/details/79311673安裝好:node(如果部分元件下載timeout時,才需要考慮使用cnpm,建議一開始跳過這步)。本人因幾個月前已經做完這些操作,無法一一驗證。各位也可以自行通過其他經驗進行安裝驗證。安裝完成後的結果如下:

2、安裝vue-cli:
npm install -g vue-cli安裝完成效果如下:

3、初始化第一個專案:
vue init webpack geolocation_1注意,本著極簡主義的思想,不要安裝Router及後續的幾個元件

執行完成後的效果如下:

4、按照上圖示紅的命令逐一執行,會看到如下結果:

5、在瀏覽器中輸入命令中的標紅地址,結果如下則表明專案初始化成功:

6、由於Chrome的原生特性,比如獲取地理位置(經緯度)座標需要https才能獲取到座標,所以我們再把dev開發的url變成https的,修改方式參考:https://blog.csdn.net/lyn1772671980/article/details/81390089。修改完成後,ctrl+c終止原執行的本地伺服器,重新執行:
npm run dev執行效果如下:

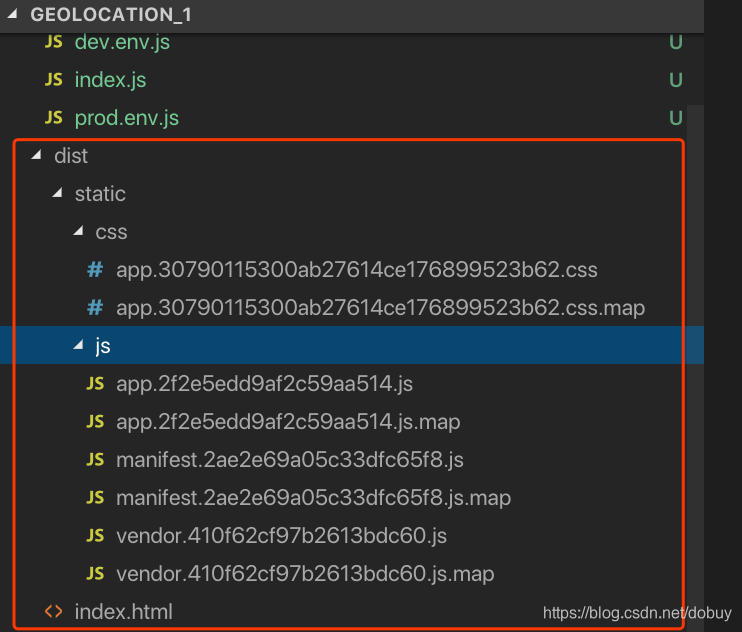
7、執行編譯命令:
npm run dev
會單獨生成一個資料夾dest,直接使用chrome開啟其下的html頁面。

如果顯示一片空白,則去編輯該html檔案,在所有css/js檔案路徑前面加上"."號並儲存(相對路徑引用錯誤),效果如下:

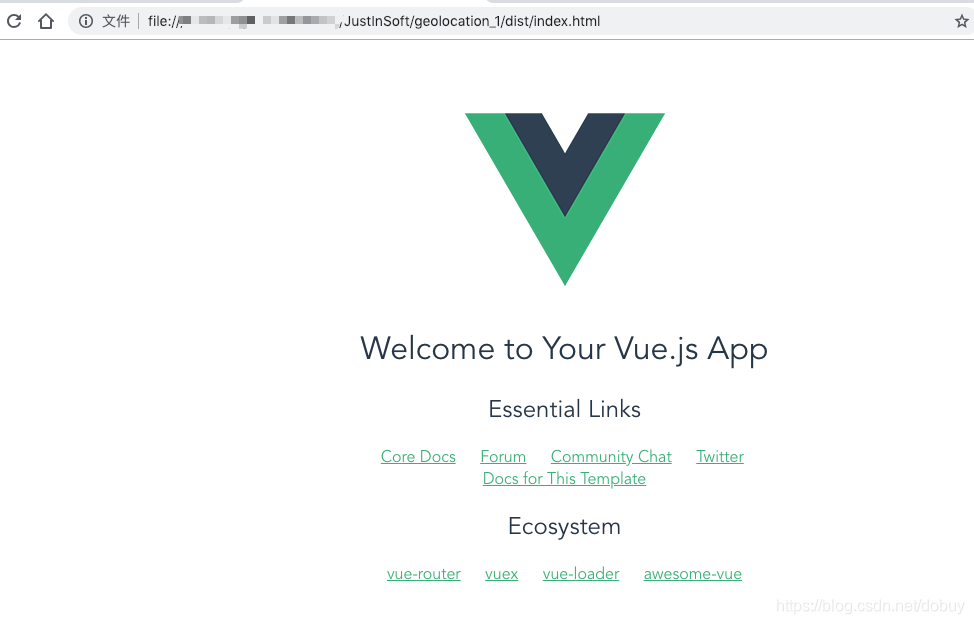
最終呈現效果如下:

參考資料:
[1]https://blog.csdn.net/zhaibingbinglove/article/details/79311673
[2]https://cn.vuejs.org/v2/guide/installation.html#NPM
[3]https://blog.csdn.net/lyn1772671980/article/details/81390089
