android 自定義Button,滿足你對Button呈現樣式的一系列要求
阿新 • • 發佈:2019-01-02
我們平時自定義的一些Button通常是改改顏色啊,文字啊,圓角啊之類的。如果要做到再高階點就需要用一個大布局還拼接了,如果一個頁面有很多樣式不同的這樣的按鈕,還真不怎麼好操作。
今天給大家上一個FancyButton能很好的幫助我們簡化這些操作
專案結構:
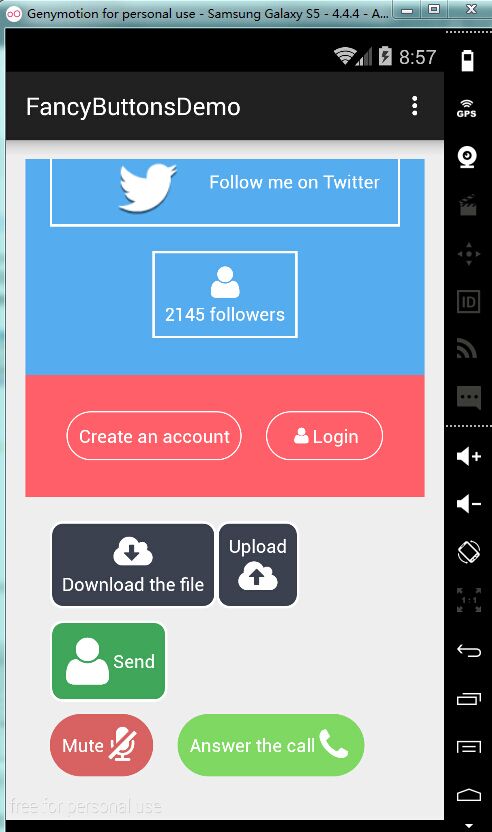
只有一個類外加一些assets包下的字型檔案或資原始檔的一些Icon就能呈現以下效果:

首先先介紹下FancyButton這個類的一些重要的方法和實現:
繼承LinearLayout根據我們的實際場景需要再判斷為水平還是垂直的LinearLayout
public class FancyButton extends LinearLayout 一系列的初始化操作和引數申明
private Context mContext;
// 初始化背景引數
private int mDefaultBackgroundColor = Color.BLACK;
private int mFocusBackgroundColor = 0;
//初始化字型引數
private int mDefaultTextColor = Color.WHITE;
private int mDefaultIconColor = Color.WHITE;
private 建構函式
/**
* 預設建構函式
* @param context : Context
*/
public FancyButton(Context context){
super(context);
this.mContext = context;
mTextTypeFace = Typeface.createFromAsset(mContext.getAssets(), String.format("fonts/%s", mDefaultTextFont));
mIconTypeFace = Typeface.createFromAsset(mContext.getAssets(), String.format("iconfonts/%s", mDefaultIconFont));
initializeFancyButton();
}
/**
* 預設建構函式呼叫佈局
* @param context : Context
* @param attrs : Attributes Array
*/
public FancyButton(Context context, AttributeSet attrs){
super(context,attrs);
this.mContext = context;
TypedArray attrsArray = context.obtainStyledAttributes(attrs,R.styleable.FancyButtonsAttrs, 0, 0);
initAttributsArray(attrsArray);
attrsArray.recycle();
initializeFancyButton();
}對一些控制元件所需的素材進行初始化操作
/**
* 各種初始化
*/
private void initializeFancyButton(){
initializeButtonContainer();
mTextView = setupTextView();
mIconView = setupIconView();
mFontIconView = setupFontIconView();
int iconIndex,textIndex;
View view1,view2;
if(mIconView == null && mFontIconView == null && mTextView == null){
Button tempTextView = new Button(mContext);
tempTextView.setText("Fancy Button");
this.addView(tempTextView);
}else{
this.removeAllViews();
setupBackground();
ArrayList<View> views = new ArrayList<>();
if(mIconPosition == POSITION_LEFT || mIconPosition == POSITION_TOP){
if(mIconView != null){
views.add(mIconView);
}
if(mFontIconView != null){
views.add(mFontIconView);
}
if(mTextView != null){
views.add(mTextView);
}
}else{
if(mTextView != null){
views.add(mTextView);
}
if(mIconView != null){
views.add(mIconView);
}
if(mFontIconView != null){
views.add(mFontIconView);
}
}
for(View view : views){
this.addView(view);
}
}
} /**
* 設定文字檢視
* @return : TextView
*/
private TextView setupTextView(){
if (mText != null) {
TextView textView = new TextView(mContext);
textView.setText(mText);
textView.setGravity(mDefaultTextGravity);
textView.setTextColor(mDefaultTextColor);
textView.setTextSize(mDefaultTextSize);
textView.setLayoutParams(new TableLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT, 1f));
if (!isInEditMode() && mTextTypeFace!=null) {
textView.setTypeface(mTextTypeFace);
}
return textView;
}
return null;
}
/**
* 設定字型圖示檢視
* @return : TextView
*/
private TextView setupFontIconView(){
if(mFontIcon!=null){
TextView fontIconView = new TextView(mContext);
fontIconView.setTextColor(mDefaultIconColor);
LayoutParams iconTextViewParams = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT,1f);
iconTextViewParams.rightMargin = mIconPaddingRight;
iconTextViewParams.leftMargin = mIconPaddingLeft;
iconTextViewParams.topMargin = mIconPaddingTop;
iconTextViewParams.bottomMargin = mIconPaddingBottom;
if(mTextView != null){
if(mIconPosition==POSITION_TOP || mIconPosition==POSITION_BOTTOM){
iconTextViewParams.gravity = Gravity.CENTER;
fontIconView.setGravity(Gravity.CENTER);
}
else{
fontIconView.setGravity(Gravity.CENTER_VERTICAL);
iconTextViewParams.gravity = Gravity.CENTER_VERTICAL;
}
}else{
iconTextViewParams.gravity = Gravity.CENTER;
fontIconView.setGravity(Gravity.CENTER_VERTICAL);
}
fontIconView.setLayoutParams(iconTextViewParams);
if(!isInEditMode()){
fontIconView.setTextSize(mFontIconSize);
fontIconView.setText(mFontIcon);
fontIconView.setTypeface(mIconTypeFace);
}else{
fontIconView.setText("O");
}
return fontIconView;
}
return null;
}
/**
* 文字圖示資源檢視
* @return : ImageView
*/
private ImageView setupIconView(){
if (mIconResource != null){
ImageView iconView = new ImageView(mContext);
iconView.setImageDrawable(mIconResource);
iconView.setPadding(mIconPaddingLeft, mIconPaddingTop, mIconPaddingRight, mIconPaddingBottom);
LayoutParams iconViewParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
if(mTextView!=null){
if(mIconPosition==POSITION_TOP || mIconPosition==POSITION_BOTTOM)
iconViewParams.gravity = Gravity.CENTER;
else
iconViewParams.gravity = Gravity.START;
iconViewParams.rightMargin = 10;
iconViewParams.leftMargin = 10;
}else{
iconViewParams.gravity = Gravity.CENTER_VERTICAL;
}
iconView.setLayoutParams(iconViewParams);
return iconView;
}
return null;
}
/**
* 初始化屬性陣列
* @param attrsArray : Attributes array
*/
private void initAttributsArray(TypedArray attrsArray){
mDefaultBackgroundColor = attrsArray.getColor(R.styleable.FancyButtonsAttrs_defaultColor,mDefaultBackgroundColor);
mFocusBackgroundColor = attrsArray.getColor(R.styleable.FancyButtonsAttrs_focusColor,mFocusBackgroundColor);
mDefaultTextColor = attrsArray.getColor(R.styleable.FancyButtonsAttrs_textColor,mDefaultTextColor);
// if default color is set then the icon's color is the same (the default for icon's color)
mDefaultIconColor = attrsArray.getColor(R.styleable.FancyButtonsAttrs_iconColor,mDefaultTextColor);
mDefaultTextSize = (int) attrsArray.getDimension(R.styleable.FancyButtonsAttrs_textSize,mDefaultTextSize);
mDefaultTextGravity = attrsArray.getInt(R.styleable.FancyButtonsAttrs_textGravity, mDefaultTextGravity);
mBorderColor = attrsArray.getColor(R.styleable.FancyButtonsAttrs_borderColor,mBorderColor);
mBorderWidth = (int) attrsArray.getDimension(R.styleable.FancyButtonsAttrs_borderWidth,mBorderWidth);
mRadius = (int)attrsArray.getDimension(R.styleable.FancyButtonsAttrs_radius,mRadius);
mFontIconSize = (int)attrsArray.getDimension(R.styleable.FancyButtonsAttrs_fontIconSize,mFontIconSize);
mIconPaddingLeft = (int)attrsArray.getDimension(R.styleable.FancyButtonsAttrs_iconPaddingLeft,mIconPaddingLeft);
mIconPaddingRight = (int)attrsArray.getDimension(R.styleable.FancyButtonsAttrs_iconPaddingRight,mIconPaddingRight);
mIconPaddingTop = (int)attrsArray.getDimension(R.styleable.FancyButtonsAttrs_iconPaddingTop,mIconPaddingTop);
mIconPaddingBottom = (int)attrsArray.getDimension(R.styleable.FancyButtonsAttrs_iconPaddingBottom,mIconPaddingBottom);
String text = attrsArray.getString(R.styleable.FancyButtonsAttrs_text);
mIconPosition = attrsArray.getInt(R.styleable.FancyButtonsAttrs_iconPosition,mIconPosition);
String fontIcon = attrsArray.getString(R.styleable.FancyButtonsAttrs_fontIconResource);
String iconFontFamily = attrsArray.getString(R.styleable.FancyButtonsAttrs_iconFont);
String textFontFamily = attrsArray.getString(R.styleable.FancyButtonsAttrs_textFont);
Drawable icon = null;
try{
mIconResource = attrsArray.getDrawable(R.styleable.FancyButtonsAttrs_iconResource);
}catch(Exception e){
mIconResource = null;
}
if(fontIcon!=null)
mFontIcon = fontIcon;
if(text!=null)
mText = text;
if(!isInEditMode()){
if(iconFontFamily!=null){
try{
mIconTypeFace = Typeface.createFromAsset(mContext.getAssets(), String.format("iconfonts/%s", iconFontFamily));
}catch(Exception e){
Log.e("Fancy", e.getMessage());
mIconTypeFace= Typeface.createFromAsset(mContext.getAssets(), String.format("iconfonts/%s", mDefaultIconFont));
}
}else{
mIconTypeFace= Typeface.createFromAsset(mContext.getAssets(), String.format("iconfonts/%s", mDefaultIconFont));
}
if(textFontFamily!=null){
try{
mTextTypeFace = Typeface.createFromAsset(mContext.getAssets(), String.format("fonts/%s", textFontFamily));
}
catch(Exception e){
mTextTypeFace= Typeface.createFromAsset(mContext.getAssets(), String.format("fonts/%s", mDefaultTextFont));
}
}else{
mTextTypeFace= Typeface.createFromAsset(mContext.getAssets(), String.format("fonts/%s", mDefaultTextFont));
}
}
}
@SuppressLint("NewApi")
private void setupBackground(){
// 預設Drawable
GradientDrawable drawable = new GradientDrawable();
drawable.setCornerRadius(mRadius);
drawable.setColor(mDefaultBackgroundColor);
if (mBorderColor != 0) {
drawable.setStroke(mBorderWidth, mBorderColor);
}
// 焦點/按下 Drawable
GradientDrawable drawable2 = new GradientDrawable();
drawable2.setCornerRadius(mRadius);
drawable2.setColor(mFocusBackgroundColor);
if (mBorderColor != 0) {
drawable2.setStroke(mBorderWidth, mBorderColor);
}
StateListDrawable states = new StateListDrawable();
if(mFocusBackgroundColor!=0){
states.addState(new int[] { android.R.attr.state_pressed }, drawable2);
states.addState(new int[] { android.R.attr.state_focused }, drawable2);
}
states.addState(new int[] {}, drawable);
if(android.os.Build.VERSION.SDK_INT < android.os.Build.VERSION_CODES.JELLY_BEAN) {
this.setBackgroundDrawable(states);
} else {
this.setBackground(states);
}
}
/**
* 初始化按鈕的容器
*/
private void initializeButtonContainer(){
if(mIconPosition == POSITION_TOP || mIconPosition == POSITION_BOTTOM){
this.setOrientation(LinearLayout.VERTICAL);
}else{
this.setOrientation(LinearLayout.HORIZONTAL);
}
LayoutParams containerParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
this.setLayoutParams(containerParams);
this.setGravity(Gravity.CENTER_VERTICAL);
this.setClickable(true);
this.setFocusable(true);
if(mIconResource==null && mFontIcon==null && getPaddingLeft()==0 && getPaddingRight()==0 && getPaddingTop()==0 && getPaddingBottom()==0){
this.setPadding(20, 20, 20, 20);
}
}
/**
* 設定文字內容
* @param text : Text
*/
public void setText(String text){
this.mText = text;
if(mTextView == null)
initializeFancyButton();
else
mTextView.setText(text);
}
/**
* 設定文字顏色
* @param color : Color
* use Color.parse('#code')
*/
public void setTextColor(int color){
this.mDefaultTextColor = color;
if(mTextView == null)
initializeFancyButton();
else
mTextView.setTextColor(color);
}
/**
* 設定圖示的顏色獨立於文字顏色
* @param color : Color
*/
public void setIconColor(int color){
if(mFontIconView != null) {
mFontIconView.setTextColor(color);
}
}
/**
* 設定背景顏色
* @param color : use Color.parse('#code')
*/
public void setBackgroundColor(int color){
this.mDefaultBackgroundColor = color;
if(mIconView != null || mFontIconView != null || mTextView != null){
this.setupBackground();
}
}
/**
* 設定焦點時按鈕的顏色
* @param color : use Color.parse('#code')
*/
public void setFocusBackgroundColor(int color){
this.mFocusBackgroundColor = color;
if(mIconView != null || mFontIconView != null || mTextView != null)
this.setupBackground();
}
/**
* 設定文字的大小
* @param textSize : Text Size
*/
public void setTextSize(int textSize){
this.mDefaultTextSize = textSize;
if(mTextView != null)
mTextView.setTextSize(textSize);
}
/**
* 設定文字重力位置
* @param gravity : Text Gravity
*/
public void setTextGravity(int gravity) {
this.mDefaultTextGravity = gravity;
if (mTextView != null) {
mTextView.setGravity(gravity);
}
}
/**
* 設定間距
* @param paddingLeft : Padding Left
* @param paddingTop : Padding Top
* @param paddingRight : Padding Right
* @param paddingBottom : Padding Bottom
*/
public void setIconPadding(int paddingLeft, int paddingTop, int paddingRight, int paddingBottom){
this.mIconPaddingLeft = paddingLeft;
this.mIconPaddingTop = paddingTop;
this.mIconPaddingRight = paddingRight;
this.mIconPaddingBottom = paddingBottom;
if(mIconView != null){
mIconView.setPadding(this.mIconPaddingLeft, this.mIconPaddingTop, this.mIconPaddingRight, this.mIconPaddingBottom);
}
if(mFontIconView != null){
mFontIconView.setPadding(this.mIconPaddingLeft, this.mIconPaddingTop, this.mIconPaddingRight, this.mIconPaddingBottom);
}
}
/**
* 設定icon來自於資原始檔
* @param drawable : Drawable resource
*/
public void setIconResource(int drawable){
this.mIconResource = mContext.getResources().getDrawable(drawable);
if(mIconView == null || mFontIconView != null) {
mFontIconView= null;
initializeFancyButton();
}
else
mIconView.setImageDrawable(mIconResource);
}
/**
* 設定一種字元作為Icon圖
* @param icon : Icon value eg : \uf082
*/
public void setIconResource(String icon){
this.mFontIcon = icon;
if(mFontIconView == null) {
mIconView=null;
initializeFancyButton();
}
else
mFontIconView.setText(icon);
}
/**
* 設定Icon尺寸(僅限字元Icon)
* @param iconSize : Icon Size
*/
public void setFontIconSize(int iconSize){
this.mFontIconSize = iconSize;
if(mFontIconView!=null)
mFontIconView.setTextSize(iconSize);
}
/**
* 設定圖示位置
* 使用全域性變數 (FancyButton.POSITION_LEFT, FancyButton.POSITION_RIGHT, FancyButton.POSITION_TOP, FancyButton.POSITION_BOTTOM)
* @param position : Position
*/
public void setIconPosition(int position){
if(position>0 && position<5)
mIconPosition = position;
else
mIconPosition = POSITION_LEFT;
initializeFancyButton();
}
/**
* 設定按鈕邊框的顏色
* @param color : Color
* use Color.parse('#code')
*/
public void setBorderColor(int color){
this.mBorderColor = color;
if(mIconView!=null || mFontIconView!=null || mTextView!=null){
this.setupBackground();
}
}
/**
* 設定按鈕的寬度
* @param width : Width
*/
public void setBorderWidth(int width){
this.mBorderWidth = width;
if(mIconView != null || mFontIconView != null || mTextView != null){
this.setupBackground();
}
}
/**
* 設定按鈕的邊框半徑
* @param radius : Radius
*/
public void setRadius(int radius){
this.mRadius = radius;
if(mIconView != null || mFontIconView != null || mTextView != null){
this.setupBackground();
}
}
/**
* 設定按鈕文字的自定義字型
* @param fontName : Font Name
* Place your text fonts in assets/fonts/
*/
public void setCustomTextFont(String fontName){
try{
mTextTypeFace = Typeface.createFromAsset(mContext.getAssets(), String.format("fonts/%s", fontName));
}catch(Exception e){
Log.e("FancyButtons", e.getMessage());
mTextTypeFace= Typeface.createFromAsset(mContext.getAssets(), String.format("fonts/%s", mDefaultTextFont));
}
if(mTextView==null)
initializeFancyButton();
else
mTextView.setTypeface(mTextTypeFace);
}
/**
* 設定按鈕圖示的自定義字型
* @param fontName : Font Name
* Place your icon fonts in assets/iconfonts/
*/
public void setCustomIconFont(String fontName){
try{
mIconTypeFace = Typeface.createFromAsset(mContext.getAssets(), String.format("iconfonts/%s", fontName));
}catch(Exception e){
Log.e("FancyButtons", e.getMessage());
mIconTypeFace= Typeface.createFromAsset(mContext.getAssets(), String.format("iconfonts/%s", mDefaultIconFont));
}
if(mFontIconView == null)
initializeFancyButton();
else
mFontIconView.setTypeface(mIconTypeFace);
}
}
佈局檔案
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:fancy="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<LinearLayout
android:id="@+id/section1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/section_facebook"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#3b5998"
android:gravity="center_horizontal"
android:orientation="vertical"
android:padding="20dp" >
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_facebook_like"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:padding="10dp"
fancy:borderColor="#FFFFFF"
fancy:borderWidth="1dp"
fancy:defaultColor="#3b5998"
fancy:focusColor="#5577bd"
fancy:fontIconResource="@string/icon_like"
fancy:fontIconSize="10sp"
fancy:iconPosition="right"
fancy:radius="30dp"
fancy:text="Like my facebook page"
fancy:textColor="#FFFFFF"/>
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_facebook_share"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:padding="10dp"
fancy:borderColor="#FFFFFF"
fancy:borderWidth="1dp"
fancy:defaultColor="#3b5998"
fancy:focusColor="#5577bd"
fancy:fontIconResource="@string/icon_share"
fancy:fontIconSize="10sp"
fancy:iconPosition="right"
fancy:iconPaddingLeft="20dp"
fancy:iconPaddingRight= "0dp"
fancy:radius="30dp"
fancy:text="Share the link"
fancy:textColor="#FFFFFF"/>
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_facebook_follow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:padding="10dp"
fancy:borderColor="#FFFFFF"
fancy:borderWidth="1dp"
fancy:defaultColor="#3b5998"
fancy:focusColor="#5577bd"
fancy:fontIconResource="@string/icon_follow"
fancy:fontIconSize="10sp"
fancy:iconPosition="right"
fancy:radius="30dp"
fancy:text="Follow Mehdi Sakout"
fancy:textColor="#FFFFFF" />
</LinearLayout>
<LinearLayout
android:id="@+id/section_socialnetworks"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:gravity="center_horizontal"
android:minHeight="200dp"
android:orientation="vertical"
android:padding="20dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="15dp"
android:gravity="center" >
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:padding="10dp"
fancy:defaultColor="#55acee"
fancy:focusColor="#313131"
fancy:iconResource="@drawable/twitter"
fancy:iconPaddingLeft="0dp"
fancy:iconPaddingRight="0dp"
fancy:radius="30dp"
fancy:textColor="#FFFFFF" />
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_dropbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:padding="10dp"
fancy:defaultColor="#007ee5"
fancy:iconPaddingLeft="0dp"
fancy:iconPaddingRight="0dp"
fancy:focusColor="#313131"
fancy:iconResource="@drawable/dropbox"
fancy:radius="30dp">
</fancybuttons.wjj.com.fancybuttonsdemo.FancyButton>
</LinearLayout>
<LinearLayout
android:id="@+id/sn_pos2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="15dp"
android:gravity="center"
android:orientation="horizontal" >
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_instagram"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:padding="10dp"
fancy:defaultColor="#3f729b"
fancy:iconPaddingLeft="0dp"
fancy:iconPaddingRight="0dp"
fancy:focusColor="#313131"
fancy:iconResource="@drawable/instagram"
fancy:radius="30dp">
</fancybuttons.wjj.com.fancybuttonsdemo.FancyButton>
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_sound"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:padding="10dp"
fancy:defaultColor="#ff8800"
fancy:iconPaddingLeft="0dp"
fancy:iconPaddingRight="0dp"
fancy:focusColor="#313131"
fancy:iconResource="@drawable/soundcloud"
fancy:radius="30dp">
</fancybuttons.wjj.com.fancybuttonsdemo.FancyButton>
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal" >
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_gplus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:padding="10dp"
fancy:defaultColor="#dd4b39"
fancy:iconPaddingLeft="0dp"
fancy:iconPaddingRight="0dp"
fancy:focusColor="#313131"
fancy:iconResource="@drawable/gplus"
fancy:radius="30dp">
</fancybuttons.wjj.com.fancybuttonsdemo.FancyButton>
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_facebook"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:padding="10dp"
fancy:defaultColor="#000000"
fancy:iconPaddingLeft="0dp"
fancy:iconPaddingRight="0dp"
fancy:focusColor="#313131"
fancy:iconResource="@drawable/github"
fancy:radius="30dp" >
</fancybuttons.wjj.com.fancybuttonsdemo.FancyButton>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/section_spotify"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#222326"
android:gravity="center_horizontal"
android:orientation="vertical"
android:padding="20dp" >
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_spotify"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:paddingBottom="10dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="10dp"
fancy:defaultColor="#7ab800"
fancy:focusColor="#9bd823"
fancy:fontIconResource=""
fancy:iconPosition="left"
fancy:radius="30dp"
fancy:text="SHUFFLE PLAY"
fancy:textColor="#FFFFFF" />
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_spotify_pause"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:paddingBottom="10dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="10dp"
fancy:defaultColor="#7ab800"
fancy:focusColor="#9bd823"
fancy:fontIconResource=""
fancy:iconPosition="left"
fancy:radius="30dp"
fancy:text="PAUSE"
fancy:textColor="#FFFFFF" />
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_spotify_follow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="10dp"
fancy:defaultColor="#222326"
fancy:focusColor="#424243"
fancy:radius="30dp"
fancy:text="FOLOW"
fancy:borderColor="#88898c"
fancy:borderWidth="1dp"
fancy:textColor="#dfe0d9" />
</LinearLayout>
<LinearLayout
android:id="@+id/section_twitter"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#55acee"
android:gravity="center_horizontal"
android:orientation="vertical"
android:padding="20dp" >
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_twitter_follow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:padding="5dp"
fancy:borderColor="#FFFFFF"
fancy:borderWidth="2dp"
fancy:defaultColor="#55acee"
fancy:focusColor="#8cc9f8"
fancy:iconPaddingLeft="40dp"
fancy:iconResource="@drawable/twitter"
fancy:text="Follow me on Twitter"
fancy:textColor="#FFFFFF"/>
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_twitter_followers"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:padding="10dp"
fancy:borderColor="#FFFFFF"
fancy:borderWidth="2dp"
fancy:defaultColor="#55acee"
fancy:focusColor="#8cc9f8"
fancy:fontIconResource="@string/icon_user"
fancy:fontIconSize="10sp"
fancy:iconPosition="top"
fancy:text="2145 followers"
fancy:textColor="#FFFFFF"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ff5f69"
android:gravity="center"
android:paddingBottom="30dp"
android:paddingTop="30dp" >
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_create_account"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="20dp"
android:padding="10dp"
fancy:borderColor="#FFFFFF"
fancy:borderWidth="1dp"
fancy:defaultColor="#ff5f69"
fancy:focusColor="#ff838b"
fancy:radius="30dp"
fancy:text="Create an account"
fancy:textColor="#FFFFFF" >
</fancybuttons.wjj.com.fancybuttonsdemo.FancyButton>
<fancybuttons.wjj.com.fancybuttonsdemo.FancyButton
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="10dp"