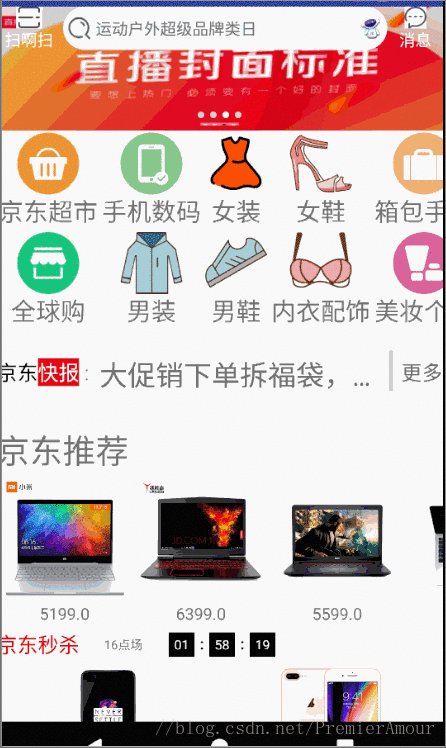
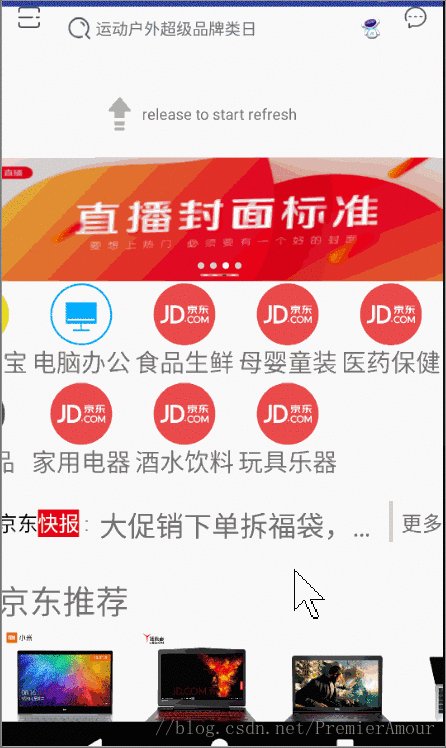
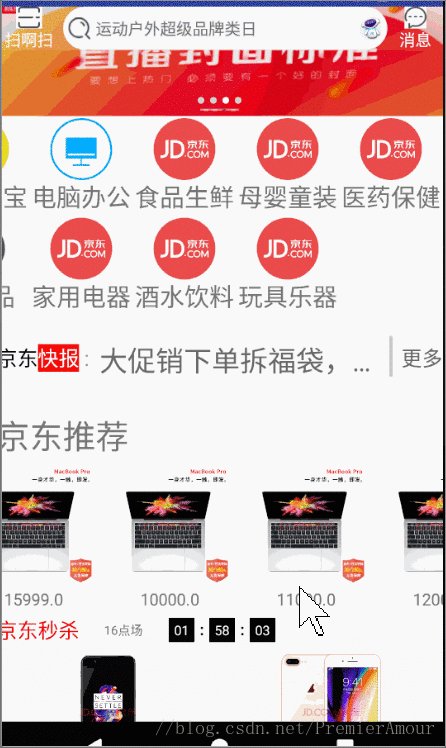
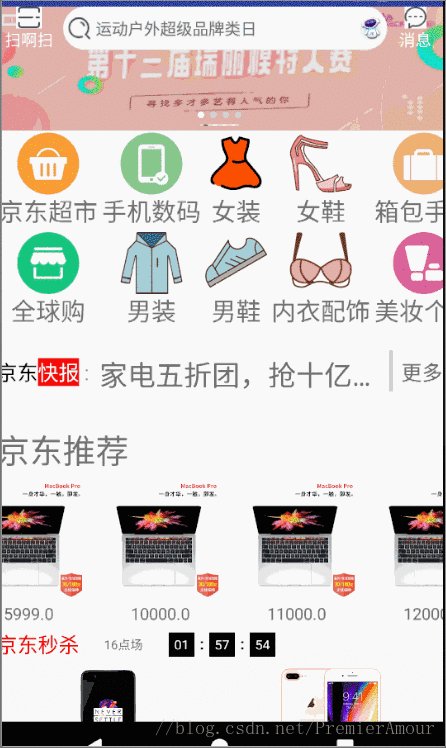
仿京東首頁(MVP+輪播+跑馬燈+秒殺+GridView+宮格展示)
阿新 • • 發佈:2019-01-02
新增依賴
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.example.administrator.fuxi_05"
minSdkVersion 15
targetSdkVersion 26
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner" 新增許可權
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<!--讀取網路狀態的許可權-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
接下來就是我們的佈局了,佈局自己調整一下吧
我們需要在res下新建一個anim包
notify_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!--平移-->
<translate
android:duration="@android:integer/config_mediumAnimTime"
android:fromYDelta="50%p"
android:toYDelta="0"/>
<!--漸變-->
<alpha
android:duration="@android:integer/config_mediumAnimTime"
android:fromAlpha="0.0"
android:toAlpha="1.0"/>
</set>notify_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!--平移-->
<translate
android:duration="@android:integer/config_mediumAnimTime"
android:fromYDelta="0"
android:toYDelta="-50%p"/>
<!--漸變-->
<alpha
android:duration="@android:integer/config_mediumAnimTime"
android:fromAlpha="1.0"
android:toAlpha="0.0"/>
</set>然後在drawable包下新建
home_title_bar_search_corner_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
>
<corners android:radius="20dp"/>
<solid android:color="#F0F2F5" />
</shape>接下來就是我們layout包下的了
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.shouye.MainActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/fr"></FrameLayout>
</LinearLayout>
fragment1.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<com.jcodecraeer.xrecyclerview.XRecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/xrc"></com.jcodecraeer.xrecyclerview.XRecyclerView>
<include layout="@layout/shouye_title"></include>
</RelativeLayout>shouye_jiugongge.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:padding="5px"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<com.facebook.drawee.view.SimpleDraweeView
android:layout_gravity="center_horizontal"
android:layout_width="150px"
android:layout_height="150px"
android:id="@+id/sd"></com.facebook.drawee.view.SimpleDraweeView>
<TextView
android:textSize="60px"
android:layout_gravity="center_horizontal"
android:text="你好啊"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/jiugongge_tv"/>
</LinearLayout>shouye_title.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
android:id="@+id/fg"
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="horizontal"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:gravity="center_horizontal"
android:orientation="vertical"
android:id="@+id/f1_erweima"
android:layout_width="60dp"
android:layout_height="wrap_content">
<ImageView
android:background="#ffffff"
android:src="@drawable/sao"
android:layout_width="24dp"
android:layout_height="20dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:textColor="#ffffff"
android:text="掃啊掃"/>
</LinearLayout>
<LinearLayout
android:layout_marginLeft="3px"
android:layout_marginRight="3px"
android:background="@drawable/home_title_bar_search_corner_bg"
android:gravity="center_vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="40dp">
<ImageView
android:layout_marginLeft="5dp"
android:src="@drawable/order_find"
android:layout_width="20dp"
android:layout_height="20dp" />
<TextView
android:id="@+id/sousuo"
android:layout_marginLeft="5dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="30dp"
android:textSize="15dp"
android:text="運動戶外超級品牌類日"
/>
<ImageView
android:layout_marginRight="5dp"
android:src="@drawable/root"
android:layout_width="20dp"
android:layout_height="20dp" />
</LinearLayout>
<LinearLayout
android:gravity="center_horizontal"
android:orientation="vertical"
android:layout_width="50dp"
android:layout_height="wrap_content">
<ImageView
android:background="#ffffff"
android:src="@drawable/order_msg"
android:layout_width="20dp"
android:layout_height="20dp" />
<TextView
android:textColor="#ffffff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:text="訊息"/>
</LinearLayout>
</LinearLayout>
</FrameLayout>shouye_tuijian.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_marginTop="30px"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:textSize="80px"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/shouye_tuijian_tv"/>
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/shouye_tuijian_rc"></android.support.v7.widget.RecyclerView>
</LinearLayout>shouye_tuijian_zi.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:padding="15px"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<com.facebook.drawee.view.SimpleDraweeView
android:layout_gravity="center_horizontal"
android:layout_width="300px"
android:layout_height="300px"
android:id="@+id/sd"></com.facebook.drawee.view.SimpleDraweeView>
<TextView
android:layout_gravity="center_horizontal"
android:text="你好啊"
android:textSize="40px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/jiugongge_tv"/>
</LinearLayout>shouye_xbanner.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<com.stx.xhb.xbanner.XBanner
android:layout_width="match_parent"
android:layout_height="300px"
app:AutoPlayTime="2000"
android:id="@+id/myxbanner"></com.stx.xhb.xbanner.XBanner>
</LinearLayout>shouyemiaosha_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:textColor="#ff0000"
android:textSize="50px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/shouue_miaosha_tv"/>
<TextView
android:layout_gravity="center_vertical"
android:textSize="30px"
android:id="@+id/shouue_miaosha_tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="60px" />
<LinearLayout
android:layout_gravity="center_vertical"
android:layout_marginLeft="50px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_hour"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:paddingTop="3dp"
android:paddingBottom="3dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:background="#000000"
android:textColor="@android:color/white"
android:textSize="12sp"
android:text="02"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textStyle="bold"
android:textColor="@android:color/black"
android:text=":"/>
<TextView
android:background="#000000"
android:id="@+id/tv_minute"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:paddingTop="3dp"
android:paddingBottom="3dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:textColor="@android:color/white"
android:textSize="12sp"
android:text="15"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textStyle="bold"
android:textColor="@android:color/black"
android:text=":"/>
<TextView
android:background="#000000"
android:id="@+id/tv_second"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:paddingTop="3dp"
android:paddingBottom="3dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:textColor="@android:color/white"
android:textSize="12sp"
android:text="36"/>
</LinearLayout>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/miaosha_rv"></android.support.v7.widget.RecyclerView>
</LinearLayout>shouyerc.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/shouye_rc"></android.support.v7.widget.RecyclerView>
<LinearLayout
android:layout_marginTop="30px"
android:layout_width="match_parent"
android:layout_height="60dp">
<TextView
android:textSize="50px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:text="京東"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="快報"
android:background="#ff0000"
android:textColor="#ffffffff"
android:textSize="50px"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="50px"
android:textColor="#989898"
android:text=" : "/>
<com.example.shouye.myview.NoticeView
android:id="@+id/notice_view"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
<View
android:layout_marginTop="20px"
android:layout_width="3dp"
android:layout_height="100px"
android:layout_marginRight="8dp"
android:alpha="0.3"
android:background="#666666"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="60px"
android:gravity="center"
android:text="更多"
android:textColor="#666666"
android:textSize="50px"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="50px"></View>
</LinearLayout>呼呼 終於寫完我們的佈局了,接下來就該寫我們的程式碼了
bean
Jiugongge_bean.java
package com.example.shouye.bean;
import java.util.List;
/**
* Created by Administrator on 2018/2/18.
*/
public class Jiugongge_bean {
/**
* msg :
* code : 0
* data : [{"cid":1,"createtime":"2017-10-10T19:41:39","icon":"http://120.27.23.105/images/category/shop.png","ishome":1,"name":"京東超市"},{"cid":2,"createtime":"2017-10-10T19:41:39","icon":"http://120.27.23.105/images/category/qqg.png","ishome":1,"name":"全球購"},{"cid":3,"createtime":"2017-10-10T19:45:11","icon":"http://120.27.23.105/images/category/phone.png","ishome":1,"name":"手機數碼"},{"cid":5,"createtime":"2017-10-10T20:12:03","icon":"http://120.27.23.105/images/category/man.png","ishome":1,"name":"男裝"},{"cid":6,"createtime":"2017-10-10T20:12:03","icon":"http://120.27.23.105/images/category/girl.png","ishome":1,"name":"女裝"},{"cid":7,"createtime":"2017-10-10T20:12:03","icon":"http://120.27.23.105/images/category/manshoe.png","ishome":1,"name":"男鞋"},{"cid":8,"createtime":"2017-10-10T20:12:03","icon":"http://120.27.23.105/images/category/girlshoe.png","ishome":1,"name":"女鞋"},{"cid":9,"createtime":"2017-10-10T20:12:03","icon":"http://120.27.23.105/images/category/shirt.png","ishome":1,"name":"內衣配飾"},{"cid":10,"createtime":"2017-10-10T20:12:03","icon":"http://120.27.23.105/images/category/bag.png","ishome":1,"name":"箱包手袋"},{"cid":11,"createtime":"2017-10-10T20:12:03","icon":"http://120.27.23.105/images/category/beauty.png","ishome":1,"name":"美妝個護"},{"cid":12,"createtime":"2017-10-10T20:12:03","icon":"http://120.27.23.105/images/category/jewel.png","ishome":1,"name":"鐘錶珠寶"},{"cid":13,"createtime":"2017-10-10T20:12:03","icon":"http://120.27.23.105/images/category/luxury.png","ishome":1,"name":"奢侈品"},{"cid":14,"createtime":"2017-10-10T20:12:03","icon":"http://120.27.23.105/images/category/computer.png","ishome":1,"name":"電腦辦公"},{"cid":15,"createtime":"2017-09-29T10:13:48","icon":"http://120.27.23.105/images/icon.png","ishome":0,"name":"家用電器"},{"cid":16,"createtime":"2017-09-29T10:13:48","icon":"http://120.27.23.105/images/icon.png","ishome":0,"name":"食品生鮮"},{"cid":17,"createtime":"2017-09-29T10:13:48","icon":"http://120.27.23.105/images/icon.png","ishome":0,"name":"酒水飲料"},{"cid":18,"createtime":"2017-09-29T10:13:48","icon":"http://120.27.23.105/images/icon.png","ishome":0,"name":"母嬰童裝"},{"cid":19,"createtime":"2017-09-29T10:13:48","icon":"http://120.27.23.105/images/icon.png","ishome":0,"name":"玩具樂器"},{"cid":20,"createtime":"2017-09-29T10:13:48","icon":"http://120.27.23.105/images/icon.png","ishome":0,"name":"醫藥保健"}]
*/
private String msg;
private String code;
private List<DataBean> data;
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public List<DataBean> getData() {
return data;
}
public void setData(List<DataBean> data) {
this.data = data;
}
public static class DataBean {
/**
* cid : 1
* createtime : 2017-10-10T19:41:39
* icon : http://120.27.23.105/images/category/shop.png
* ishome : 1
* name : 京東超市
*/
private int cid;
private String createtime;
private String icon;
private int ishome;
private String name;
public int getCid() {
return cid;
}
public void setCid(int cid) {
this.cid = cid;
}
public String getCreatetime() {
return createtime;
}
public void setCreatetime(String createtime) {
this.createtime = createtime;
}
public String getIcon() {
return icon;
}
public void setIcon(String icon) {
this.icon = icon;
}
public int getIshome() {
return ishome;
}
public void setIshome(int ishome) {
this.ishome = ishome;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}
Shouye_bean.java
package com.example.shouye.bean;
import java.util.List;
/**
* Created by Administrator on 2018/2/18.
*/
public class Shouye_bean {
/**
* msg :
* code : 0
* data : [{"aid":1,"createtime":"2017-12-26T21:49:44","icon":"https://www.zhaoapi.cn/images/quarter/ad1.png","productId":null,"title":"第十三界瑞麗模特大賽","type":0,"url":"http://m.mv14449315.icoc.bz/index.jsp"},{"aid":2,"createtime":"2017-12-26T21:49:44","icon":"https://www.zhaoapi.cn/images/quarter/ad2.png","productId":null,"title":"文化藝術節","type":0,"url":"http://m.mv14449315.icoc.bz/index.jsp"},{"aid":3,"createtime":"2017-12-26T21:49:44","icon":"https://www.zhaoapi.cn/images/quarter/ad3.png","productId":null,"title":"直播封面標準","type":0,"url":"http://m.mv14449315.icoc.bz/index.jsp"},{"aid":4,"createtime":"2017-12-26T21:49:44","icon":"https://www.zhaoapi.cn/images/quarter/ad4.png","productId":"1","title":"人氣誰最高,金主誰最豪氣","type":1,"url":""}]
* tuijian : {"list":[{"bargainPrice":11800,"createtime":"2017-10-10T17:33:37","detailUrl":"https://item.m.jd.com/product/4338107.html?utm#_source=androidapp&utm#_medium=appshare&utm#_campaign=t#_335139774&utm#_term=QQfriends","images":"https://m.360buyimg.com/n0/jfs/t6700/155/2098998076/156185/6cf95035/595dd5a5Nc3a7dab5.jpg!q70.jpg","itemtype":0,"pid":57,"price":5199,"pscid":40,"salenum":4343,"sellerid":1,"subhead":"【i5 MX150 2G視訊記憶體】全高清窄邊框 8G記憶體 256固態硬碟 支援指紋識別 預裝WIN10系統","title":"小米(MI)Air 13.3英寸全金屬輕薄筆記本(i5-7200U 8G 256G PCle SSD MX150 2G獨顯 FHD 指紋識別 Win10)銀 "},{"bargainPrice":11800,"createtime":"2017-10-14T21:38:26","detailUrl":"https://item.m.jd.com/product/5025518.html?utm#_source=androidapp&utm#_medium=appshare&utm#_campaign=t#_335139774&utm#_term=QQfriends","images":"https://m.360buyimg.com/n0/jfs/t8830/106/1760940277/195595/5cf9412f/59bf2ef5N5ab7dc16.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t5428/70/1520969931/274676/b644dd0d/591128e7Nd2f70da0.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t5566/365/1519564203/36911/620c750c/591128eaN54ac3363.jpg!q70.jpg","itemtype":1,"pid":58,"price":6399,"pscid":40,"salenum":545,"sellerid":2,"subhead":"升級4G大視訊記憶體!Nvme協議Pcie SSD,速度快人一步】GTX1050Ti就選拯救者!專業遊戲鍵盤&新模具全新設計!","title":"聯想(Lenovo)拯救者R720 15.6英寸遊戲膝上型電腦(i5-7300HQ 8G 1T+128G SSD GTX1050Ti 4G IPS 黑)"},{"bargainPrice":5599,"createtime":"2017-10-10T17:30:32","detailUrl":"https://item.m.jd.com/product/4824715.html?utm#_source=androidapp&utm#_medium=appshare&utm#_campaign=t#_335139774&utm#_term=QQfriends","images":"https://m.360buyimg.com/n12/jfs/t7768/184/1153704394/148460/f42e1432/599a930fN8a85626b.jpg!q70.jpg","itemtype":0,"pid":59,"price":5599,"pscid":40,"salenum":675,"sellerid":3,"subhead":"遊戲本選擇4G獨顯,拒絕掉幀】升級版IPS全高清防眩光顯示屏,WASD方向鍵顏色加持,三大出風口立體散熱!","title":"戴爾DELL靈越遊匣15PR-6648B GTX1050 15.6英寸遊戲膝上型電腦(i5-7300HQ 8G 128GSSD+1T 4G獨顯 IPS)黑"},{"bargainPrice":11800,"createtime":"2017-10-14T21:48:08","detailUrl":"https://mitem.jd.hk/ware/view.action?wareId=1988853309&cachekey=1acb07a701ece8d2434a6ae7fa6870a1","images":"https://m.360buyimg.com/n0/jfs/t6130/97/1370670410/180682/1109582a/593276b1Nd81fe723.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t5698/110/2617517836/202970/c9388feb/593276b7Nbd94ef1f.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t5698/110/2617517836/202970/c9388feb/593276b7Nbd94ef1f.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t5815/178/2614671118/51656/7f52d137/593276c7N107b725a.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t5878/60/2557817477/30873/4502b606/593276caN5a7d6357.jpg!q70.jpg","itemtype":2,