vue幾種元件傳值
VUE元件通訊
1. 父子元件通訊
(1)怎麼定義是父子元件?
第一種:將其他元件以import引入用自定義標籤接收,在當前元件中component裡註冊該標籤,頁面上可以直接用<自定義標籤></自定義標籤>樣子使用。當前元件為父元件,被引入的元件為子元件。
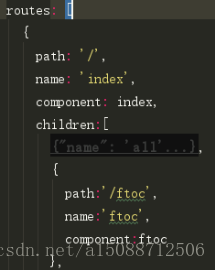
第二種:在路由中定義好元件,元件中含有children,頁面上通過<router-view></router-view>形式使用,也算是父子元件,當前元件為父元件,router-view路由的為子元件。
(2)父元件的資料、方法傳遞給子元件
方式1:
在父元件裡面,子元件以自定義標籤,或者
子元件中,用props:[‘lists’,’alert1’],形式接收父元件的資料和方法,注意接收使用的名字跟父元件自己定義的名字要一致,此時如果接收的方法用到了父元件的變數,在子元件中呼叫時,還是指向父元件的變數。
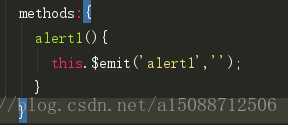
父元件中的資料和方法
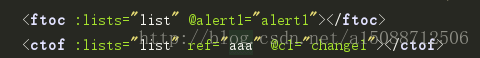
在子元件自定義標籤中宣告傳遞的資料和方法
子元件props中接收傳入的資料和方法。
呼叫父元件的資料和方法
方式2:
父元件基本同上,區別在於繫結的時候用v-on:或@而不是用:親測只有:不起作用。
子元件中不使用props來接收父元件的方法,在methods中通過定義一個新方法,在方法體裡面寫this.$emit(‘alert1’,’canshu1’),以這種形式獲取父元件的方法,在賦值給子元件新定義的方法,注意alert1是父元件中繫結時候自己定義的名字,canshu1若該方法帶引數則加上,不帶則加空字串即可。
父元件定義:
子元件在methods裡定義新方法
(3)子元件的資料和方法傳遞給父元件
傳遞方法:
子元件定義好方法,父元件在引用子元件的時候在自定義標籤中新增識別符號,ref=”child1”,用來表示這個子元件。父元件在
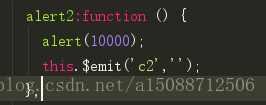
子元件中定義方法
父元件中引用子元件時,新增一個識別符號rel=’aaa’,注意rel是語法,aaa是標識
父元件中定義一個方法,主體內容如圖,表示方法就是標識為aaa的子元件裡的alert2方法。
呼叫
傳遞資料:
子元件定義一個方法,方法中通過this.$emit(‘change’,’changeMsg’)方式傳送資料changgeMsg,父元件中監聽change事件,當事件觸發時,直行函式,進行賦值。
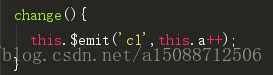
子元件定義方法
父元件監聽方法事件觸發時直行函式
定義一個帶引數的方法,呼叫時,讓本元件的資料等於傳遞過來的引數,事件資料傳遞
(4)兄弟元件通訊
方式1:
第一步:藉助中央事件匯流排:在外部新建一個js檔案,取名Bus.js,可放在assets資料夾目錄下。
第二步:兩個元件作為子元件被同一個父元件所引用,在同一個頁面顯示。
第三步:兩個兄弟元件之間的語法
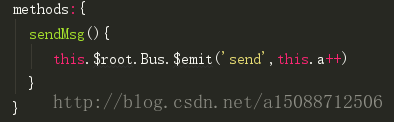
元件1需要定義一個傳送資料的方法,此處sendMsg是定義在此的方法,頁面點選時候觸發此函式,函式主體,通過Bus中央事件匯流排用$emit傳送一個send事件,事件的功能就是傳送一個this.a++的資料,區分sendMsg和send,前者是當前頁面的點選事件,後者是傳送出去,需要其他元件監聽的事件。
元件2在元件2事先定義一個變數,在生命週期為created的時候,通過Bus中央事件匯流排用$on監聽元件1中傳送的send事件,用一個帶引數的回撥函式,接收穿過來的值,引數即為傳的值 ,把值賦值給當前元件的變數。
方式2:可以看做方式1的簡化版
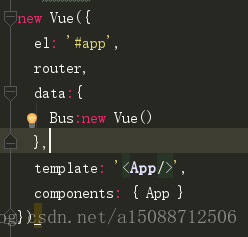
第一步:省略了外部的js檔案,直接把匯流排放在main.js裡的vue例項中,寫法如圖。
第二步:在使用的時候,不需要引入外部檔案,只需要在Bus前加this.$root,即可呼叫。
(5)頁面跳轉傳值
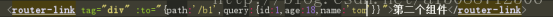
方式1:query傳值在router-link標籤內to的後面直接加
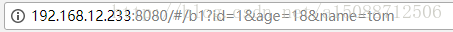
顯示的效果如圖:
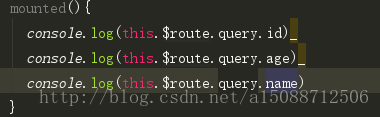
怎麼獲取id值,
在全域性已經存在這個變數,只需要按照圖中所示,找到這個變數重新賦值即可。
注意:傳值的時候會在url地址後面明碼拼接所傳的值,另外,在元件1中傳送資料,到了元件2的url上才會拼接出來,所以,資料也只能在元件2中獲取。
重新整理不會清空
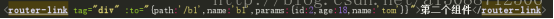
方式2:params傳值:在router-link中加
顯示的效果
跟query的傳值在寫法上很相似,url的顯示則完全不同,注意params有一個name屬性,對應的是你需要傳過去的那個元件的name名在路由中有定義,必須一致。
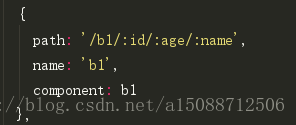
路由書寫
路由要定義好後面跟隨的引數名
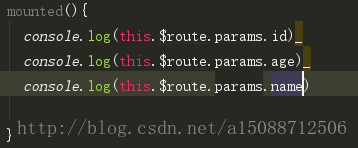
呼叫資料跟query類似,修改query為params。