如何在手機瀏覽器使用除錯工具
阿新 • • 發佈:2019-01-03
手機端網頁的除錯
近期遇到的問題是電腦端的select指定size,在電腦端正常使用,在手機端不支援size屬性,所以想著在手機端新增除錯工具,主要目的是列印日誌資訊,看js的執行結果
問題詳情如下連結,在電腦端網頁和手機端網頁顯示完全不一致(size屬性導致)
http://www.w3school.com.cn/tiy/t.asp?f=html_select_size
這就是為啥我需要一個手機端除錯工具,因為谷歌瀏覽器的手機模式除錯後某些屬性也不一定在手機瀏覽器上支援
在本人的github上面做了一些測試select的頁面,最終改成自定義偽select
最終實現的功能:
- 在手機控制檯輸出你的log
- 在手機上執行你的網頁
- 通過日誌的列印確保你當前頁面不是來自快取的
- 直接審查你的網頁原始碼校驗是否存在問題
- 直接顯示當前js是否存在錯誤
- 還有一些eruda的用途目前不太瞭解,支援console執行程式碼,但是目前總是報錯,在研究中,使用成功後將能直接在手機端執行輸入的js指令碼
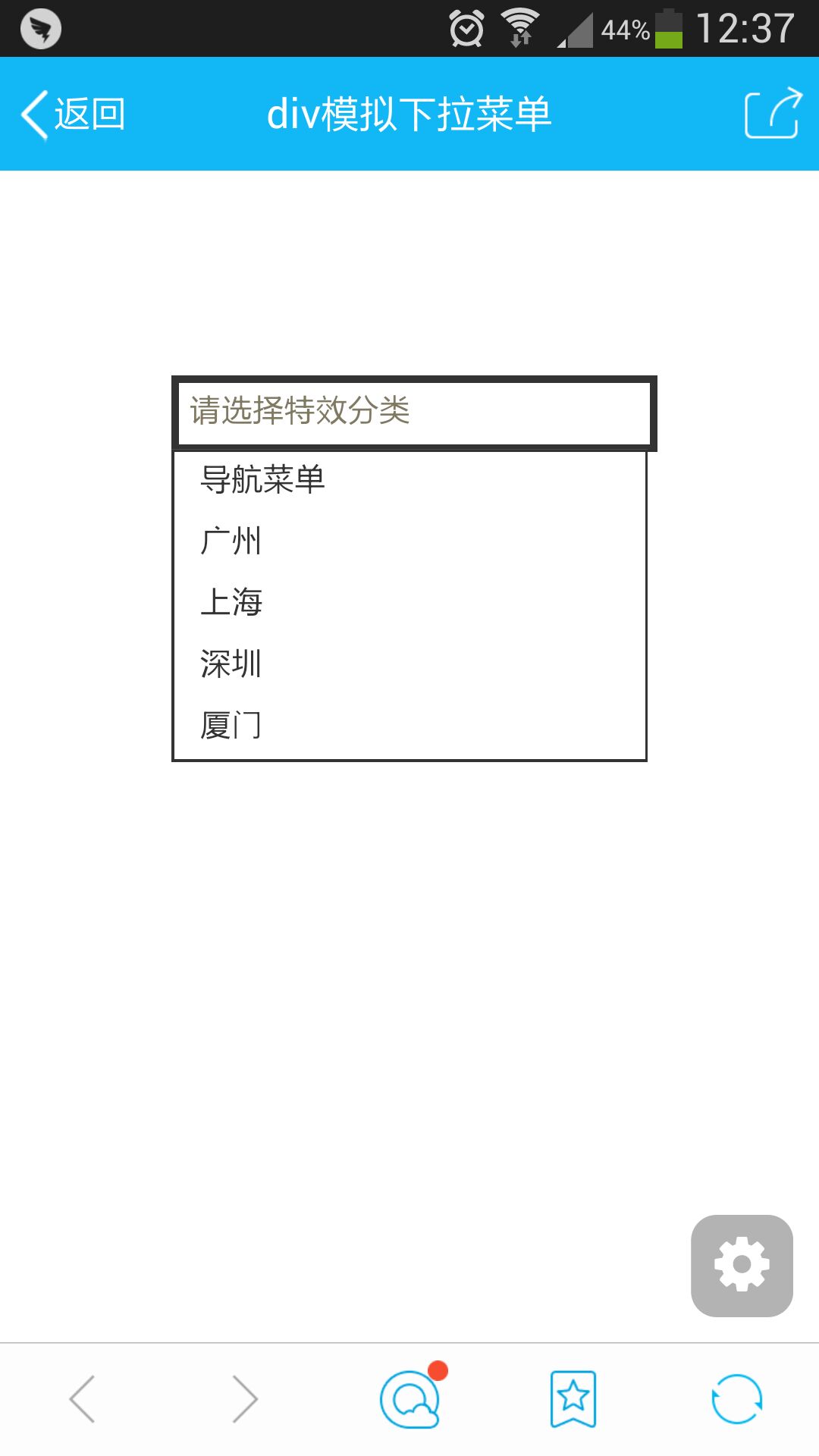
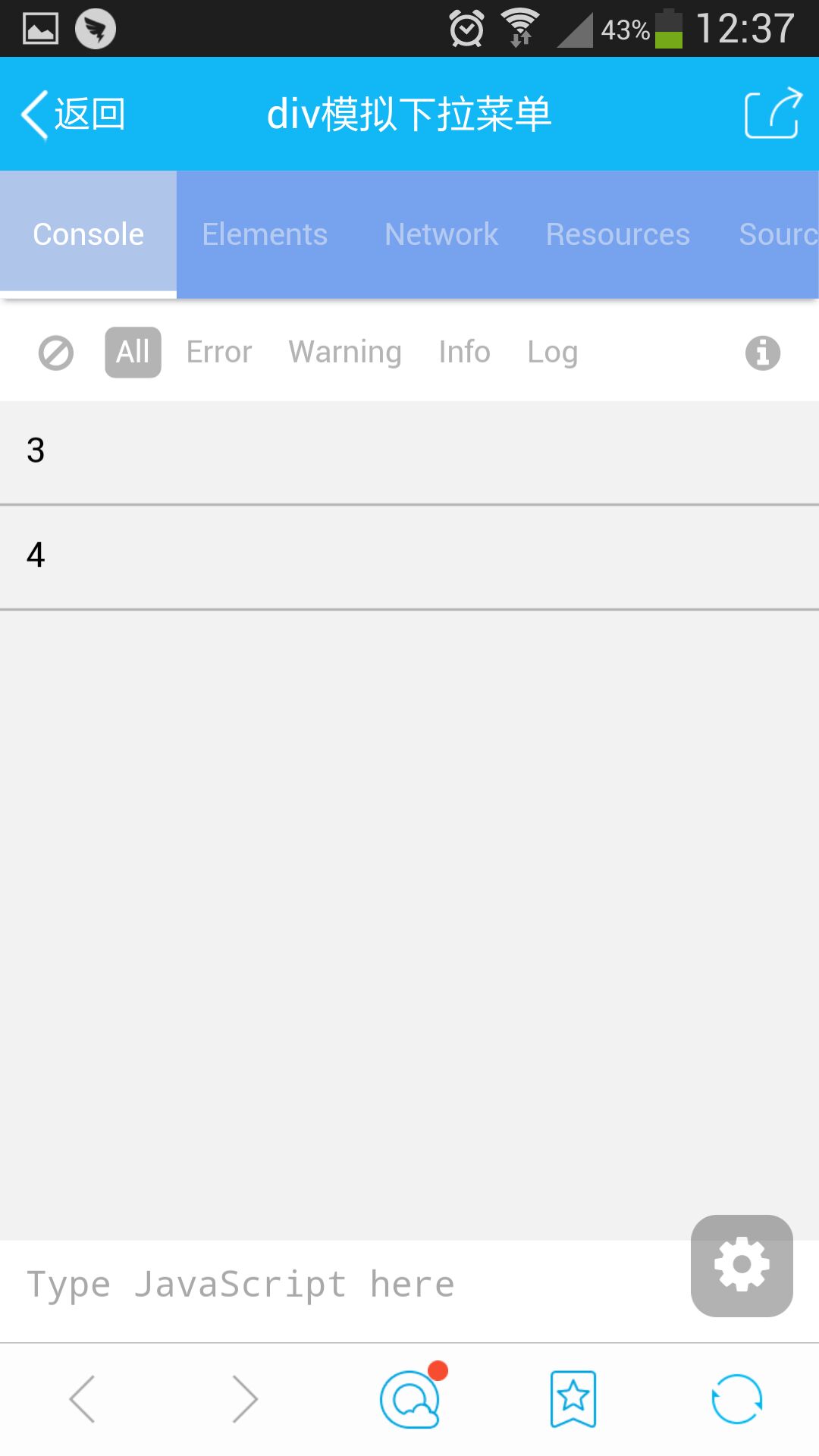
最終的實現效果如圖:


在頁面中點選虛擬鍵即可進入除錯頁面檢視日誌資訊。
如何在你的手機上看到效果?
安裝git,並且安裝上gitbash,允許桌面滑鼠右鍵出現gitbash選項,如已配好則無需再配置,克隆git專案 https://github.com/lufei222/sanVariousProject
,該專案是多場景的集合,對於select的測試放在了customselect下面。安裝nodejs,安裝成功後cmd,在控制檯輸入node,若沒提示錯誤則安裝成功,
- 搭建nodejs伺服器環境,目的是為了能在手機端開啟頁面,idea的預設63342埠在手機上是打不開的,必須把專案放在類似tomcat的容器裡面,所以在這裡我選擇nodejs,
- 開啟sanVariousProject 專案,將專案下面的http.js和mine.js兩個檔案複製到sanVariousProject 的上一級目錄,
- 把http.js裡面的配置專案名稱改為sanVariousProject (當前專案已經配置好可以直接跳過第五步,兩個nodejs指令碼適用於其他專案)
- 在sanVariousProject 的上級目錄右鍵開啟gitbash,或者在控制檯進入sanVariousProject 的上級目錄,允許node http.js。埠3000預設啟動成功
- 如果瀏覽器頁面打不開,那麼說明的你防火牆把它限制了,這時關閉防火牆(win+R進入允許埠,輸入control進入控制面板,接著搜尋防火牆,進入防火牆後上下兩處均選擇關閉防火牆。)
電腦瀏覽器成功顯示後即可直接在手機端瀏覽器開啟連結,開始你的手機頁面除錯。
正在研究eruda是否支援手機端輸入指令碼能excute成功,能直接執行輸入指令碼將極大提高效率
