vue-devtools是vue瀏覽器除錯工具
阿新 • • 發佈:2018-12-09
開vue官網在vue-生態系統-工具可以看到vue-devtools這個工具:
vue-devtools是一款基於chrome遊覽器的外掛,用於除錯vue應用,這可以極大地提高我們的除錯效率。接下來我們就介紹一下vue-devtools的安裝。
vuet除錯工具兩種安裝方式
chrome商店直接安裝
在谷歌chrome商店直接下載安裝,非常簡單。不過要注意的一點就是,需要FQ才能下載。也可以下載谷歌訪問助手,可以使用chrome擴充套件程式。
手動安裝
直接找到vue生態系統-工具-vue-devtools,登入到github地址,
git clone https://github.com/vuejs/vue-devtools.git
安裝專案所需要的npm包
npm install
編譯專案檔案
cd vue-devtools npm run build
修改manifest.json檔案
把"persistent":false改成true
新增至chrome瀏覽器
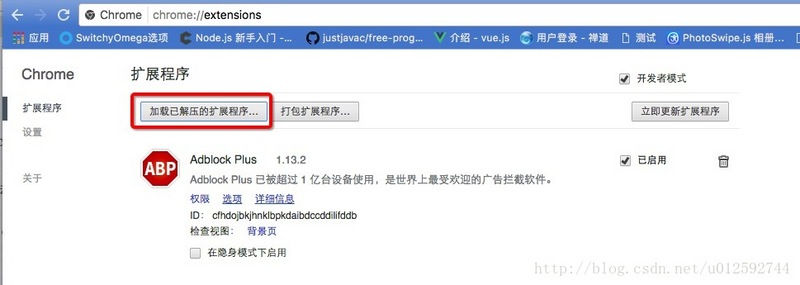
瀏覽器輸入地址chrome://extensions/開啟擴充套件程式,點選載入已解壓程式按鈕, 選擇 vue-devtools > shells > chrome 放入

開啟可以看到安裝成功了。
