【Ray Tracing in One Weekend】(ch0~1)c++生成的第一張圖片
阿新 • • 發佈:2019-01-03
Chapter 0: Overview
作者講了講自己的教學經驗以及有關光線追蹤的一些事。
作者推薦我們使用c++。
Chapter 1: Output an image
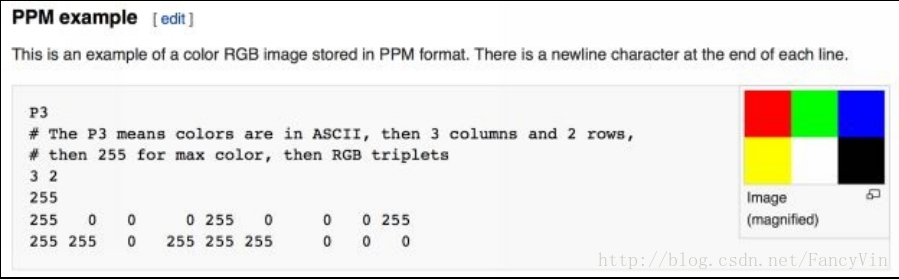
展示瞭如何用程式碼生成第一張圖片。用到了PPM格式。
這裡 有PPM格式的詳解。
書中例項程式碼如下(添加了輸出到 txt 檔案的程式碼,原始碼只輸出到命令列):
#include <iostream>
#include <fstream>
using namespace std;
int main()
{
ofstream outfile;
outfile.open("firstImage.txt" 輸出結果如下,拷貝 firstImage.txt 並修改後綴為 .ppm。
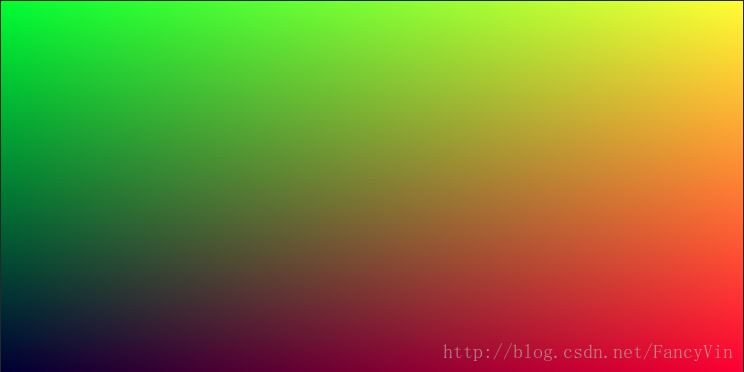
使用 Photoshop CC 2017 開啟後,如圖所示:
從如下三行程式碼中我們可以看到:
float r = float(i) / float(nx);
float g = float(j) / float(ny);
float b = 0.2f;在RGB三色通道中,從上到下,綠色通道值減小;從左到右,紅色通道值增加;而藍色通道值不變。所得圖片即上圖。
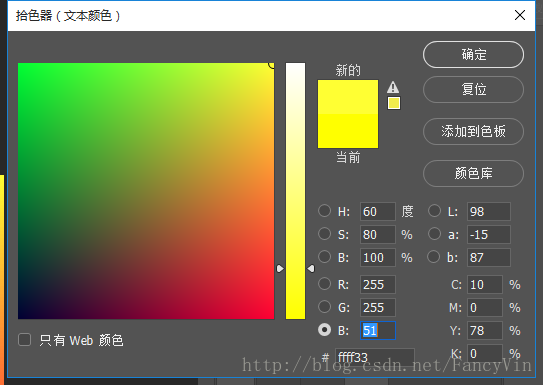
我們可以在 Photoshop 中驗證一下:
把藍色通道值,即 B 固定為51,我們發現左邊的拾色盤跟我們的圖片一模一樣。從上到下,G 值減小;從左到右,R 值增加。右上角為黃色(255,255,51)。
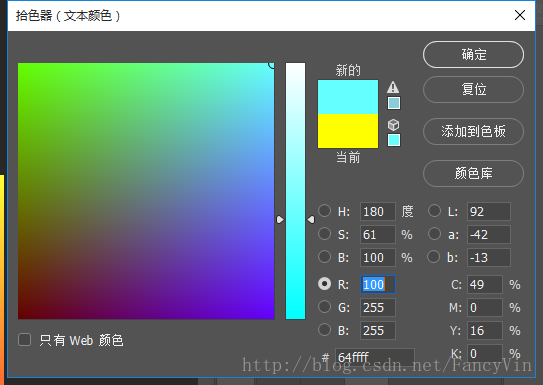
那如果我們想得到如下圖中拾色盤中的圖片,該怎麼做呢?
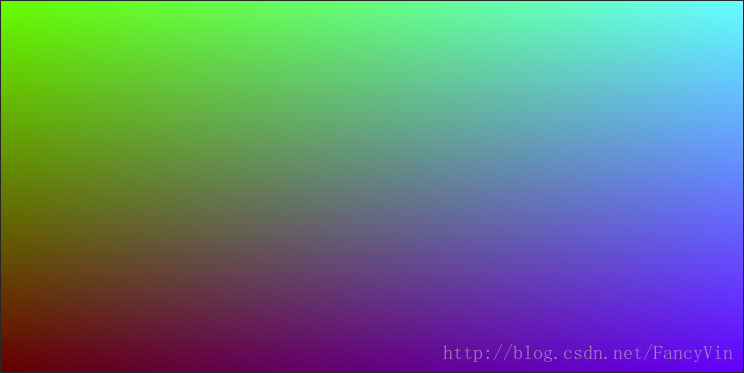
觀察得,R 值固定為100,從左到右 B 值增加,從上到下,G 值減小。則修改程式碼為:
float g = float(j) / float(ny);
float b = float(i) / float(nx);
int ir = 100;
int ig = int(255.99f*g);
int ib = int(255.99f*b);所得圖片如下: