Dedecmsv5.7整合ueditor 圖片上傳新增水印
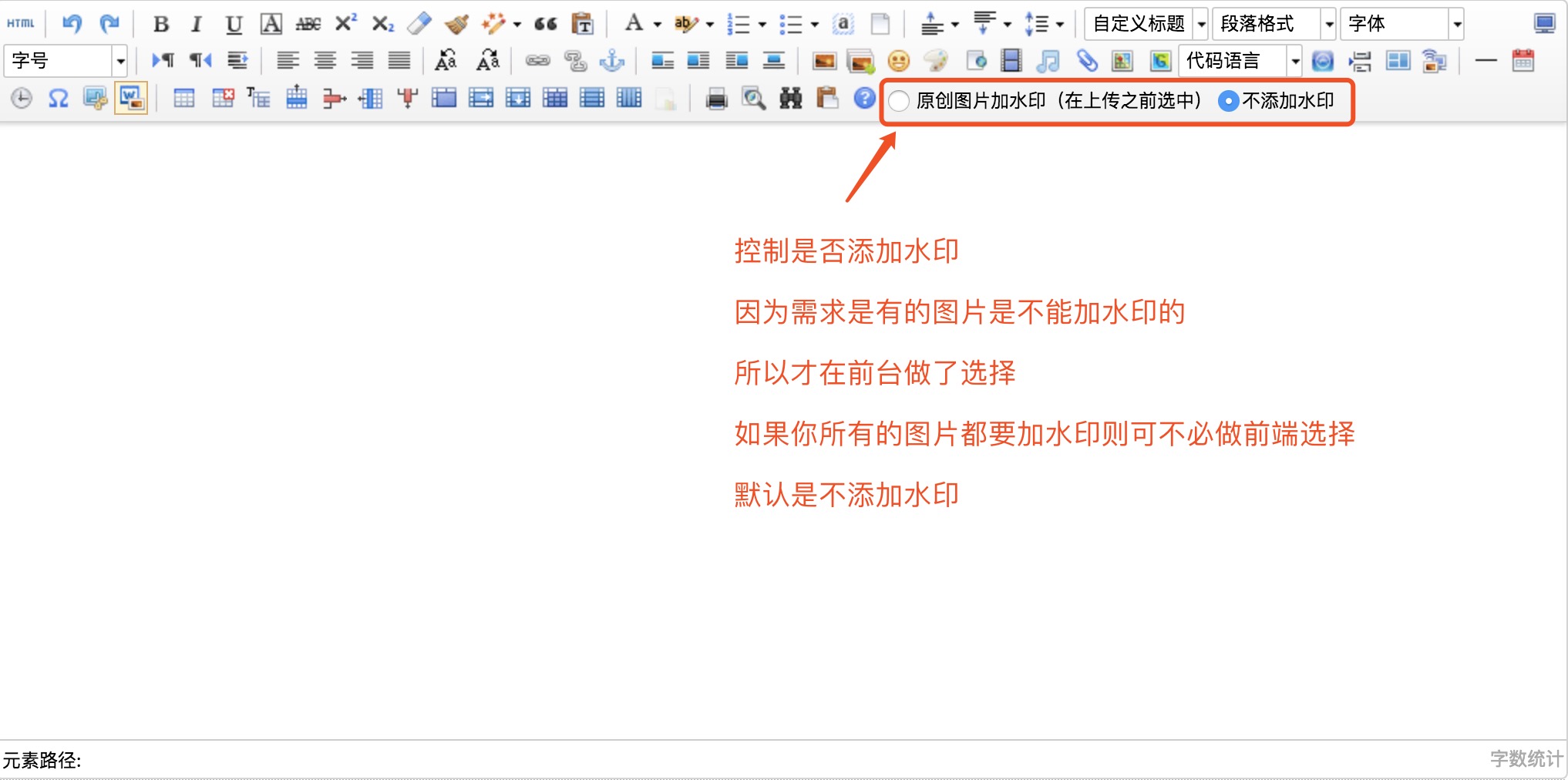
最近的專案是做dedecmsv5.7的二次開發,被要求上傳的圖片要加水印,百度ueditor編輯器不支援自動加水印,所以,找了很多資料整合記錄一下,具體效果圖

這裡不仔細寫dedecmsv5.7 整合ueditor編輯器了
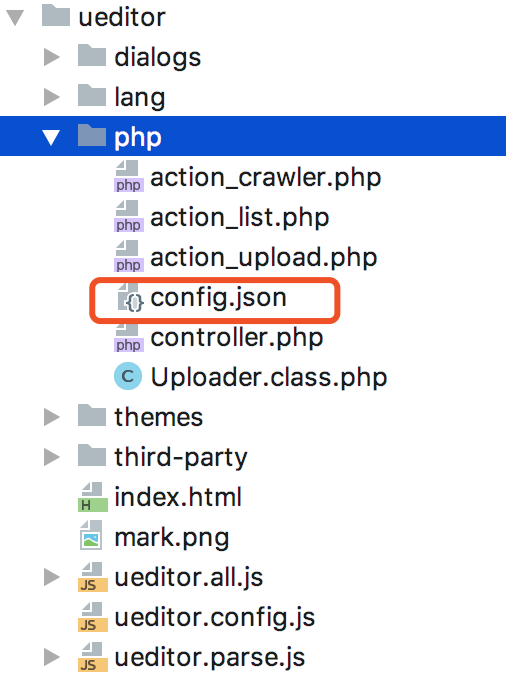
1、開啟ueditor目錄下的php目錄下的config.json配置檔案

"iswatermark": false, /*圖片加水印,預設不加水印*/
2、開啟ueditor下的php資料夾裡的action_upload.php,
(1)找到
case 'uploadimage': $config= array( "pathFormat" => $CONFIG['imagePathFormat'], "maxSize" => $CONFIG['imageMaxSize'], "allowFiles" => $CONFIG['imageAllowFiles'] ); $fieldName = $CONFIG['imageFieldName'];break;
在break;之前加入
/*判斷session 是因為在前端是否新增水印, 如果添加了水印,則設定session['iswatermark'] = 1,否則=0*/ if(isset($_SESSION['iswatermark'])){ $watermark = $_SESSION['iswatermark']; }else{ $watermark = $CONFIG['iswatermark']; }
(2)找到:
/* 生成上傳例項物件並完成上傳 */ $up = new Uploader($fieldName, $config, $base64);
改為:
/* 生成上傳例項物件並完成上傳 */ $up = new Uploader($fieldName, $config, $base64,$watermark);
3、開啟ueditor下的php資料夾裡的Uploader.class.php
(1)在建構函式__construct上面新增
private $water; //是否新增水印(屬性)
(2)把建構函式改成
/** * 建構函式 * @param string $fileField 表單名稱 * @param array $config 配置項 * @param bool $base64 是否解析base64編碼,可省略。若開啟,則$fileField代表的是base64編碼的字串表單名 */ public function __construct($fileField, $config, $type = "upload",$watermark = false)
(3)在建構函式裡面加入
$this->water = $watermark;
(4)在upFile方法里加入
//移動檔案 if (!(move_uploaded_file($file["tmp_name"], $this->filePath) && file_exists($this->filePath))) { //移動失敗 $this->stateInfo = $this->getStateInfo("ERROR_FILE_MOVE"); } else { //移動成功 if($this->water){ $this->watermark($this->filePath,$this->filePath); } $this->stateInfo = $this->stateMap[0]; }
注:上面加粗的加入的程式碼。如果把這段程式碼放在移動檔案上面,下面加水印的話找不見源圖片
(5)在這個類檔案裡新增以下方法,實現圖片新增水印
/** * 圖片加水印 * $source string 圖片資源 * $target string 新增水印後的名字 * $w_pos int 水印位置安排(1-10)【1:左頭頂;2:中間頭頂;3:右頭頂...值空:隨機位置】 * $w_img string 水印圖片路徑 * $w_text string 顯示的文字 * $w_font int 字型大小 * $w_color string 字型顏色 * */ public function watermark($source, $target = '', $w_pos = 9, $w_img = '', $w_text = '56nev.com',$w_font = 10, $w_color = '#CC0000') { $this->w_img = '../../../data/mark/mark.png';//水印圖片 $this->w_pos = 9 ; $this->w_minwidth = 100;//最少寬度 $this->w_minheight = 20;//最少高度 $this->w_quality = 100;//影象質量 $this->w_pct = 85;//透明度 $w_pos = $w_pos ? $w_pos : $this->w_pos; $w_img = $w_img ? $w_img : $this->w_img; if(!$this->check($source)) return false; if(!$target) $target = $source; $source_info = getimagesize($source);//圖片資訊 $source_w = $source_info[0];//圖片寬度 $source_h = $source_info[1];//圖片高度 if($source_w < $this->w_minwidth || $source_h < $this->w_minheight) return false; switch($source_info[2]) { //圖片型別 case 1 : //GIF格式 $source_img = imagecreatefromgif($source); break; case 2 : //JPG格式 $source_img = imagecreatefromjpeg($source); break; case 3 : //PNG格式 $source_img = imagecreatefrompng($source); //imagealphablending($source_img,false); //關閉混色模式 imagesavealpha($source_img,true); //設定標記以在儲存 PNG 影象時儲存完整的 alpha 通道資訊(與單一透明色相反) break; default : return false; } if(!empty($w_img) && file_exists($w_img)) { //水印圖片有效 $ifwaterimage = 1; //標記 $water_info = getimagesize($w_img); $width = $water_info[0]; $height = $water_info[1]; switch($water_info[2]) { case 1 : $water_img = imagecreatefromgif($w_img); break; case 2 : $water_img = imagecreatefromjpeg($w_img); break; case 3 : $water_img = imagecreatefrompng($w_img); imagealphablending($water_img,false); imagesavealpha($water_img,true); break; default : return; } }else{ $ifwaterimage = 0; $temp = imagettfbbox(ceil($w_font*2.5), 0, '../../texb.ttf', $w_text); //imagettfbbox返回一個含有 8 個單元的陣列表示了文字外框的四個角 $width = $temp[2] - $temp[6]; $height = $temp[3] - $temp[7]; unset($temp); } switch($w_pos) { case 1: $wx = 5; $wy = 5; break; case 2: $wx = ($source_w - $width) / 2; $wy = 0; break; case 3: $wx = $source_w - $width; $wy = 0; break; case 4: $wx = 0; $wy = ($source_h - $height) / 2; break; case 5: $wx = ($source_w - $width) / 2; $wy = ($source_h - $height) / 2; break; case 6: $wx = $source_w - $width; $wy = ($source_h - $height) / 2; break; case 7: $wx = 0; $wy = $source_h - $height; break; case 8: $wx = ($source_w - $width) / 2; $wy = $source_h - $height; break; case 9: $wx = $source_w - ($width+5); $wy = $source_h - ($height+5); break; case 10: $wx = rand(0,($source_w - $width)); $wy = rand(0,($source_h - $height)); break; default: $wx = rand(0,($source_w - $width)); $wy = rand(0,($source_h - $height)); break; } /* dst_im 目標影象 src_im 被拷貝的源影象 dst_x 目標影象開始 x 座標 dst_y 目標影象開始 y 座標,x,y同為 0 則從左上角開始 src_x 拷貝影象開始 x 座標 src_y 拷貝影象開始 y 座標,x,y同為 0 則從左上角開始拷貝 src_w (從 src_x 開始)拷貝的寬度 src_h (從 src_y 開始)拷貝的高度 pct 影象合併程度,取值 0-100 ,當 pct=0 時,實際上什麼也沒做,反之完全合併。 */ if($ifwaterimage) { if($water_info[2] == 3) { imagecopy($source_img, $water_img, $wx, $wy, 0, 0, $width, $height); }else{ imagecopymerge($source_img, $water_img, $wx, $wy, 0, 0, $width, $height, $this->w_pct); } }else{ if(!empty($w_color) && (strlen($w_color)==7)) { $r = hexdec(substr($w_color,1,2)); $g = hexdec(substr($w_color,3,2)); $b = hexdec(substr($w_color,5)); }else{ return; } imagestring($source_img,$w_font,$wx,$wy,$w_text,imagecolorallocate($source_img,$r,$g,$b)); } switch($source_info[2]) { case 1 : imagegif($source_img, $target); //GIF 格式將影象輸出到瀏覽器或檔案(欲輸出的影象資源, 指定輸出影象的檔名) break; case 2 : imagejpeg($source_img, $target, $this->w_quality); break; case 3 : imagepng($source_img, $target); break; default : return; } if(isset($water_info)){ unset($water_info); } if(isset($water_img)) { imagedestroy($water_img); } unset($source_info); imagedestroy($source_img); return true; }
public function check($image){ return extension_loaded('gd') && preg_match("/\.(jpg|jpeg|gif|png)/i", $image, $m) && file_exists($image) && function_exists('imagecreatefrom'.($m[1] == 'jpg' ? 'jpeg' : $m[1])); }
到這一步,已經基本完成新增水印的處理了
4、解決的是前臺選擇“是否新增水印”的互動
思路:我是用js添加了radio 新增水印,不新增水印。通過ajax 設定session。新增水印,則設定session['iswatermark'] = 1,不新增則=0。就是第2、步,判斷session那步
(1)setwatermark.js檔案
window.onload = function(){ var toolbar = $('body[topmargin=8] form #edui2'); var html = '<input type="radio" class="changec" name="markwater" value="1" style="margin:7px 2px 0 5px;"/> 原創圖片加水印(在上傳之前選中)' + '<input type="radio" class="changec" name="markwater" value="0" style="margin:7px 2px 0 5px;" checked/>不新增水印'; toolbar.append(html); $('body[topmargin=8] form #edui2 .changec').click(function () { var status = $(this).val(); $.getJSON('/include/ueditor/php/controller.php',{"action":"setwatermark","watermark":status},function(data){ }) }) }
這個裡面的getJson的url可以是任何php檔案,目的是為了設定session,因為我想把相關的檔案放在一起,所以寫在了controller.php裡面
可以根據具體的專案去找到對應的document元素然後往裡面append。把這個js檔案引入的頁面裡就可以了。
(2)找到ueditor下的php資料夾裡的controller.php,
現在這個php檔案的開頭新增:
session_start();
如果開啟 session沒有寫在開頭的話,一重新整理session就沒了
在switch ($action) {}裡面加入
/* 設定水印設定*/ case 'setwatermark': $watermark = isset($_GET['watermark']) && $_GET['watermark']?$_GET['watermark']:0; if($watermark){ if($watermark){ $_SESSION['iswatermark'] = 1; }else{ $_SESSION['iswatermark'] = 0; } }else{ if(!isset($_SESSION['iswatermark'])){ $_SESSION['iswatermark'] = 0; } } $result = $_SESSION['iswatermark']; break;
到此,ueditor編輯器新增水印前後臺互動就完成了。可能寫的有點亂 :(
前後臺互動的方法,本人愚笨,用了session的笨辦法,如果還有更好的方法,大家可以留言交流!
