Ueditor圖片上傳設定
阿新 • • 發佈:2019-01-22
1、頁面初始化配置全域性變數UEDITOR_HOME_URL,定義編輯器資原始檔根路徑。
它所表示的含義是:以編輯器例項化頁面為當前路徑,指向編輯器資原始檔(即dialog等資料夾)的路徑
1 var UEDITOR_HOME_URL = "/ueditor/";
2 var editor_a = UE.getEditor('myEditor',{initialFrameHeight:500,serverUrl:UEDITOR_HOME_URL+"jsp/controller.jsp"});
2、config.json中路徑配置單個圖片的訪問路徑和多圖線上管理中的圖片訪問路徑
/* 上傳圖片配置項 */
"imageActionName": "uploadimage", /* 執行上傳圖片的action名稱 */
"imageFieldName": "upfile", /* 提交的圖片表單名稱 */
"imageMaxSize": 2048000, /* 上傳大小限制,單位B */
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上傳圖片格式顯示 */
"imageCompressEnable": true, /* 是否壓縮圖片,預設是true */
"imageCompressBorder": 1600, /* 圖片壓縮最長邊限制 */
"imageInsertAlign": "none", /* 插入的圖片浮動方式 */
"imageUrlPrefix": "/ueditor/", /* 圖片訪問路徑字首 */
"imagePathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上傳儲存路徑,可以自定義儲存路徑和檔名格式 */
//...
/* 列出指定目錄下的圖片 */
"imageManagerActionName": "listimage", /* 執行圖片管理的action名稱 */
"imageManagerListPath": "/ueditor/jsp/upload/image/", /* 指定要列出圖片的目錄 */
"imageManagerListSize": 20, /* 每次列出檔案數量 */
"imageManagerUrlPrefix": "/ueditor/",
3、配置完以上兩步後,單個圖片已經可以成功地上傳和顯示了。多圖上傳中也可以實現基本的上傳功能,但線上管理中無法正確顯示圖片

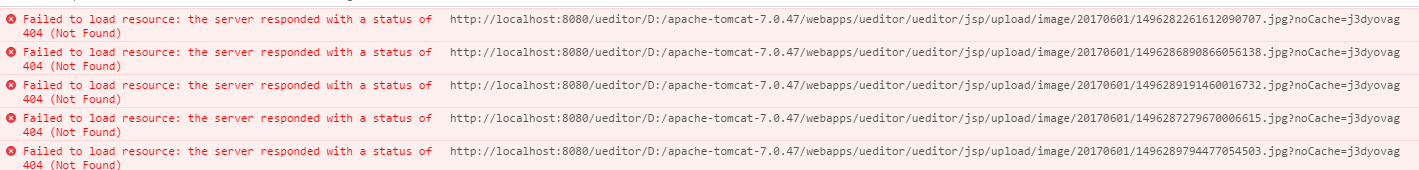
開啟控制檯,可以看到報錯內容


圖片的路徑中有一段顯示為本地磁碟路徑,需要修改controller.jsp中的內容
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="com.baidu.ueditor.ActionEnter"
pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces="true" %>
<%
request.setCharacterEncoding( "utf-8" );
response.setHeader("Content-Type" , "text/html");
String rootPath = application.getRealPath( "/" );
String action = request.getParameter("action");
String result = new ActionEnter( request, rootPath ).exec();
if( action!=null &&
(action.equals("listfile") || action.equals("listimage") ) ){
rootPath = rootPath.replace("\\", "/");
result = result.replaceAll(rootPath, "/"
重新啟動tomcat,圖片可以正常顯示


