Vue element 分頁
阿新 • • 發佈:2019-01-03
Vue單頁面,有一個帶分頁的表格,表格內資料關聯頁碼,套路如下:
程式碼如下:
<div class="c-table-list auth-list m-bottom-20">
<el-table :data="tableData.slice((currentPage-1)*pagesize,currentPage*pagesize)" :default-sort="{prop:'value4',order:'descending'}" stripe> <el-table-column label="序號" width="100" align="left" type="index"></el-table-column> <el-table-column label="中文名稱" align="left" prop="value1"></el-table-column> <el-table-column label="登入名" align="left" prop="value2"></el-table-column> <el-table-column label="狀態" align="left" prop="value3"></el-table-column> <el-table-column label="註冊時間" align="left" prop="value4" sortable></el-table-column> <el-table-column label="性別" align="left" prop="value5"></el-table-column> <el-table-column label="部門" align="left" prop="value6"></el-table-column> <el-table-column label="崗位" align="left" prop="value7"></el-table-column> <el-table-column label="操作" align="left"> <template slot-scope="scope"> <div> <a @click="onSubmit" class="show-underline a-click" href="#">檢視</a> <a @click="onSubmit" class="show-underline a-click" href="#">編輯</a> <a @click="onSubmit" class="show-underline a-click" href="#">刪除</a> </div> </template> </el-table-column> </el-table> </div> <div class="t-right"> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[5, 10, 20, 30, 40]" :page-size="5" layout="total, sizes, prev, pager, next, jumper" prev-text="上一頁" next-text="下一頁" :total="tableData.length"> </el-pagination> </div> 該方法是每頁顯示多少資料的擷取方法 :data="tableData.slice((currentPage-1)pagesize,currentPagepagesize)";
以下是script內程式碼:
export default {
data () {
return {
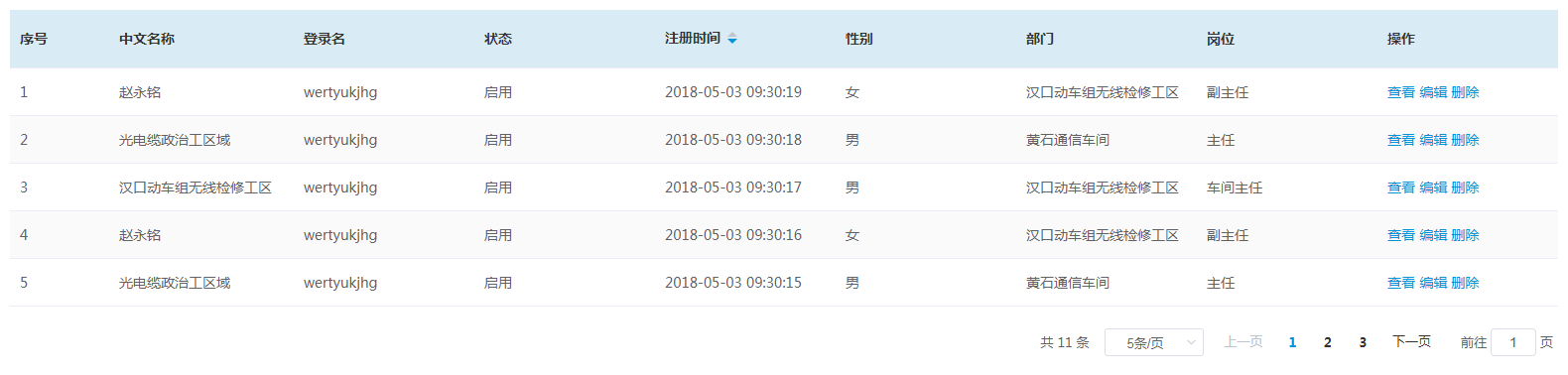
currentPage: 1, pagesize: 5, formInline: { user: '', region: '' }, tableData: [ { value1: '光電纜政治工區域', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:15', value5: '男', value6: '黃石通訊車間', value7: '主任' }, { value1: '趙永銘', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:16', value5: '女', value6: '漢口動車組無線檢修工區', value7: '副主任' }, { value1: '漢口動車組無線檢修工區', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:17', value5: '男', value6: '漢口動車組無線檢修工區', value7: '車間主任' }, { value1: '光電纜政治工區域', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:18', value5: '男', value6: '黃石通訊車間', value7: '主任' }, { value1: '趙永銘', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:19', value5: '女', value6: '漢口動車組無線檢修工區', value7: '副主任' }, { value1: '漢口動車組無線檢修工區', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:26', value5: '男', value6: '漢口動車組無線檢修工區', value7: '車間主任' }, { value1: '光電纜政治工區域', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:36', value5: '男', value6: '黃石通訊車間', value7: '主任' }, { value1: '趙永銘', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:46', value5: '女', value6: '漢口動車組無線檢修工區', value7: '副主任' }, { value1: '漢口動車組無線檢修工區', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:66', value5: '男', value6: '漢口動車組無線檢修工區', value7: '車間主任' }, { value1: '漢口動車組無線檢修工區', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:31:16', value5: '男', value6: '漢口動車組無線檢修工區', value7: '車間主任' }, { value1: '漢口動車組無線檢修工區', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:31:16', value5: '男', value6: '漢口動車組無線檢修工區', value7: '車間主任' } ] }; }, methods: { onSubmit () { alert('Have not been done!'); }, handleSizeChange: function (size) { this.pagesize = size; }, handleCurrentChange: function (currentPage) { this.currentPage = currentPage; } } }; 效果如圖:

Vue單頁面,有一個帶分頁的表格,表格內資料關聯頁碼,套路如下:
程式碼如下:
<div class="c-table-list auth-list m-bottom-20">
<el-table :data="tableData.slice((currentPage-1)*pagesize,currentPage*pagesize)" :default-sort="{prop:'value4',order:'descending'}" stripe> <el-table-column label="序號" width="100" align="left" type="index"></el-table-column> <el-table-column label="中文名稱" align="left" prop="value1"></el-table-column> <el-table-column label="登入名" align="left" prop="value2"></el-table-column> <el-table-column label="狀態" align="left" prop="value3"></el-table-column> <el-table-column label="註冊時間" align="left" prop="value4" sortable></el-table-column> <el-table-column label="性別" align="left" prop="value5"></el-table-column> <el-table-column label="部門" align="left" prop="value6"></el-table-column> <el-table-column label="崗位" align="left" prop="value7"></el-table-column> <el-table-column label="操作" align="left"> <template slot-scope="scope"> <div> <a @click="onSubmit" class="show-underline a-click" href="#">檢視</a> <a @click="onSubmit" class="show-underline a-click" href="#">編輯</a> <a @click="onSubmit" class="show-underline a-click" href="#">刪除</a> </div> </template> </el-table-column> </el-table> </div> <div class="t-right"> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[5, 10, 20, 30, 40]" :page-size="5" layout="total, sizes, prev, pager, next, jumper" prev-text="上一頁" next-text="下一頁" :total="tableData.length"> </el-pagination> </div> 該方法是每頁顯示多少資料的擷取方法 :data="tableData.slice((currentPage-1)pagesize,currentPagepagesize)";
以下是script內程式碼:
export default {
data () {
return {
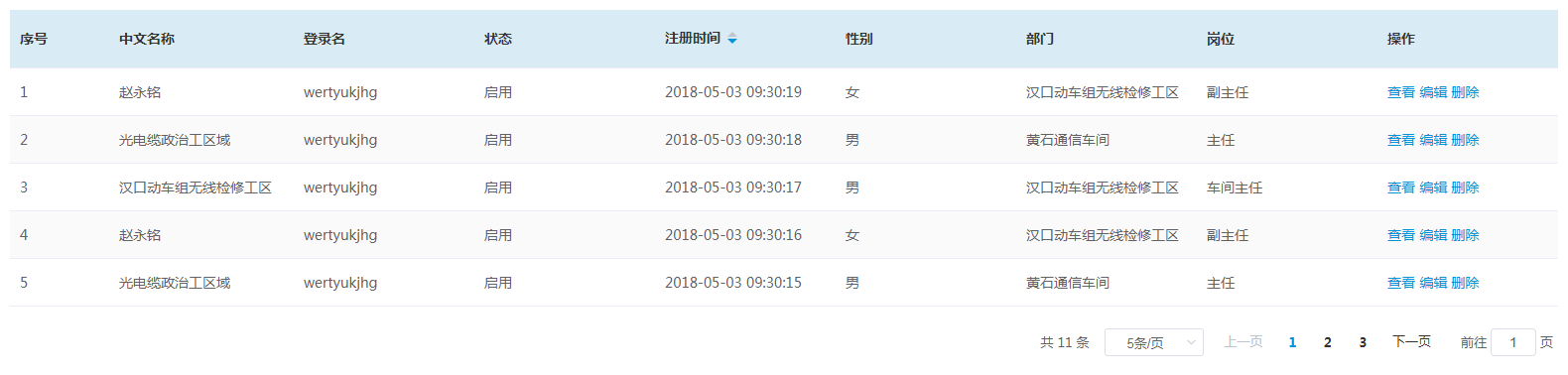
currentPage: 1, pagesize: 5, formInline: { user: '', region: '' }, tableData: [ { value1: '光電纜政治工區域', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:15', value5: '男', value6: '黃石通訊車間', value7: '主任' }, { value1: '趙永銘', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:16', value5: '女', value6: '漢口動車組無線檢修工區', value7: '副主任' }, { value1: '漢口動車組無線檢修工區', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:17', value5: '男', value6: '漢口動車組無線檢修工區', value7: '車間主任' }, { value1: '光電纜政治工區域', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:18', value5: '男', value6: '黃石通訊車間', value7: '主任' }, { value1: '趙永銘', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:19', value5: '女', value6: '漢口動車組無線檢修工區', value7: '副主任' }, { value1: '漢口動車組無線檢修工區', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:26', value5: '男', value6: '漢口動車組無線檢修工區', value7: '車間主任' }, { value1: '光電纜政治工區域', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:36', value5: '男', value6: '黃石通訊車間', value7: '主任' }, { value1: '趙永銘', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:46', value5: '女', value6: '漢口動車組無線檢修工區', value7: '副主任' }, { value1: '漢口動車組無線檢修工區', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:30:66', value5: '男', value6: '漢口動車組無線檢修工區', value7: '車間主任' }, { value1: '漢口動車組無線檢修工區', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:31:16', value5: '男', value6: '漢口動車組無線檢修工區', value7: '車間主任' }, { value1: '漢口動車組無線檢修工區', value2: 'wertyukjhg', value3: '啟用', value4: '2018-05-03 09:31:16', value5: '男', value6: '漢口動車組無線檢修工區', value7: '車間主任' } ] }; }, methods: { onSubmit () { alert('Have not been done!'); }, handleSizeChange: function (size) { this.pagesize = size; }, handleCurrentChange: function (currentPage) { this.currentPage = currentPage; } } };效果如圖: