Cocos Creator除錯
高手在於除錯,下面來談Cocos Creator除錯!
1. 網頁平臺除錯
除錯常見的三種形式為除錯列印、執行時報錯與斷點除錯,這裡主要利用編輯器"VS Code"與"Chrome瀏覽器",與原生平臺除錯講解。
Cocos Creator中所有的標準輸出包括其提供的各種輸出介面,如:cc.log、cc.info、cc.warn和cc.error等。本節以cc.log為例。在需要列印的位置加入日誌輸出,程式碼如下
cc.log("Hello World!");例如以預設Dashboard面板中新建“Hello World”的預設專案中,開啟指令碼程式碼HelloWorld.js然後在加入上行程式碼
cc.Class({ extends: cc.Component, properties: { label: { default: null, type: cc.Label }, // defaults, set visually when attaching this script to the Canvas text: 'Hello, World!' }, // use this for initialization onLoad: function () { this.label.string = this.text; cc.log("Hello World!"); // 此行程式碼自己加入 }, // called every frame update: function (dt) { }, });
除錯中經常出現類似程式碼。如果使用模擬器下執行就可以看到"Hello World!"字樣列印在Cocos Creator的串列埠輸出視窗(控制檯);

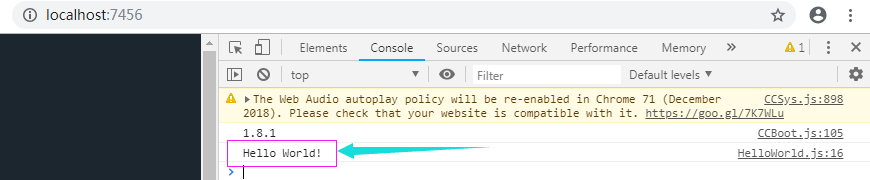
如果使用瀏覽器可以按下F12在Console面板可以看到"Hello World!"字樣。

2. VS Code除錯
首先自己安裝VS Code,然後在安裝VS Code外掛"Debugger for chrome"。
點選VS Code左側導航欄中的![]() 擴充套件按鈕-->搜尋輸入“Debugger for chrome”,然後點選安裝即可。
擴充套件按鈕-->搜尋輸入“Debugger for chrome”,然後點選安裝即可。

然後就可以配置VS Code的除錯配置了。在需要除錯的專案中,單擊Cocos Creator選單欄中的“開發者”--》“VS Code工作流”--》“新增Chrome Debug配置”,
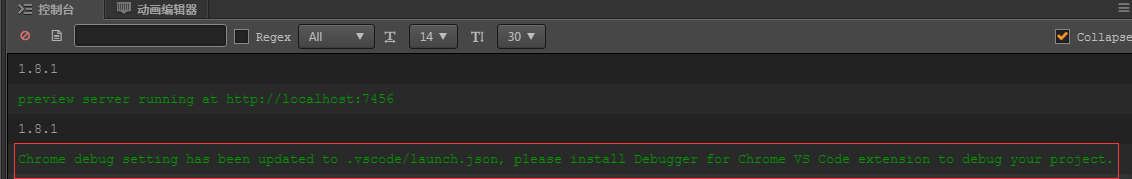
當Cocos Creator控制檯視窗輸出一行文字代表成功,如下圖:

在VS Code中開啟此專案的資料夾,或者在Cocos Creator的資源管理器視窗開啟一個指令碼檔案也可以直接開啟工程檔案夾了(這裡需要第五章中講解的第二大點“編輯指令碼”裡的內容,需要繫結外部指令碼編輯器為VS Code),如下圖

