改造線上競拍五
阿新 • • 發佈:2019-01-04


1.商品類別


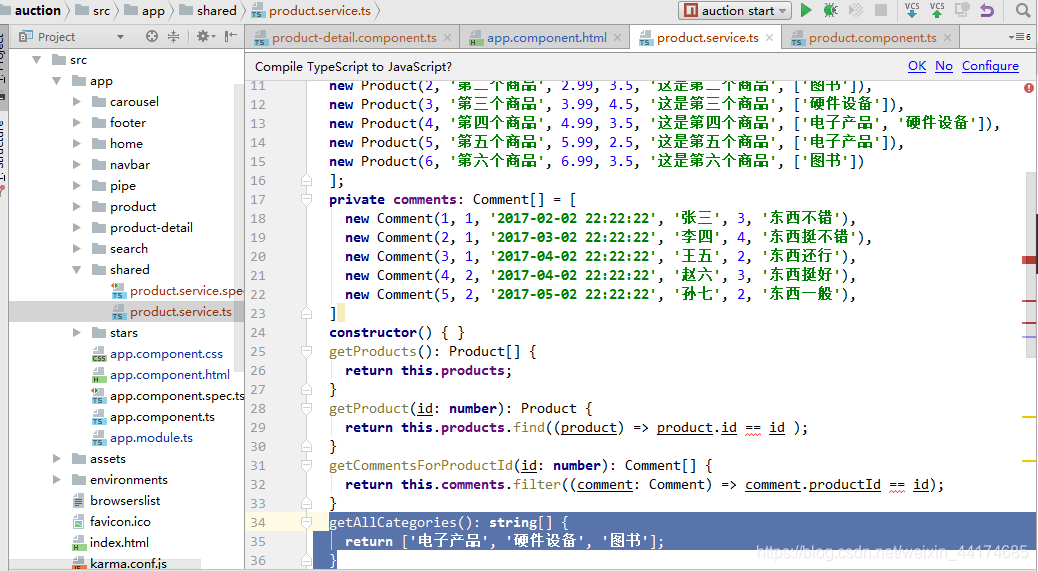
getAllCategories(): string[] {
return ['電子產品', '硬體裝置', '圖書'];
}

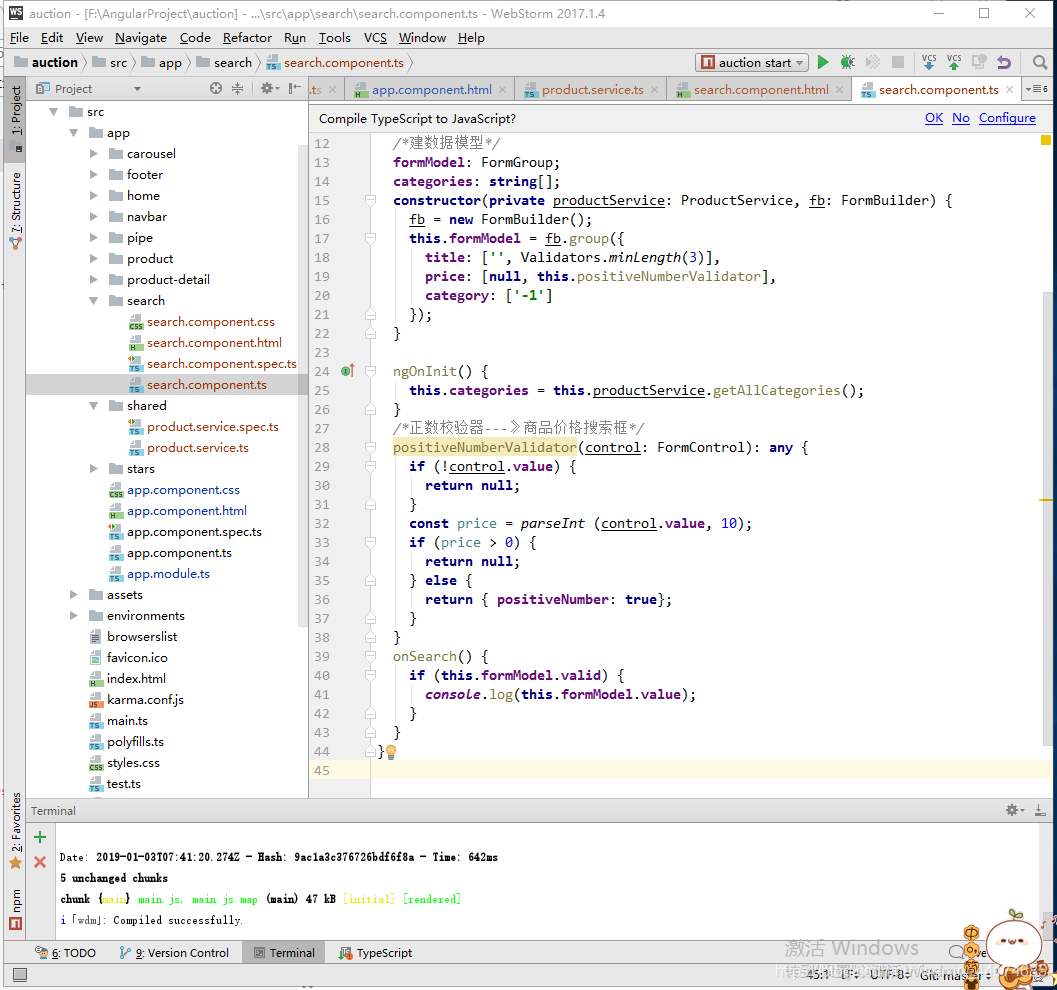
import { Component, OnInit } from '@angular/core';
import {FormBuilder, FormControl, FormGroup, Validators} from '@angular/forms';
import {ProductService} from '../shared/product.service';
@Component({
selector: 
<!--資料模型與模板連線起來-->
<form [formGroup]="formModel" (ngSubmit)="onSearch()" novalidate>
<div class="form-group" [class.has-error]="formModel.hasError('minlength','title')">
<label for="productTitle">商品名稱</label>
<input formControlName="title" type="text" id="productTitle" placeholder="商品名稱"
class="form-control">
<!--展示錯誤資訊-->
<span class="help-block" [class.hidden]="!formModel.hasError('minlength','title')">
請至少輸入三個字
</span>
</div>
<div class="form-group" [class.has-error]="formModel.hasError('positiveNumber','price')">
<label for="productPrice">商品價格</label>
<input formControlName="price" type="text" id="productPrice" placeholder="商品價格"
class="form-control">
<!--展示錯誤資訊-->
<span class="help-block" [class.hidden]="!formModel.hasError('positiveNumber','price')">
請輸入整數
</span>
</div>
<div class="form-group">
<label for="productCategory">商品類別</label>
<select formControlName="category" id="productCategory" class="form-control">
<option value="-1">請選擇</option>
<option *ngFor="let category of categories" [value]="category">{{category}}</option>
</select>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-block">搜尋</button>
</div>
</form>
