改造線上競拍二
阿新 • • 發佈:2019-01-04
1.生成服務,並在模組中宣告
–> ng g service shared/product
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NavbarComponent } from './navbar/navbar.component';
import { FooterComponent } from './footer/footer.component' 2.product.service.ts
定義:
兩個類:Product,Comment
三個方法:getProducts(),getProduct(id: number),getCommentsForProductId(id: number)
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class ProductService {
/* 初始化服務資料
*/
private products: Product[] = [
new Product(1, '第一個商品', 1.99, 2.5, '這是第一個商品', ['電子產品', '硬體裝置']),
new Product(2, '第二個商品', 2.99, 3.5, '這是第二個商品', ['圖書']),
new Product(3, '第三個商品', 3.99, 4.5, '這是第三個商品', ['硬體裝置']),
new Product(4, '第四個商品', 4.99, 3.5, '這是第四個商品', ['電子產品', '硬體裝置']),
new Product(5, '第五個商品', 5.99, 2.5, '這是第五個商品', ['電子產品']),
new Product(6, '第六個商品', 6.99, 3.5, '這是第六個商品', ['圖書'])
];
private comments: Comment[] = [
new Comment(1, 1, '2017-02-02 22:22:22', '張三', 3, '東西不錯'),
new Comment(2, 1, '2017-03-02 22:22:22', '李四', 4, '東西挺不錯'),
new Comment(3, 1, '2017-04-02 22:22:22', '王五', 2, '東西還行'),
new Comment(4, 2, '2017-04-02 22:22:22', '趙六', 3, '東西挺好'),
new Comment(5, 2, '2017-05-02 22:22:22', '孫七', 2, '東西一般'),
]
constructor() { }
getProducts(): Product[] {
return this.products;
}
getProduct(id: number): Product {
return this.products.find((product) => product.id == id );
}
getCommentsForProductId(id: number): Comment[] {
return this.comments.filter((comment: Comment) => comment.productId == id);
}
}
export class Product {
constructor(
public id: number,
public title: string,
public price: number,
public rating: number,
public desc: string,
public categories: Array<string>
) {
}
}
export class Comment {
constructor(
public id: number,
public productId: number,
public timestamp: string,
public user: string,
public rating: number,
public content: string
) {
}
}
3.商品列表
product.component.ts
import { Component, OnInit } from '@angular/core';
import {Product, ProductService} from '../shared/product.service';
@Component({
selector: 'app-product',
templateUrl: './product.component.html',
styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {
private products: Product[];
private imgUrl = 'http://placehold.it/320x150';
/*2.注入服務*/
constructor(private productService: ProductService) { }
/*3.呼叫方法獲得商品*/
ngOnInit() {
this.products = this.productService.getProducts();
}
}
product.component.html
<div *ngFor="let product of products" class="col-md-4 col-sm-4 col-lg-4">
<div class="thumbnail">
<!--[src]="imgUrl":屬性繫結-->
<img [src]="imgUrl">
<div class="caption">
<!--{{product.price}}:插值表示式-->
<h4 class="pull-right">{{product.price}}元</h4>
<!--1.修改路由連結-->
<h4><a [routerLink]="['/product',product.id]">{{product.title}}</a></h4>
<p>
{{product.desc}}
</p>
</div>
<div>
<app-stars [rating]="product.rating"></app-stars>
</div>
</div>
</div>
4.商品詳情
product-detail.component.ts
import { Component, OnInit } from '@angular/core';
import {ActivatedRoute} from '@angular/router';
import {Comment, Product, ProductService} from '../shared/product.service';
@Component({
selector: 'app-product-detail',
templateUrl: './product-detail.component.html',
styleUrls: ['./product-detail.component.css']
})
export class ProductDetailComponent implements OnInit {
/*1.宣告本地屬性*/
product: Product;
comments: Comment[];
constructor(private routeInfo: ActivatedRoute,
private productService: ProductService) { }
ngOnInit() {
/*2.從引數快照中獲得商品id*/
const productId: number = this.routeInfo.snapshot.params['productId'];
/*3.呼叫方法獲得商品*/
this.product = this.productService.getProduct(productId);
/*4.呼叫方法獲取評論*/
this.comments = this.productService.getCommentsForProductId(productId);
}
}
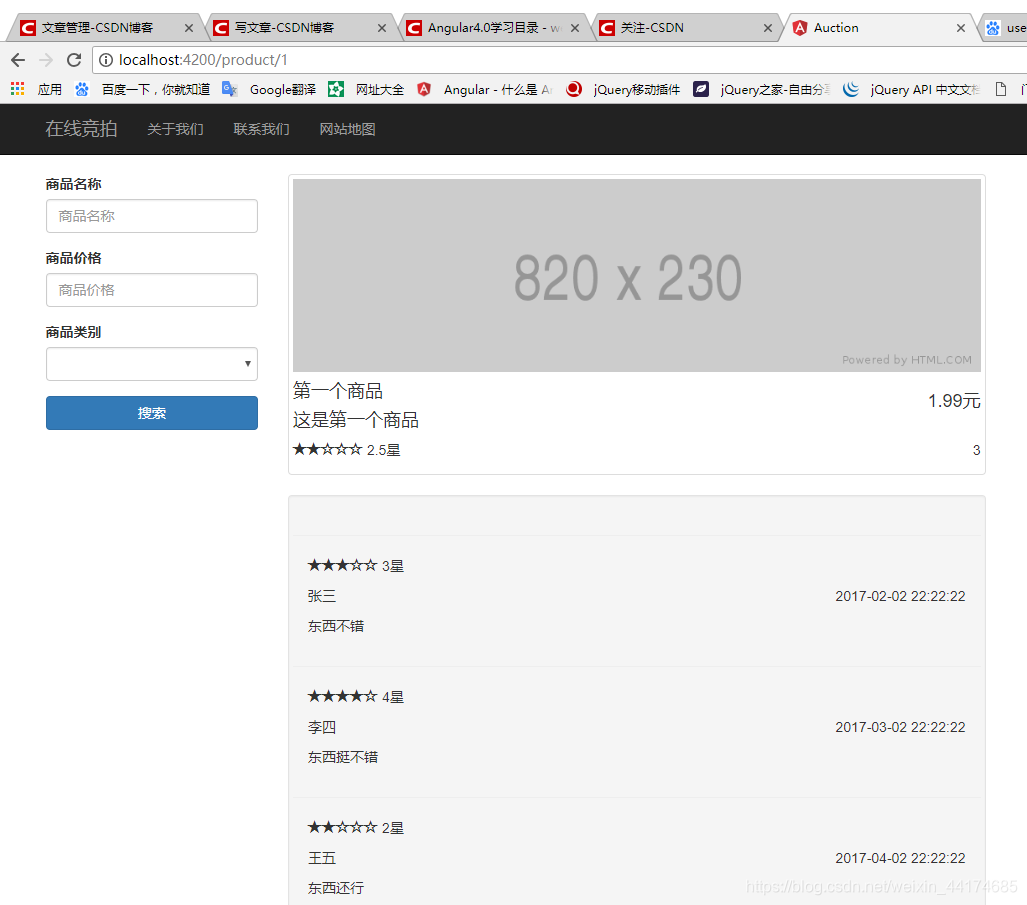
product-detail.component.html
<div class="thumbnail">
<img src="http://placehold.it/820x230"/>
<div>
<h4 class="pull-right">{{product.price}}元</h4>
<h4>{{product.title}}</h4>
<h4>{{product.desc}}</h4>
</div>
<div>
<p class="pull-right">{{comments.length}}</p>
<p>
<app-stars [rating]="product.rating"></app-stars>
</p>
</div>
</div>
<div class="well">
<div class="row" *ngFor="let comment of comments">
<hr>
<div class="col-md-12">
<app-stars [rating]="comment.rating"></app-stars>
<span>{{comment.user}}</span>
<span class="pull-right">{{comment.timestamp}}</span>
<p></p>
<p>{{comment.content}}</p>
</div>
</div>
</div>