【前端】textarea接入ACE程式碼編輯器
最近在做一個node.js的專案,有一處textarea需要編輯js指令碼,普通的textarea使用起來比較雞肋,於是決定找一個好用的指令碼編輯器接入使用,簡單跟大家分享一下接入方法。
一、資源獲取
- src concatenated but not minified
- src-min concatenated and minified with uglify.js
- src-noconflict uses ace.require instead of require
- src-min-noconflict concatenated, minified with uglify.js, and uses ace.require instead of require
正常情況我們使用src-noconflict版本就夠用了,今天也是基於這個版本來接入的。
二、簡單版ACE編輯器接入
先看個官網給出的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<title>ACE in Action</title>
<style type="text/css" media="screen">
#editor {
position: absolute;
top: 0;
right: 0;
bottom 可以看得出真的超級簡單有木有,在你的html裡面,你只需要預先設定一個div,注意這個div一定要設定style,不然ace editor可能會展示不出來,然後引入你下載好的ace的源src,然後初始化一下,設定一下編輯器的主題和模式就可以了。這時候你重新整理頁面會看到你的頁面多了一個ace的指令碼編輯器,就像下面這樣:

這個簡單版的ace editor具有簡單的檢測程式碼是否錯誤的能力,但是還沒有提示功能。
同時有很多API可以進行設定,以達到你想要的效果,API就不在此羅列了,大家可以去官網仔細看看。
但是如果你想要一個可以隨時切換指令碼語言及主題的編輯框呢?或者你想要有程式碼提示功能呢?
接下來的升級版就能滿足你的要求啦!
三、升級版ACE編輯器接入
升級版編輯器可以根據你輸入的內容進行程式碼提示,還可以讓你隨時切換指令碼語言及編輯框主題,想想都很贊,快來看看怎麼接入吧!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<link href="style.css" rel="stylesheet" type="text/css">
<title>Ace Bookmarklet Builder</title>
</head>
<body>
<div id="wrapper">
<div class="content" style="width: 950px">
<div class="column1" style="margin-top: 47px">
<textarea id="textarea" style="width:800px; height:500px">
/**
* This is Ace injected using a bookmarklet.
*/
function foo() {
var bar = true;
}
</textarea>
</div>
</div>
<script>
function inject(options, callback) {
var baseUrl = options.baseUrl || "../../src-noconflict";
var load = function(path, callback) {
var head = document.getElementsByTagName('head')[0];
var s = document.createElement('script');
s.src = baseUrl + "/" + path;
head.appendChild(s);
s.onload = s.onreadystatechange = function(_, isAbort) {
if (isAbort || !s.readyState || s.readyState == "loaded" || s.readyState == "complete") {
s = s.onload = s.onreadystatechange = null;
if (!isAbort)
callback();
}
};
};
load("ace.js", function() {
ace.config.loadModule("ace/ext/textarea", function() {
var event = ace.require("ace/lib/event");
var areas = document.getElementsByTagName("textarea");
for (var i = 0; i < areas.length; i++) {
event.addListener(areas[i], "click", function(e) {
if (e.detail == 3) {
ace.transformTextarea(e.target, options.ace);
}
});
}
callback && callback();
});
});
}
// Call the inject function to load the ace files.
var textAce;
inject({}, function () {
// Transform the textarea on the page into an ace editor.
var t = document.querySelector("textarea");
textAce = ace.require("ace/ext/textarea").transformTextarea(t);
setTimeout(function(){textAce.setDisplaySettings(false)});
});
</script>
</body>
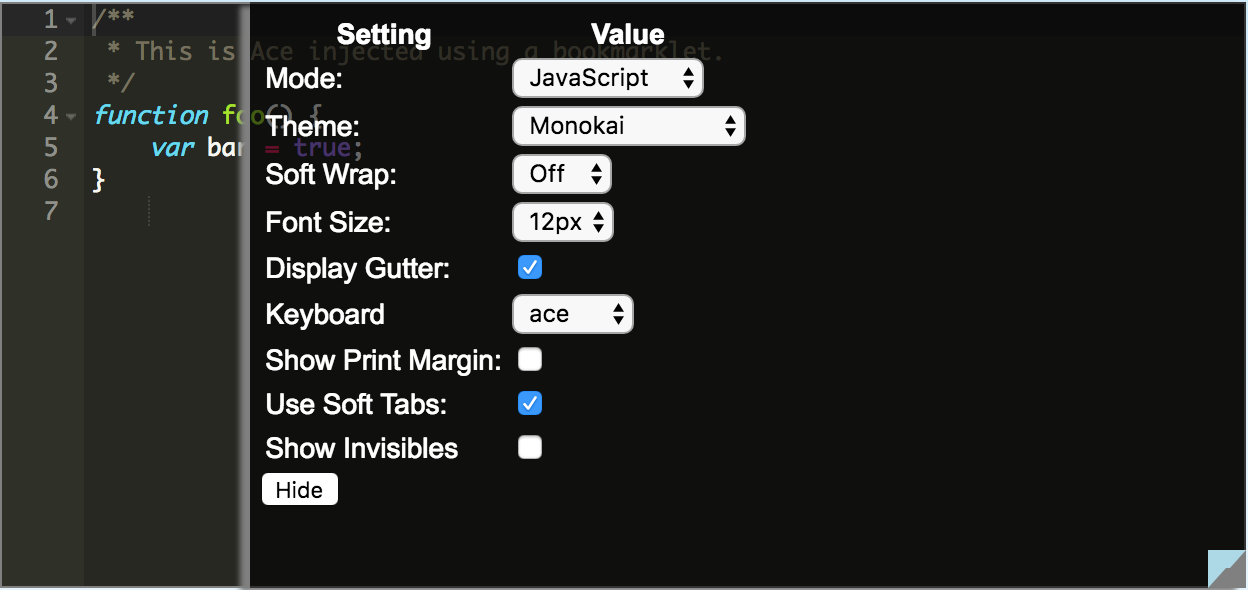
</html>升級版的接入也不難,在你的html裡面,你只需要預先設定一個textarea,注意這個textarea一定要設定style,不然ace editor可能會展示不出來,然後參考例子將初始化和load程式碼放進去就可以了,你甚至除了檔案資源路徑以外,不需要修改任何程式碼就可以搞定,這時候你重新整理頁面會看到你的頁面的編輯框右下角多了一個ace的bookmarklet的腳標,點選可以浮出設定框,就像下面這樣:

四、ACE編輯器增加程式碼提示功能
加上升級版後,發現程式碼依然不能在我們輸入的時候做提示,我研究了一下發現,官網提供的資源是沒有提示功能的,有其他資源做了相關拓展後就可以了,於是找到了一個很棒的CDN資源:
http://www.bootcdn.cn/ace/
將這裡的ace.js和下載的資源裡面的ace.js替換後即可,或者不想把ACE資源加在專案裡面的話,可以直接引入CDN資源也是可以的:
//引入本地資源
<script src="src-noconflict/ace.js" type="text/javascript" charset="utf-8"></script>
<script src="src-noconflict/ext_language_tools.js" type="text/javascript" charset="utf-8"></script>
//或者下面這樣直接引入CDN資源
<script src="http://cdn.bootcss.com/ace/1.2.4/ace.js"></script>
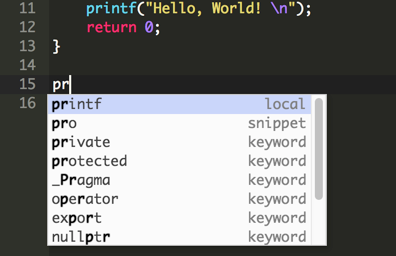
<script src="http://cdn.bootcss.com/ace/1.2.4/ext-language_tools.js">提示的效果如下:

五、ACE編輯器出錯資訊獲取
自己試了一下:
<script>
function functionname(){
var annot = textAce.getSession().getAnnotations();
for (var key in annot){
console.log(annot[key].row);
console.log(annot[key].column);
console.log(annot[key].text);
console.log(annot[key].type);
}
if (annot.length != 0) {
alert(annot);
}
}
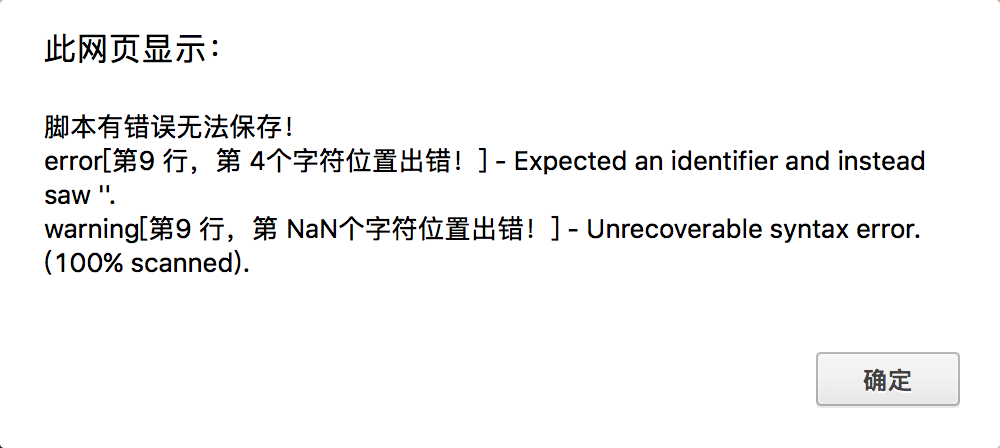
</script>錯誤資訊大致如下:

getAnnotations可以拿到當前ACE檢查到的所有錯誤,它是一個數組,每一個元素是一個物件,裡面包含錯誤所在的行row,錯誤所在第幾個字元處column,錯誤資訊內容text,以及錯誤型別type,依次打印出這些內容後,你就知道檢查的錯誤項到底是什麼了,是不是很簡單方便,喜歡的拿走不謝,希望能幫助到大家!
參考文件:
