微信小程式官方橫向滾動tab
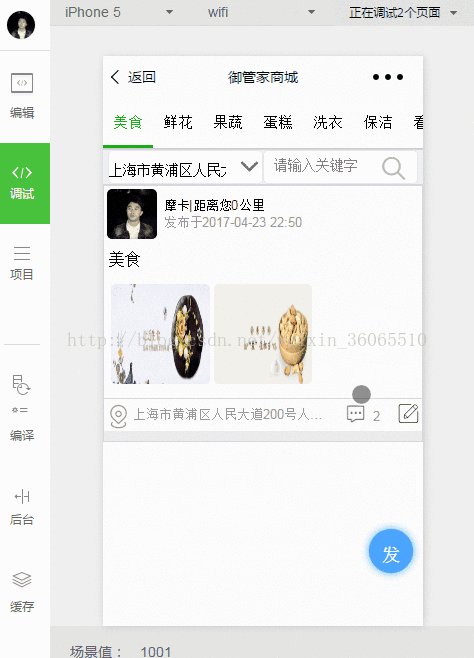
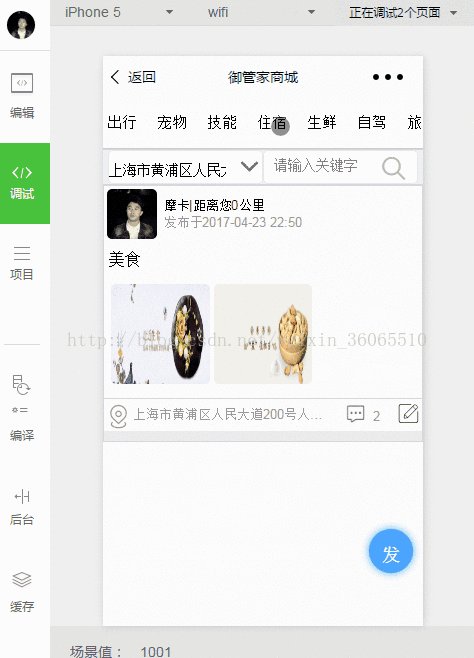
先看效果:
Page({
data: {
bodyList: [
{
id:1,
title:"美食"
},
{
id:2,
title:"鮮花"
},
{
id:3,
title:"果蔬"
}, {
id:4,
title:"蛋糕"
}, {
id:5,
title:"洗衣"
}, {
id:6,
title:"保潔"
}, {
id:7,
title:"看護"
},{
id:8,
title:"跑腿"
},{
id:9,
title:"維修"
},{
id:10,
title:"教育"
},{
id:11,
title:"出行"
},{
id:12,
title:"寵物"
},{
id:13,
title:"技能"
},{
id:14,
title:"住宿"
}
,{
id:15,
title:"生鮮"
}
,{
id:16,
title:"自駕"
}
,{
id:17,
title:"旅行"
}
,{
id:18,
title:"母嬰"
},{
id:19,
title:"優惠"
},
{
id:20,
title:"其他"
}
],
activeIndex: 0,
sliderOffset: 0,
sliderLeft: 0,
},
onLoad: function (param) {
mythis = this;
wx.getSystemInfo({
success: function (res) {
mythis.setData({
windowHeight: res.windowHeight - 51, windowWidth: res.windowWidth, sliderLeft: 8, sliderOffset: res.windowWidth / mythis.data.bodyList.length * mythis.data.activeIndex
});
}
})
},
tabClick: function (e) {
var id = e.currentTarget.id;
mythis.setData({
sliderOffset: e.currentTarget.offsetLeft,
activeIndex: id,
});
}
});
<scroll-view scroll-x="true" style="height:51px;">
<view class="weui-navbar" style="width:{{bodyList.length*50}}px;"><block wx:for-items="{{bodyList}}" wx:for-item="item" wx:key="{{index}}">
<view id="{{index}}" class="weui-navbar__item {{activeIndex == index ? 'weui-bar__item_on' : ''}}" bindtap="tabClick">
<view class="weui-navbar__title">{{item.title}}</view>
</view>
</block>
<view class="weui-navbar__slider" style="width:{{windowHeight/bodyList.length/windowHeight*100}}%; transform: translateX({{sliderOffset}}px); -webkit-transform: translateX({{sliderOffset}}px);"></view>
</view>
</scroll-view>
程式碼上有任何問題的可以關注我們的公眾號:前端人 ,找到我