vue動畫及其原理
1,vue動畫的實現原理,主要是通過在不同時期給需要動畫的dom元素加上css動畫樣式
我們以顯示和隱藏動畫為例
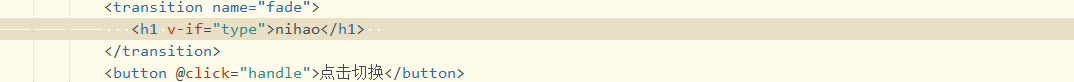
a, 需要動畫的dom元素

b,點選時vue控制往vue中加的樣式

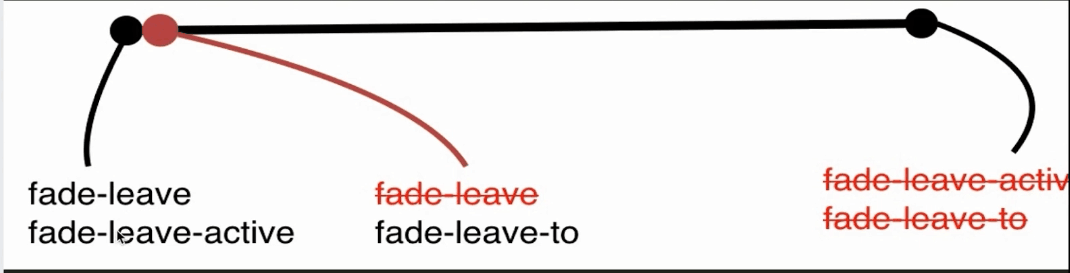
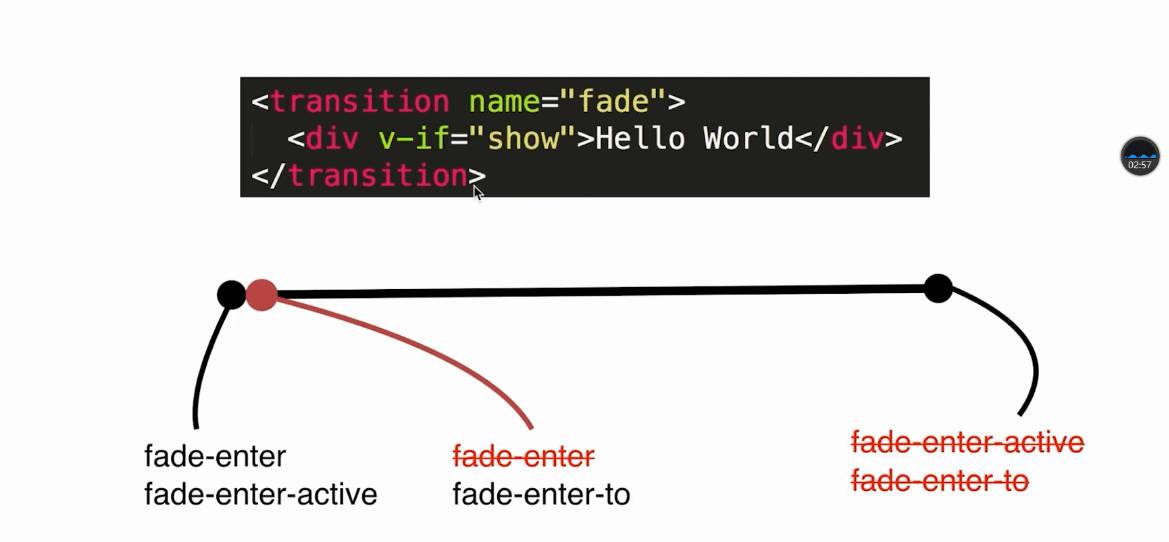
2, 我們以兩張圖為例,更為清楚地表示vue什麼時候往dom元素中加樣式
點選按鈕隱藏時

點選按鈕逐漸顯示時

如果您還是不理解,沒關係,下面是程式碼,只要你對css3有一定了解,肯定能明白其中的原理(記住一定要引入vue檔案)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<title>vue動畫原理</title>
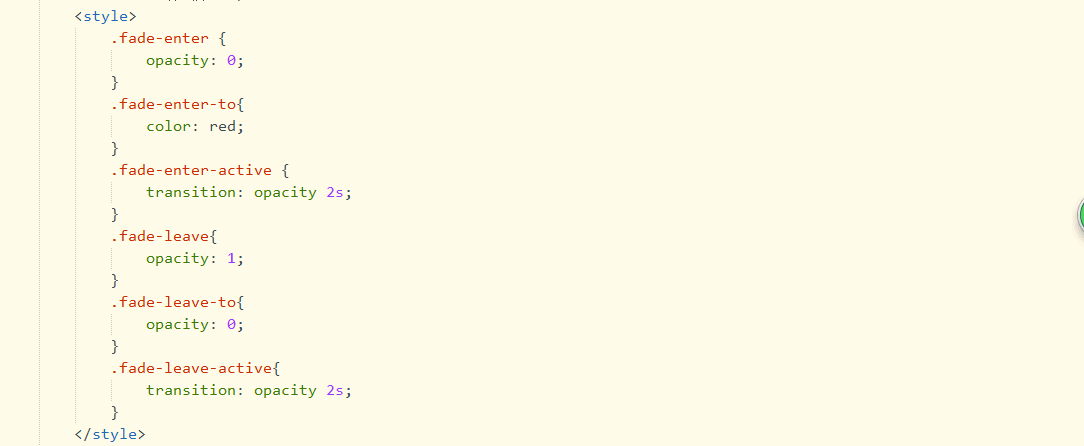
<style>
.fade-enter {
opacity: 0;
}
.fade-enter-to{
color: red;
}
.fade-enter-active {
transition: opacity 2s;
}
.fade-leave{
opacity: 1;
}
.fade-leave-to{
opacity: 0;
}
.fade-leave-active{
transition: opacity 2s;
}
</style>
</head>
<body>
<div id="app">
<!-- 動畫名為fade所以 vue加的樣式名(如.fade-enter)以fade開頭,如果動畫不命名,則vue預設樣式以v開頭(如 v-enter) -->
<transition name="fade">
<h1 v-if="type">nihao</h1>
</transition>
<button @click="handle">點選切換</button>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
type:true
},
methods:{
handle(){
this.type = !this.type;
}
}
})
</script>
</body>
</html>
