Matter-JS friction 摩擦力
阿新 • • 發佈:2019-01-06
目錄
摩擦力
1、Matter.js 提供了三種摩擦力(friction ):摩擦力-friction、空氣摩擦力-frictionAir、靜摩擦力-frictionStatic。
1)friction 取值範圍 [0,1],預設值 0.1,0 表示剛體可以無摩擦力的無限滑動,1 表示對剛體施加力後會立刻停止
2)frictionAir 取值 [0 , 1],預設值 0.01,0 表示剛體無空氣摩擦力,值越高剛體在空間摩擦力越大,運動越慢
3)frictionStatic 取值範圍 [0,1],預設值 0.5,0 表示剛體幾乎是靜止的,值越高時意味著需要移動剛體所需的力就越大。
2、Matter.Body.create 函式原始碼如下,可以看到建立物體可以設定的所有屬性:
/** * Creates a new rigid body model. The options parameter is an object that specifies any properties you wish to override the defaults. * All properties have default values, and many are pre-calculated automatically based on other properties. * Vertices must be specified in clockwise order. * See the properties section below for detailed information on what you can pass via the `options` object. * @method create * @param {} options * @return {body} body */ Body.create = function(options) { var defaults = { id: Common.nextId(), type: 'body', label: 'Body', parts: [], plugin: {}, angle: 0, vertices: Vertices.fromPath('L 0 0 L 40 0 L 40 40 L 0 40'), position: { x: 0, y: 0 }, force: { x: 0, y: 0 }, torque: 0, positionImpulse: { x: 0, y: 0 }, constraintImpulse: { x: 0, y: 0, angle: 0 }, totalContacts: 0, speed: 0, angularSpeed: 0, velocity: { x: 0, y: 0 }, angularVelocity: 0, isSensor: false, isStatic: false, isSleeping: false, motion: 0, sleepThreshold: 60, density: 0.001, restitution: 0, friction: 0.1, frictionStatic: 0.5, frictionAir: 0.01, collisionFilter: { category: 0x0001, mask: 0xFFFFFFFF, group: 0 }, slop: 0.05, timeScale: 1, render: { visible: true, opacity: 1, sprite: { xScale: 1, yScale: 1, xOffset: 0, yOffset: 0 }, lineWidth: 0 } };
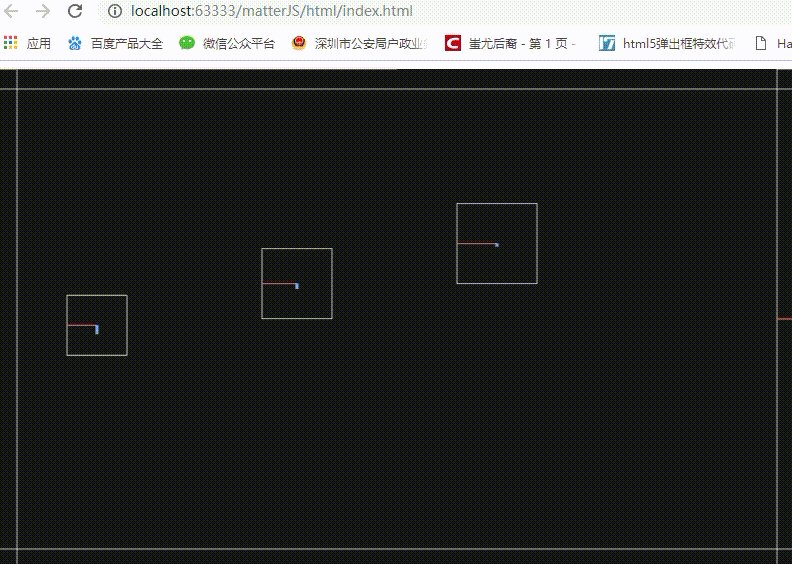
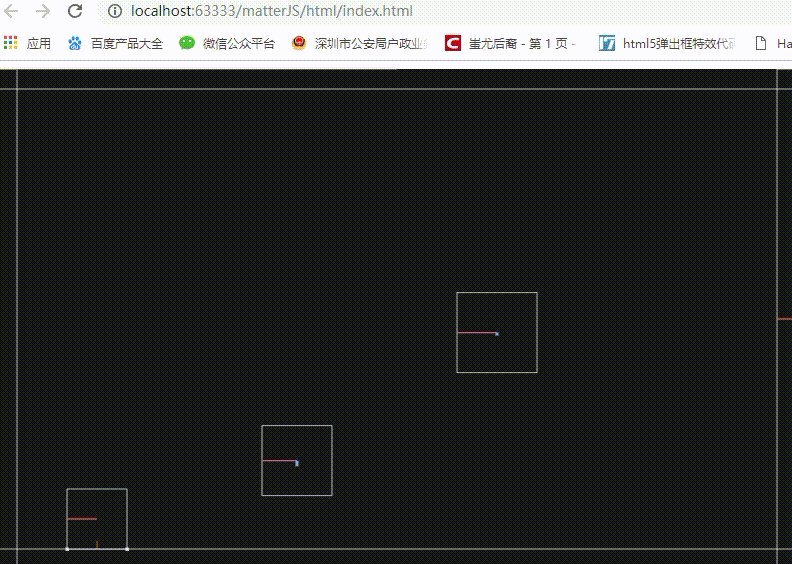
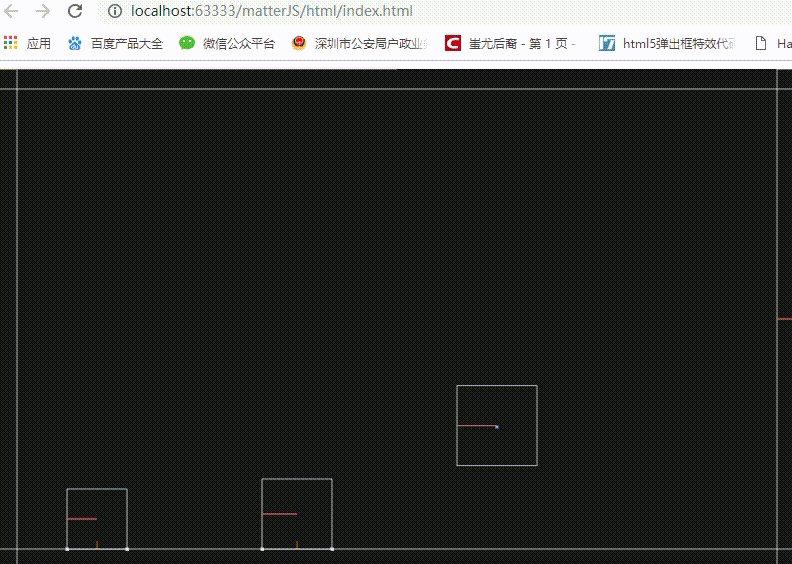
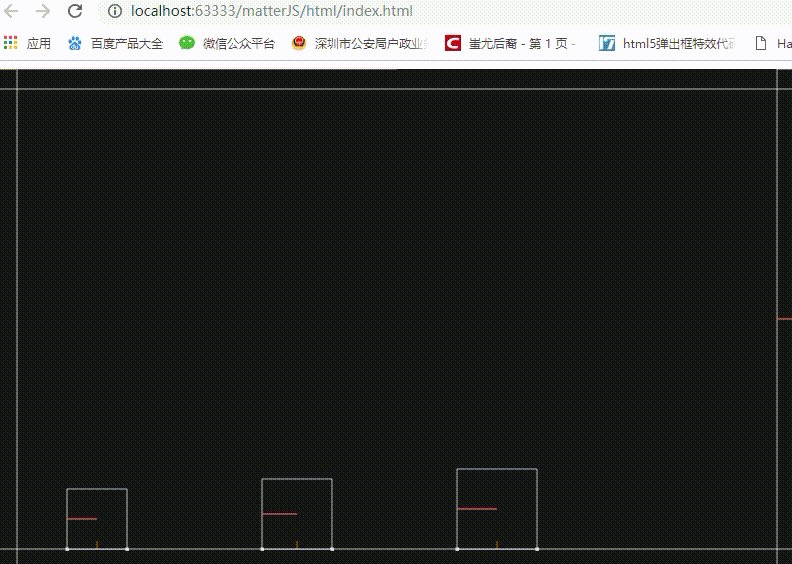
frictionAir 空氣阻力
frictionAir 取值 [0 , 1],預設值 0.01,0 表示剛體無空氣摩擦力,值越高剛體在空間摩擦力越大,運動越慢。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <title>Matter-JS</title> <!--matter-js cdnjs地址--> <script src="https://cdnjs.cloudflare.com/ajax/libs/matter-js/0.12.0/matter.js"></script> <!--<script src="../js/matter_0.14.2.js"></script>--> <script type="text/javascript"> var stageWidth = 800;//舞臺寬度 var stageHeight = 500;//舞臺高度 window.onload = function () { var Engine = Matter.Engine;//引擎 var Render = Matter.Render;//渲染器 var World = Matter.World;//世界 var MouseConstraint = Matter.MouseConstraint;//滑鼠控制 var Bodies = Matter.Bodies;//物體 var engine = Engine.create();//建立引擎 var render = Render.create({//建立渲染器 engine: engine,//渲染建立好的引擎 element: document.body,//渲染頁面的body元素 options: { width: stageWidth, height: stageHeight, wireframes: true,//是否顯示邊線框,預設false showAngleIndicator: true,//是否顯示角度,預設false showVelocity: true,//是否顯示速度,預設false showCollisions: true//是否顯示碰撞點,預設false } }); Engine.run(engine);//執行引擎 Render.run(render);//執行渲染器 /**設定滑鼠控制*/ var mouseConstraint = MouseConstraint.create(engine, {}); /**建立三個矩形,空氣摩擦力分別為 0.05、0.1、0.2 */ var box_1 = Bodies.rectangle(100, 20, 60, 60, {frictionAir: 0.05}); var box_2 = Bodies.rectangle(300, 30, 70, 70, {frictionAir: 0.1}); var box_3 = Bodies.rectangle(500, 40, 80, 80, {frictionAir: 0.2}); /**將三個矩形以及滑鼠控制新增到世界中*/ World.add(engine.world, [box_1, box_2, box_3, mouseConstraint]); World.add(engine.world, create4Wall(Bodies));//為世界4周新增4面牆 } /** *建立4面牆-強制物體在牆內運動 */ function create4Wall(Bodies) { var ground_top = Bodies.rectangle(stageWidth / 2, 0, stageWidth, 40, {isStatic: true}); var ground_right = Bodies.rectangle(stageWidth, stageHeight / 2, 40, stageHeight, {isStatic: true}); var ground_bottom = Bodies.rectangle(stageWidth / 2, stageHeight, stageWidth, 40, {isStatic: true}); var ground_left = Bodies.rectangle(0, stageHeight / 2, 40, stageHeight, {isStatic: true}); return [ground_top, ground_right, ground_bottom, ground_left]; } </script> </head> <body> </body> </html>

官網demo:http://brm.io/matter-js/demo/#airFriction
friction 摩擦力
friction 取值範圍 [0,1],預設值 0.1,0 表示剛體可以無摩擦力的無限滑動,1 表示對剛體施加力後會立刻停止
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>Matter-JS</title>
<!--matter-js cdnjs地址-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/matter-js/0.12.0/matter.js"></script>
<!--<script src="../js/matter_0.14.2.js"></script>-->
<script type="text/javascript">
var stageWidth = 800;//舞臺寬度
var stageHeight = 500;//舞臺高度
window.onload = function () {
var Engine = Matter.Engine;//引擎
var Render = Matter.Render;//渲染器
var World = Matter.World;//世界
var MouseConstraint = Matter.MouseConstraint;//滑鼠控制
var Bodies = Matter.Bodies;//物體
var Composites = Matter.Composites;//符合材料
var Composite = Matter.Composite;
var engine = Engine.create();//建立引擎
var render = Render.create({//建立渲染器
engine: engine,//渲染建立好的引擎
element: document.body,//渲染頁面的body元素
options: {
width: stageWidth,
height: stageHeight,
wireframes: true,//是否顯示邊線框,預設false
showAngleIndicator: true,//是否顯示角度,預設false
showVelocity: true,//是否顯示速度,預設false
showCollisions: true//是否顯示碰撞點,預設false
}
});
Engine.run(engine);//執行引擎
Render.run(render);//執行渲染器
/**設定滑鼠控制*/
var mouseConstraint = MouseConstraint.create(engine, {});
/**建立兩塊斜著放的木板(矩形)。isStatic: true:讓物體靜止;angle:物體傾斜的角度*/
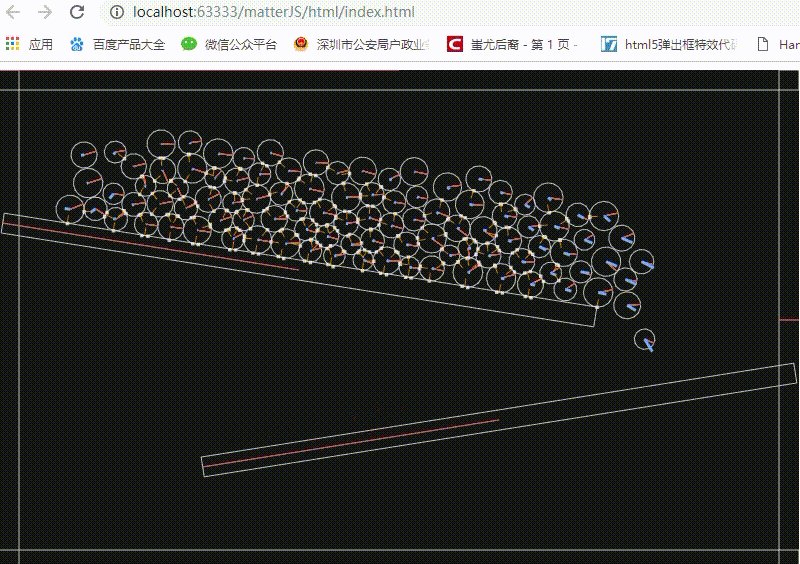
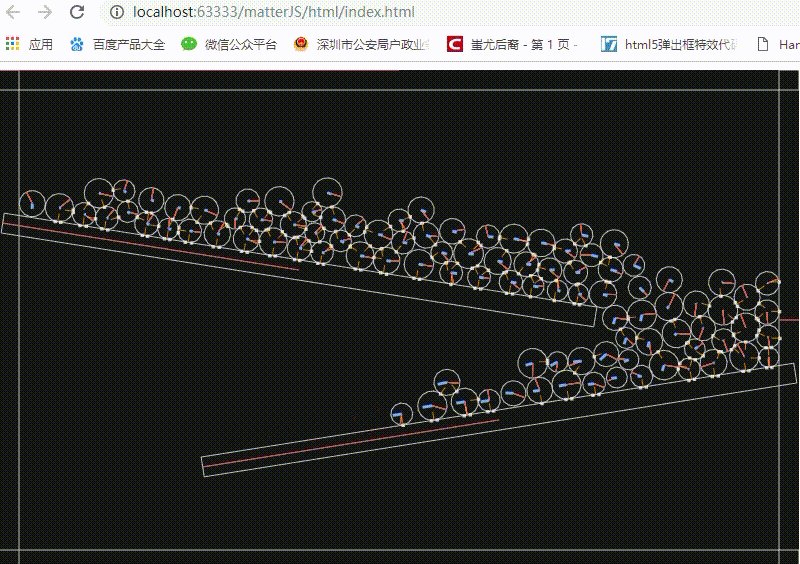
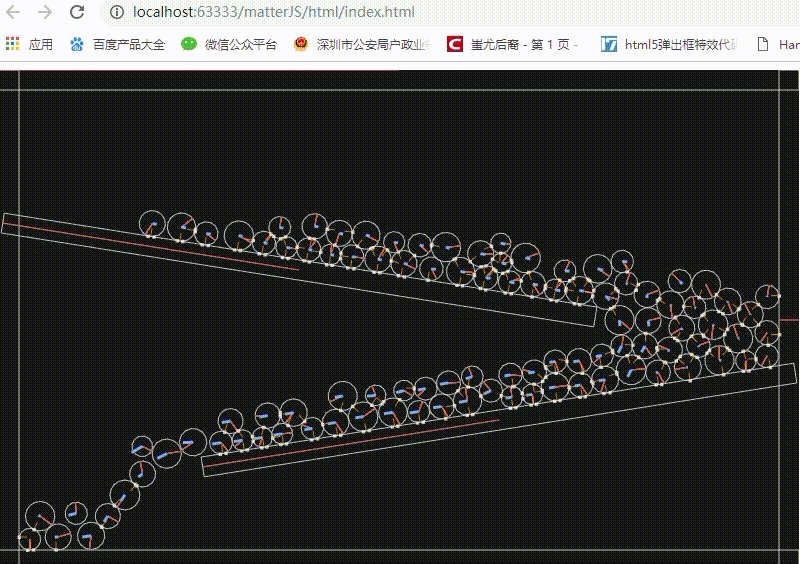
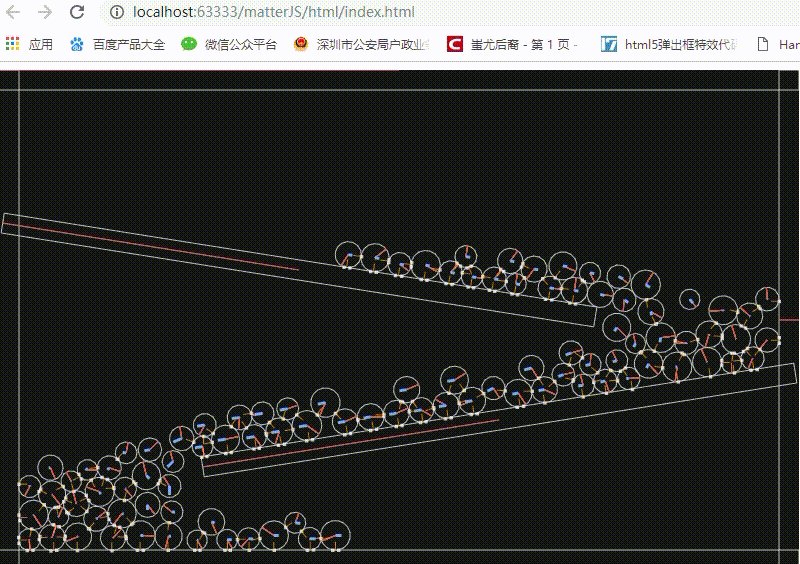
var plank_1 = Bodies.rectangle(300, 200, 600, 20, {isStatic: true, angle: Math.PI / 20});
var plank_2 = Bodies.rectangle(500, 350, 600, 20, {isStatic: true, angle: -Math.PI / 20});
World.add(engine.world, [plank_1, plank_2]);
/**使用複合材料Composites建立堆疊物體*/
var stack = Composites.stack(100, 20, 20, 5, 0, 0, function (x, y) {
/**建立圓形返回
* Matter.Common是一個通用的工具模組,random建立隨機小數,也直接使用JS的Math物件生成*/
return Bodies.circle(x, y, Matter.Common.random(10, 15), {
friction: 0.000001, /**設定球的摩擦力*/
restitution: 0.5,//補償值
density: 0.001//物質密度
});
});
/**將三個矩形以及滑鼠控制新增到世界中*/
World.add(engine.world, [mouseConstraint, stack]);
World.add(engine.world, create4Wall(Bodies));//為世界4周新增4面牆
}
/**
*建立4面牆-強制物體在牆內運動
*/
function create4Wall(Bodies) {
var ground_top = Bodies.rectangle(stageWidth / 2, 0, stageWidth, 40, {isStatic: true});
var ground_right = Bodies.rectangle(stageWidth, stageHeight / 2, 40, stageHeight, {isStatic: true});
var ground_bottom = Bodies.rectangle(stageWidth / 2, stageHeight, stageWidth, 40, {isStatic: true});
var ground_left = Bodies.rectangle(0, stageHeight / 2, 40, stageHeight, {isStatic: true});
return [ground_top, ground_right, ground_bottom, ground_left];
}
</script>
</head>
<body>
</body>
</html>
球是運動的,斜木板是靜止的,將 friction 屬性設定在球上即可表現出明顯效果,如果是預設值 0.1,則球不會像上面運動的這麼快。
官網demo:http://brm.io/matter-js/demo/#avalanche
