Android自定義載入等待Dialog彈窗控制元件(仿ios效果實現)
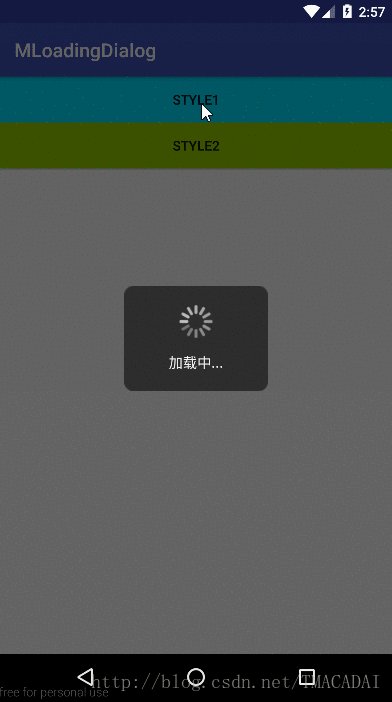
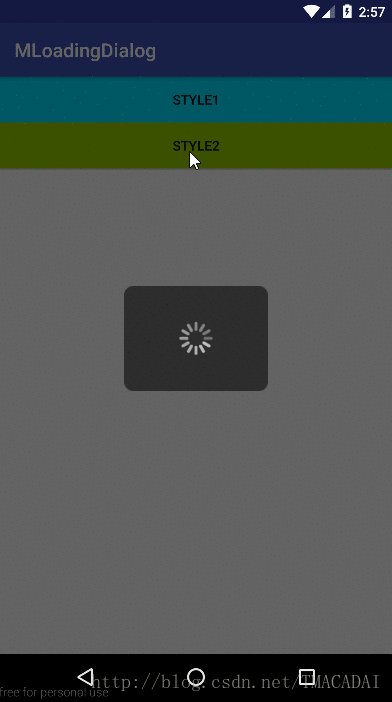
效果圖

使用說明
1、專案下的build.gradle新增
allprojects {
repositories {
...
maven { url 'https://www.jitpack.io' }
}
}2、模組下的build.gradle新增依賴
dependencies {
compile 'com.github.gittjy:LoadingDialog:1.0.2'
}3、在程式碼中使用
LoadingDailog.Builder loadBuilder=new LoadingDailog.Builder 實現過程
佈局檔案
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 佈局檔案挺簡單的,不過說實在的,我對佈局有些東西掌握並不好,有的只知道這樣可以去達到想要實現的效果,但是不知道為什麼…..
簡單說說這個,最外面是一個LinearLayout,給他設定了一個.9.png的背景圖作為整個彈窗的背景,然後在上面用一個progressbar來顯示一個圈兒轉起來的動畫效果,下面的textview用來設定提示資訊
在progressbar中有幾個不常用到的屬性說一下:
indeterminateBehavior,indeterminateDrawable,indeterminateOnly
這三個都是用來設定progressbar顯示的進度模式為模糊的模式,即不顯示具體的進度數值,說通俗點兒就是沒有百分比啥的效果,只有一個不明物體在那兒轉得飛起,其中indeterminateDrawable指定了一個旋轉的資原始檔,資原始檔定義了一個動畫效果,具體程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<animated-rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@mipmap/dialog_loading_img"
android:pivotX="50%"
android:pivotY="50%" />資原始檔中設定的圖片資源就是這個
到這,佈局檔案基本上就準備好了…
自定義Dialog
接下來的工作就是自定義一個LoadingDialog類繼承Dialog,把寫好的佈局檔案加載出來,同時提供一些自定義屬性
直接上程式碼:
package com.android.tu.loadingdialog;
import android.app.Dialog;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
/**
* Created by tjy on 2017/6/19.
*/
public class LoadingDialog extends Dialog{
public LoadingDialog(Context context) {
super(context);
}
public LoadingDialog(Context context, int themeResId) {
super(context, themeResId);
}
public static class Builder{
private Context context;
private String message;
private boolean isShowMessage=true;
private boolean isCancelable=false;
private boolean isCancelOutside=false;
public Builder(Context context) {
this.context = context;
}
/**
* 設定提示資訊
* @param message
* @return
*/
public Builder setMessage(String message){
this.message=message;
return this;
}
/**
* 設定是否顯示提示資訊
* @param isShowMessage
* @return
*/
public Builder setShowMessage(boolean isShowMessage){
this.isShowMessage=isShowMessage;
return this;
}
/**
* 設定是否可以按返回鍵取消
* @param isCancelable
* @return
*/
public Builder setCancelable(boolean isCancelable){
this.isCancelable=isCancelable;
return this;
}
/**
* 設定是否可以取消
* @param isCancelOutside
* @return
*/
public Builder setCancelOutside(boolean isCancelOutside){
this.isCancelOutside=isCancelOutside;
return this;
}
public LoadingDialog create(){
LayoutInflater inflater = LayoutInflater.from(context);
View view=inflater.inflate(R.layout.dialog_loading,null);
LoadingDialog loadingDailog=new LoadingDialog(context,R.style.MyDialogStyle);
TextView msgText= (TextView) view.findViewById(R.id.tipTextView);
if(isShowMessage){
msgText.setText(message);
}else{
msgText.setVisibility(View.GONE);
}
loadingDailog.setContentView(view);
loadingDailog.setCancelable(isCancelable);
loadingDailog.setCanceledOnTouchOutside(isCancelOutside);
return loadingDailog;
}
}
}
在這裡,沒有直接在建構函式中設定各種屬性,載入佈局什麼的,而是採用了Builder的模式,至於為什麼採用這個模式,因為Android自己的AlertDialog就是採用的這種模式啊,哈哈哈,是不是感覺很有道理。另外,推薦一篇文章,寫的很通俗,看了就知道Builder模式的好處了,賣熱乾麵的啟發 —Builder 模式
簡單解釋一下上面的程式碼,我在LoadingDialog的內部又定義了一個內部類Builder,Bulder類內部提供了各個可能需要自定義的屬性,包括設定提示資訊,設定是否可以取消等,但其實在我們使用AlertDialog的時候就知道,我們並不是需要去設定所有屬性,很多都只需要保持預設值,這時候Builder的模式的好處就出來了,每個屬性都會返回型別都是Builder,使用者可以在後面自由的連續.set所需要的屬性,想起什麼設定什麼就好了,不需要關心順序、個數的多少,最終都會返回Builder型別的物件;
最後在Builder類中又定義了一個create方法,這個方法也是和Android自己的AlertDialog中的create方法一樣,它將返回一個Dialog物件,也就是說在這個方法中,我們需要做的就是根據各種屬性和佈局檔案,建立一個Dialog物件並返回。這裡面就是一些自定義Dialog的常規程式碼,就不詳細解釋了…
到這,自定義的一個Dialog就已經做好了…寫完了發現真的沒有什麼技術含量…不過熟悉熟悉這個過程和Builder模式也還是挺好的…
完整程式碼和資原始檔可以在github上下載
github
2017.6.22 23:24
806實驗室

