Android自定義載入動畫庫zLoading
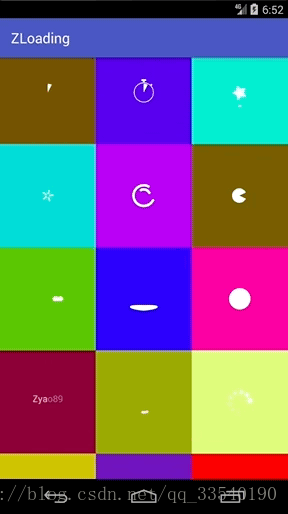
Android自定義動畫總結更新一下,增加了對話方塊Dialog模式,今天來簡單的分享下如何使用吧。效果圖如下
目前擁有的型別:
| 索引 | 類名 | 列舉值(Z_TYPE) | 暱稱 |
|---|---|---|---|
| 0 | CircleBuilder | CIRCLE | 圓 |
| 1 | ClockBuilder | CIRCLE_CLOCK | 計時器 |
| 2 | StarBuilder | STAR_LOADING | 跳舞的星星 |
| 3 | LeafBuilder | LEAF_ROTATE | 旋轉的葉子 |
| 4 | DoubleCircleBuilder | DOUBLE_CIRCLE | 畫兩個圈圈 |
| 5 | PacManBuilder | PAC_MAN | PacMan |
| 6 | ElasticBallBuilder | ELASTIC_BALL | 顫抖吧!球球 |
| 7 | InfectionBallBuilder | INFECTION_BALL | 感染體 |
| 8 | IntertwineBuilder | INTERTWINE | 交織 |
| 9 | TextBuilder | TEXT | 文字 |
| 10 | SearchPathBuilder | SEARCH_PATH | 搜尋等待 |
| 11 | RotateCircleBuilder | ROTATE_CIRCLE | 多圓旋轉 |
| 12 | SingleCircleBuilder | SINGLE_CIRCLE | 單圓簡單動畫 |
| 13 | SnakeCircleBuilder | SNAKE_CIRCLE | 引蛇出洞 |
| 14 | StairsPathBuilder | STAIRS_CIRCLE | 舞動階梯 |
| 15 | MusicPathBuilder | MUSIC_PATH | 跳動音符 |
| 16 | StairsRectBuilder | STAIRS_RECT | 遞增方塊 |
| 17 | ChartRectBuilder | CHART_RECT |
跳動的柱狀圖 |
引入
- Gradle方式引用
compile 'com.zyao89:zloading:1.0.11'
使用
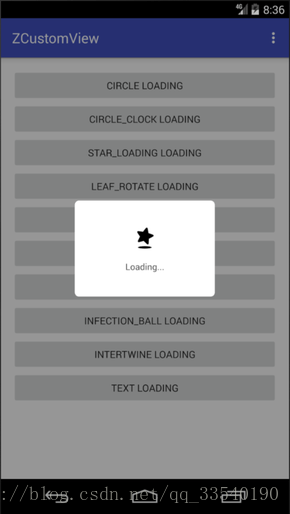
- 可以直接使用等待框模式,如下:
ZLoadingDialog dialog = new ZLoadingDialog(MainActivity.this);
dialog.setLoadingBuilder(type)//設定型別
.setLoadingColor(Color.BLACK)//顏色
.setHintText("Loading...")
.show();
- 也可以直接使用LoadingView動畫,如下:
ZLoadingView zLoadingView_1 = (ZLoadingView) findViewById(R.id.loadingView_1);
zLoadingView_1.setLoadingBuilder(Z_TYPE.DOUBLE_CIRCLE);
zLoadingView_1.setColorFilter(Color.BLACK);
也可以如下使用xml配置:
<com.zyao89.view.zloading.ZLoadingView
android:id="@+id/loadingView_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:z_type="DoubleCircleBuilder"
app:z_color="@android:color/holo_green_light"/>
效果實現圖可以看前面幾篇文章介紹的。
如果有什麼需要補充的介面等,可以評論@我
總結
小夥伴們,要是想看更多細節,可以前往文章最下面的Github連結,如果大家覺得ok的話,希望能給個喜歡,最渴望的是在Github上給個star。謝謝了。
如果大家有什麼更好的方案,或者想要實現的載入效果,可以給我留言或者私信我,我會想辦法實現出來給大家。謝謝支援。
作者:Zyao89
相關推薦
Android自定義載入動畫庫zLoading
Android自定義動畫總結更新一下,增加了對話方塊Dialog模式,今天來簡單的分享下如何使用吧。效果圖如下 目前擁有的型別: 索引 類名 列舉值(Z_TYPE) 暱稱 0 CircleBuilder CIRCLE
Android自定義載入等待Dialog彈窗控制元件(仿ios效果實現)
效果圖 使用說明 1、專案下的build.gradle新增 allprojects { repositories { ... maven { url 'https://www.ji
Android自定義View——canvas 繪製一個會動的時鐘
文章目錄 ####1、功能例項 用canvas 繪製一個 會動的 指標式 時鐘 ####2、程式碼架構 ####3、主要功能程式碼 activity_main.xml 檔案 <?xml version="1.0" encodin
Android 自定義View(繼承原生元件)實現拖動移位效果
自定義View實現拖拽移位效果 通過繼承GridLayout實現的拖拽移位效果 首先建立Class類繼承GridLayout並重寫前三個構造方法 public class MyGridlayout extends GridLayout implement
Android 自定義View--小球拖動
下面就是大致的功能程式碼 不是特別全面 import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint
Android 自定義View 之 可隨意拖動的View
因為趕專案本人停更兩個月 從今天開始又可以更新了 今天說一下這個可隨意拖動的view 簡單說一下這個view效果 和 發展 一開始這種效果是使用在網頁端的特別是購物類 例如某寶 某東 購物車和客服視窗 都有使用這個懸浮可拖動的設計效果 後來才發展到的移動端 還有
Android自定義上拉載入下拉重新整理PullToRefreshListView
轉自http://blog.csdn.net/allen315410/article/details/39965327 最近專案中要用到重新整理和載入的功能,網上查了有好多關於重新整理和載入的例子,挑了一個比較好的,有些地方更完善了些。例如下拉不完全時沒有做處理,還有載入後滑動有些
Android 自定義View(繼承原生元件)實現拖動移位效果
自定義View實現拖拽移位效果 通過繼承GridLayout實現的拖拽移位效果 首先建立Class類繼承GridLayout並重寫前三個構造方法 public class MyGridlayout extends GridLayout implements
Android自定義可拖動進度條__SeekBar
Android裡自帶的進度條滿足不了我們的需求,在這篇文章中,我們拖動的滑塊為自定義的一張圖片,背景也是自己定義的,廢話不多說,先上效果圖: 1.先在project的drawable下定義一個layer-list的xml檔案作為背景 <?xml vers
我的Android進階之旅------>Android自定義View來實現解析lrc歌詞並同步滾動、上下拖動、縮放歌詞的功能
前言 最近有個專案有關於播放音樂時候,關於歌詞有以下幾個功能: 1、實現歌詞同步滾動的功能,即歌曲播放到哪句歌詞,就高亮地顯示出正在播放的這個歌詞; 2、實現上下拖動歌詞時候,可以拖動播放器的進度。即可以不停地上下拖動歌詞,
Android自定義view實現載入中、載入失敗、無資料
一、概述 Android中經常在有的app中可以見到“載入中”並不是以彈出對話方塊的形式顯示的,而是佔用整個螢幕,如果載入失敗就會出現載入失敗頁面,點選載入失敗頁面中任意區域,都可以重新載入。今天就和大家一起學習如何通過自定義view的方式實現載入中、載入失敗
Android自定義網路資料載入等待框的簡單封裝
先上效果圖(在5.0以上機型顯示效果,如果是4.0會變為灰色): 自定義Dialog如下: public class LoadingCustom extends Dialog{ pr
Android自定義控制元件——仿微信半透明載入框
在我們的app中不免回遇到耗時操作,這時我們給個載入框進行過度,使使用者體驗大大加強。 一、CustomDialog類的編寫 package com.daqsoft.jingguan.weight; import android.app.Dialo
android自定義下拉重新整理和上拉載入控制元件
import android.content.Context; import android.graphics.Point; import android.support.v4.view.MotionEventCompat; import android.support.v4.view.NestedScro
android自定義ProgressBar(仿淘寶)的載入效果
三種方式實現自定義圓形頁面載入中效果的進度條 To get a ProgressBar in the default theme that is to be used on white/light back ground, use one of the inverse st
Android 自定義可拖動尺子控制元件
之所以要寫這個控制元件,是一朋友面試時候被問到了,自己覺得好玩就琢磨了一下!廢話不多說先看效果圖是不是想要的效果 因為自己不會弄動態圖所以就截了一張圖,這個控制元件是可以左右拖動的!!好了,直接上程式碼吧! 首先是建立一個類繼承View,重寫三個構造方法,預設呼叫第三個
android自定義可拖動的懸浮按鈕
在頁面上隨意拖動的按鈕public class MoveScaleRotateView extends RelativeLayout { private Context mContext; //預設的觸控點ID private static fina
Android 自定義仿微信網路載入彈出框
額,沒有餓了麼的動畫效果好看,但是,特別適用,拿來就用! 看一下效果圖 圖片素材 好了,其實很簡單,就是一個自定義Dialog的控制元件而已 1. 自定義view的style樣式
Android自定義控制元件——ListView的下拉重新整理與上拉載入
1.簡介 無疑,在Android開發中,ListView是使用非常頻繁的控制元件之一,ListView提供一個列表的容易,允許我們以列表的形式將資料展示到介面上,但是Google給我們提供的原生ListView的控制元件,雖然在功能上很強大,但是在使用者體
android自定義進度值可拖動的seekbar
最近忙找實習,加上實驗室在推新專案,需要學習新知識。所以很長一段時間沒去整理了官部落格了,github也蠻久沒更新,很慚愧。接下來還是要堅持寫。今天就簡單的寫一下我在專案中用到的算自定義seekbar的部落格,需求是這樣的,seekbar需要顯示最左和最右值,進