安裝vue開發除錯神器vue-devtools
使用cnpm代替npm按照依賴包了,npm安裝依賴包確實太慢了…
cnpm安裝檢視上篇文章
下載chrome擴充套件外掛完成後開啟命令列cmd進入vue-devtools資料夾,輸入命令
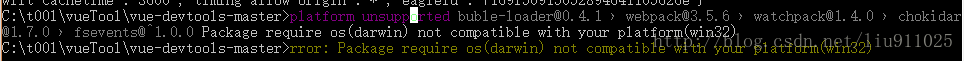
cnpm install如果在安裝時報錯
[[email protected]^1.0.0] optional install error: Package require os(darwin) not compatible with your platform(win32)
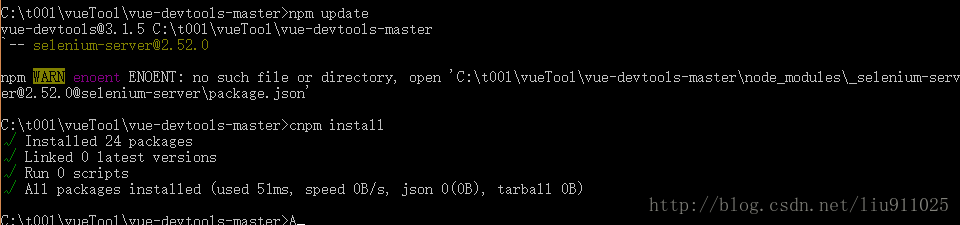
輸入命令
npm update輸入命令
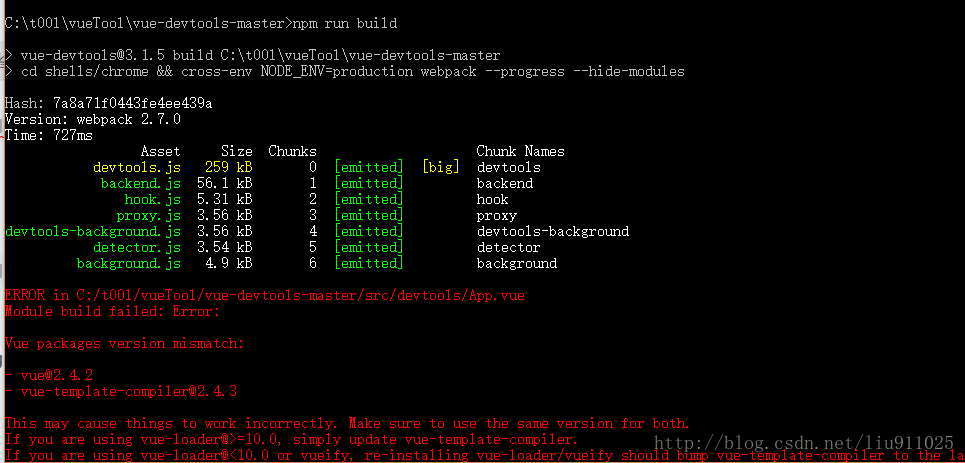
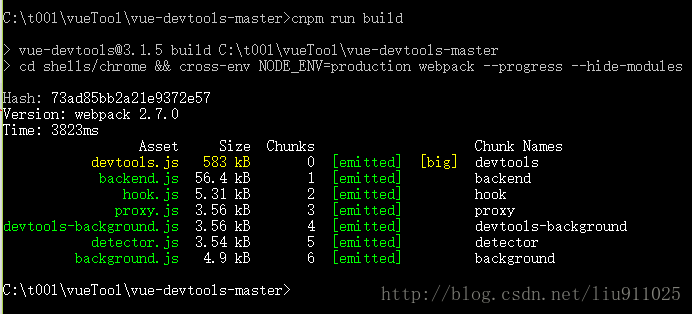
cnpm run build期間如圖全是紅色錯誤,將下載的vue-devtools-master

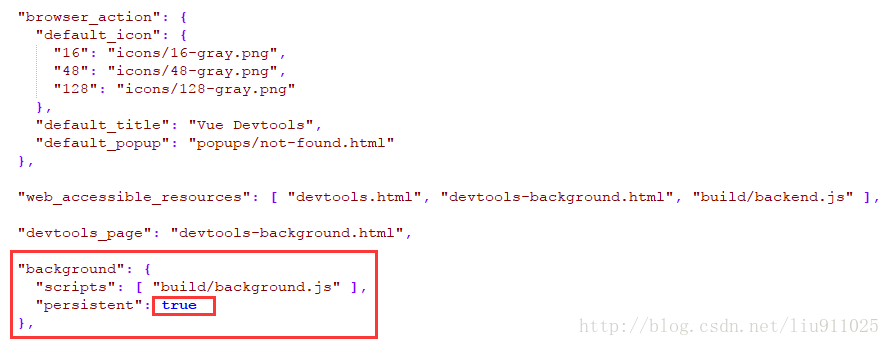
將C:\t00l\vueTool\vue-devtools-master\shells\chrome\manifest.json 檔案的”persistent”:false改成true
新增chrome擴充套件外掛
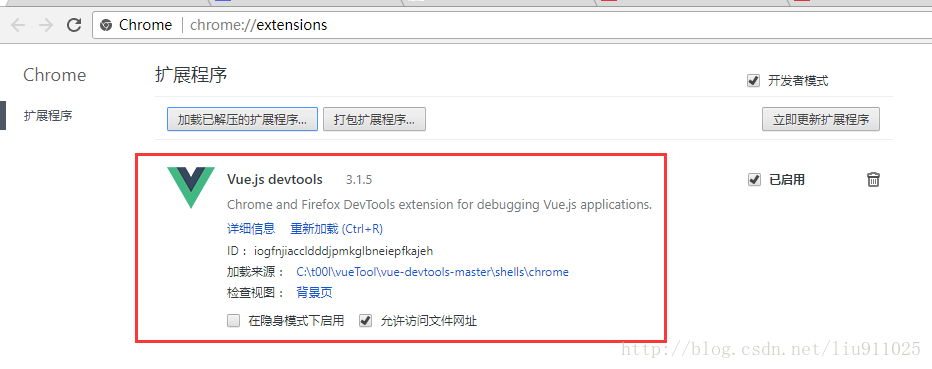
1.開啟chrome瀏覽器,右上角三個點>更多工具>擴充套件程式
2.再點選載入已解壓的擴充套件程式,然後選擇C:\t00l\vueTool\vue-devtools-master\shells\chrome資料夾
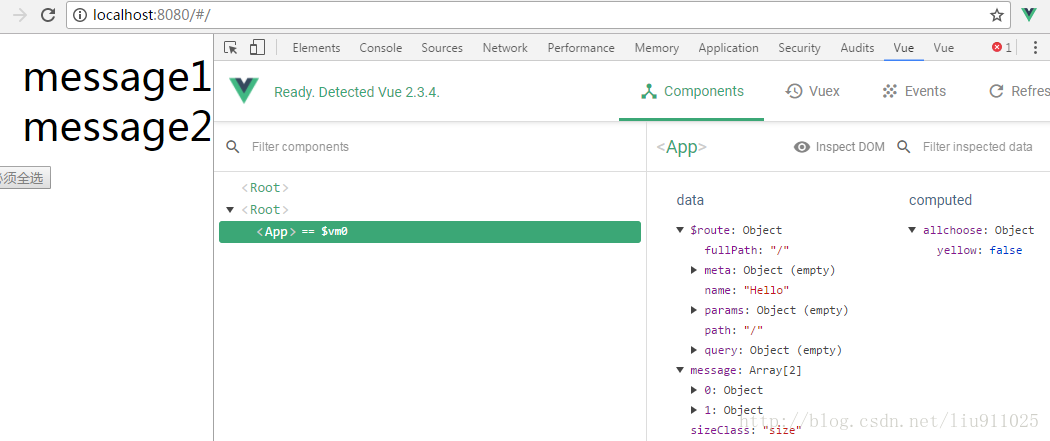
最後打開個vue寫的專案,f12開啟除錯工具即可進行vue專案的除錯