css文字重疊解決
阿新 • • 發佈:2019-01-07
DIV+CSS佈局文字較多時候重疊下一行文字內容如何解決?

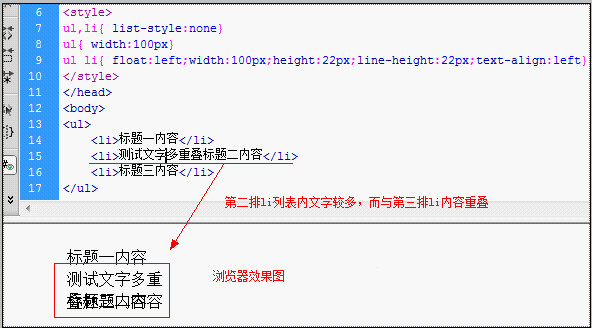
出現原因是因為對li設定了css高度和寬度,當內容比較多是內容會自動換行,而又有高度,這樣就造成內容溢位而與下一排內容重疊覆蓋現象。
解決方法如下:
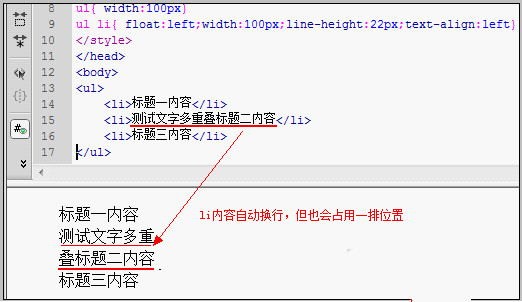
第一種,取消高度height樣式設定 即可實現不重疊,但內容會換行佔位。
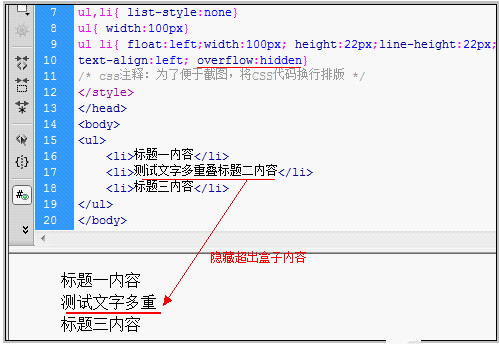
第二種,使用隱藏溢位樣式單詞overflow:hidden
此方法是使用overflow隱藏超出物件設定寬度高度的內容,推薦使用。
示例程式碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"