UE4的UI製作流程
UE4引擎編輯UI通常使用Widget Blueprint,HUD涵蓋的面比Widget Blueprint更廣,包含2D、3D和其他,使用c++進行編寫,但做UI不如Widget Blueprint細緻、功能多。
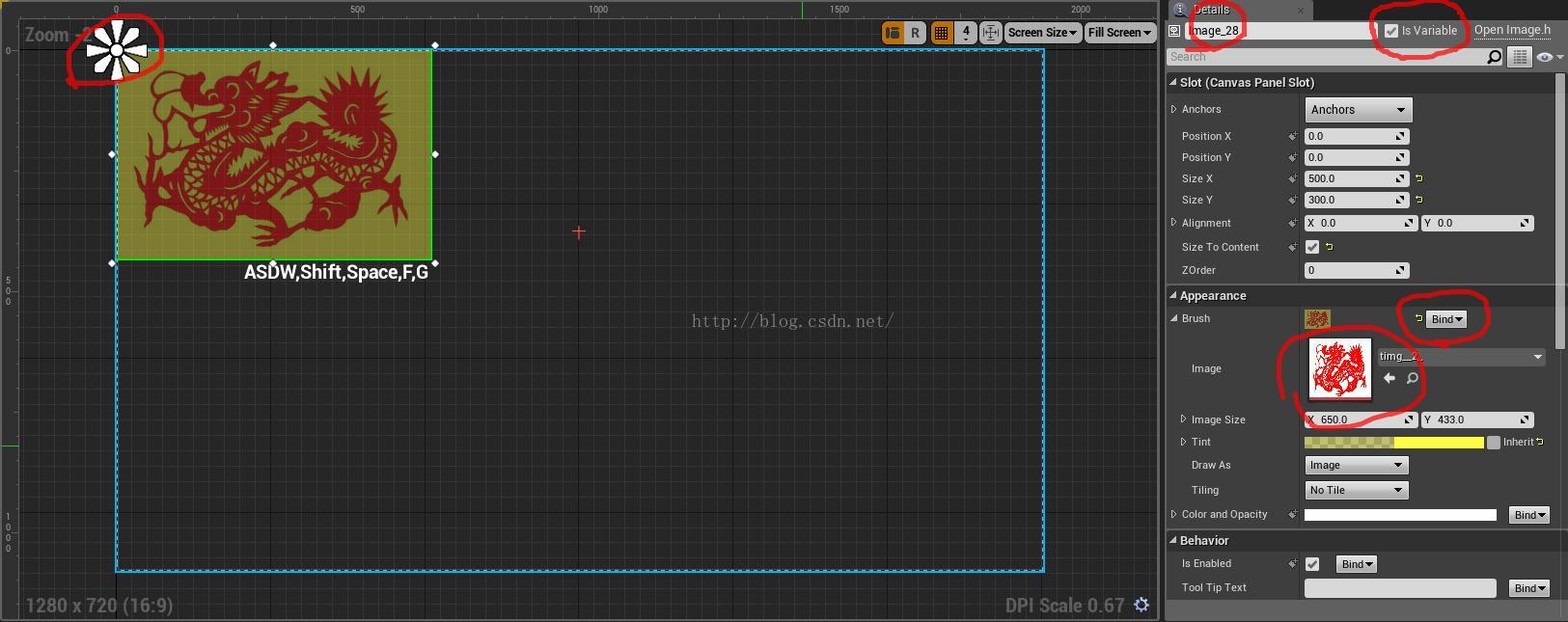
首先,在Content Browser裡右鍵選擇生成一個WidgetBlueprint,開啟WidgetBlueprint,根據需求選用Image、Text、Progress Bar等等元件設計你的UI畫面。VR遊戲裡建議儘量降低UI在視野畫面上佔用的比例,話說,哪個逗逼喜歡看到眼前老有塊抹不掉的東西。UI畫面排版好之後,可以按需求設計曲線和幀動畫,然後可以選定一個元件,在Details窗口裡凡是有Bind的項都可以點開Bind選項編寫邏輯,哥們可以根據需要設計編寫,然後在Graph頁面統一處理UI資訊。注意,如果主角或者其他藍圖類需要呼叫到UI元件或者UI元件裡的變數,則需要將元件的Is
Variable項勾上,就在Details視窗第一行元件名後面。
WidgetBlueprint做好後,我們就要確定我們選擇哪種方法給相機新增上UI,我這有兩種方法,一種是直接綁到相機上,一種是動態新增給相機。
直接綁到相機。開啟主角的Character藍圖,新增一個Spring Arm拉到Camera下面,再新增一個Widget元件拉到Spring Arm下面,在Widget元件Details視窗的User Interface欄的Widget Class項設定UI藍圖類。注意,設定好UI藍圖類後,還需要將Widget元件倒轉180度,並調節Widget的位置,使UI正好在相機視野裡,而且這種方法做出的UI會隨動作抖動,所以要嚴格控制抖動的範圍和方向。Widget元件加到主角藍圖之後,Widget元件的User
Interface下的Space項選World,Image的Alpha值只有0和1兩種情況,選Screen,Alpha值才可控。
學了3個月UE4,感覺上VR遊戲其實並不太注重UI這部分,現階段市面上的VR遊戲絕大多數直接省略UI,學做UI只是讓你在接到需求後多條路子去實現而已。