Android自定義View實現水波紋效果
阿新 • • 發佈:2019-01-08
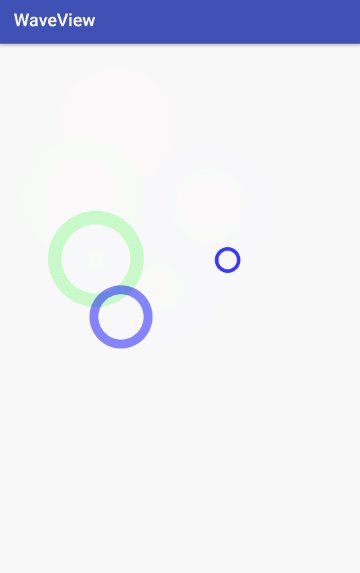
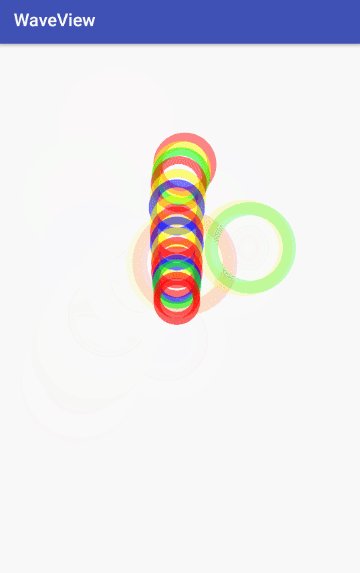
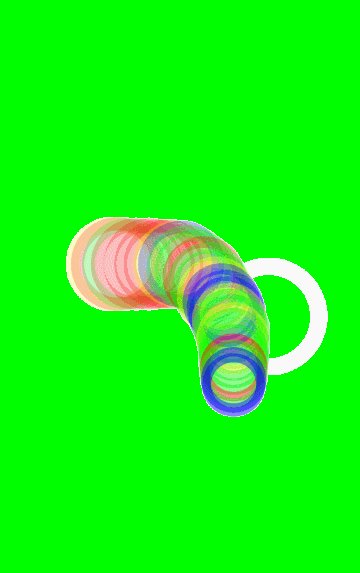
本篇博文介紹一個Android自定義View的案例,後續博文會接下自定義View的相關流程和繪製原理。通過自定義控制元件實現。觸控式螢幕幕實現水波紋效果。實現步驟第1步.自定義MyWave繼承Viewpublic class MyWave extends View {}第2步.重寫帶兩個引數的構造方法public MyWave(Context context, AttributeSet attrs) {super(context, attrs);wList = new ArrayList<MyWave.Wave>();}第3步.重寫onDraw方法,在onDraw方法里根據水波紋集合mList,利用canvas.drawCircle方法繪製水波紋。在drawCircle方法中分別傳入水波紋的橫座標,縱座標,半徑和畫筆,其中畫筆包括要繪製的水波紋寬度和畫筆的顏色。這4個屬性封裝在Wave類中.onDraw方法每執行一次,都會繪製每一時刻的水波紋狀態。@Override