IOS使用UItableView實現下拉選單元件(UITableView的使用方法)
一. 基礎版本
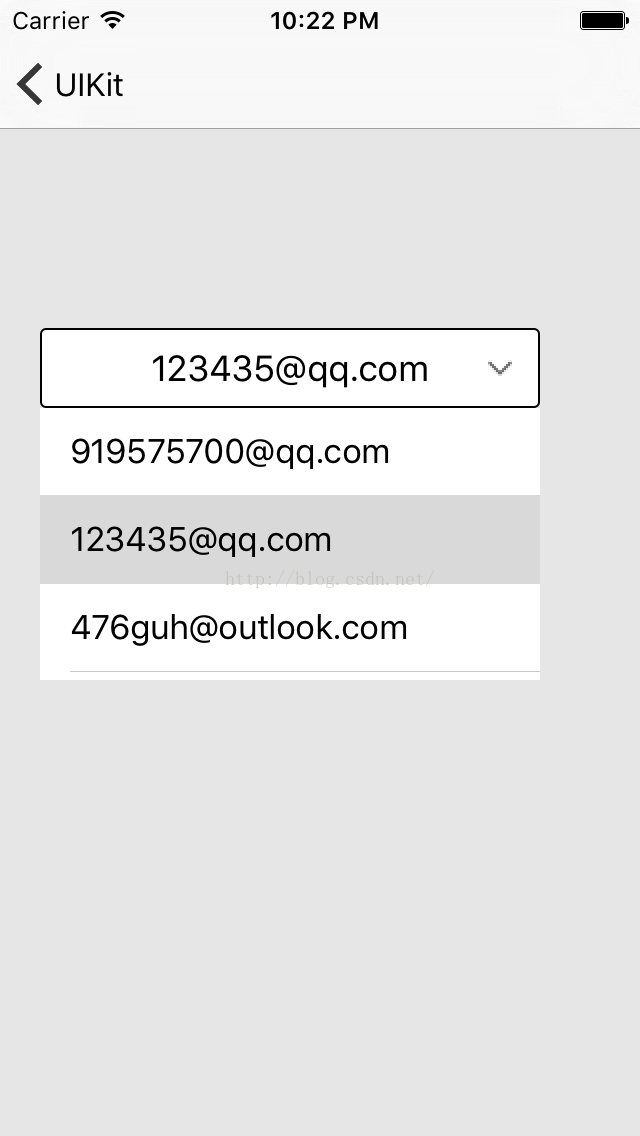
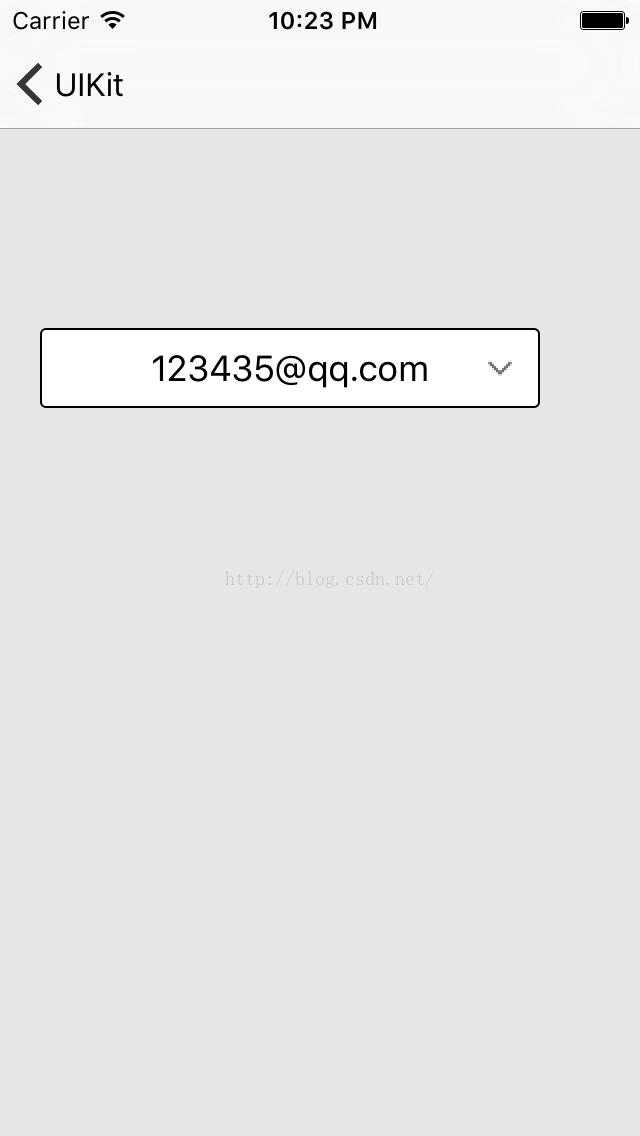
在登陸介面有時需要儲存已經登陸的賬號資訊,可以點開一個下拉選單選擇儲存的賬號,這裡是用UIKit的表格元件編寫一個下拉選單元件demo,實現思路如下:
1.首先在一個UIViewController裡放一個按鈕或者標籤框,用來顯示當前選中的賬號,右邊放一個開啟下拉選單的小按鈕,點選按鈕時開啟選單,選單是一個UITableView,設定好顯示框後,將UITableViewController作為當前UIViewController的childviewcontroller,將表格檢視作為當前根檢視的子檢視,尺寸根據顯示框調整;
2.然後是選單的顯示和隱藏,將UITableView的背景設定為透明,去掉多餘的表格分割線,使用表格的一個section的多個row來顯示已有賬號,隱藏選單時返回row的數量為0這樣重新整理表格後會不顯示,當顯示選單時,返回row的數量為資料來源陣列的長度然後reload表格即可;
3.最後要實現點選選中表格中的cell時將對應賬號顯示在顯示框中,作為當前選中的賬號,方法是在表格類內定義代理事件,並在跟檢視中實現代理傳入選中的cell的index將選中的賬號更新顯示在顯示框內。

跟檢視程式碼:
[objc] view plain copy print?- //
- // AccountSelectViewController.h
- // JXHDemo
- //
- // Created by Xinhou Jiang on 6/7/16.
-
// Copyright © 2016 Jiangxh. All rights reserved.
- //
- #import <UIKit/UIKit.h>
- @interface AccountSelectViewController : UIViewController
- @end
[objc] view plain copy print?
- //
- // AccountSelectViewController.m
- // JXHDemo
- //
- // Created by Xinhou Jiang on 6/7/16.
- // Copyright © 2016 Jiangxh. All rights reserved.
- //
-
#define inputW 250 // 選擇框寬度
- #import "AccountSelectViewController.h"
- #import "AccountTableViewController.h"
- @interface AccountSelectViewController ()<AccountDelegate>
- /**
- * 賬號資料
- */
- @property (nonatomic) NSArray *dataSource;
- /**
- * 當前賬號選擇框
- */
- @property (nonatomic, copy) UIButton *curAccount;
- /**
- * 賬號下拉列表
- */
- @property (nonatomic)AccountTableViewController *accountList;
- @end
- @implementation AccountSelectViewController
- - (void)viewDidLoad {
- [super viewDidLoad];
- // 1.請求賬號資料
- [self request];
- // 2.設定賬號彈出選單
- _accountList = [[AccountTableViewController alloc] init];
- // 資料傳給下拉列表類,作為表格的資料來源
- _accountList.accountSource = _dataSource;
- // 設定彈出選單的代理為當前這個類
- _accountList.delegate = self;
- // 將下拉列表作為子頁面新增到當前檢視,同時新增子控制器
- [self addChildViewController:_accountList];
- [self.view addSubview:_accountList.view];
- // 3.當前賬號選擇框(這裡用一個按鈕實現)
- _curAccount = [[UIButton alloc]initWithFrame:CGRectMake(20, 100, 250, 40)];
- // 預設當前賬號為已有賬號的第一個
- [_curAccount setTitle:[_dataSource objectAtIndex:0] forState:UIControlStateNormal];
- // 字型顏色
- [_curAccount setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
- // 邊框
- _curAccount.layer.borderWidth = 1.0;
- // 圓角
- _curAccount.layer.cornerRadius = 3.0;
- // 顯示框背景色
- [_curAccount setBackgroundColor:[UIColor whiteColor]];
- // 根據顯示框尺寸設定彈出選單的位置和尺寸
- _accountList.view.frame = CGRectMake(_curAccount.frame.origin.x, _curAccount.frame.origin.y+_curAccount.frame.size.height, _curAccount.frame.size.width, 200);
- [self.view addSubview:_curAccount];
- // 下拉選單彈出按鈕
- UIButton *openBtn = [[UIButton alloc]initWithFrame:CGRectMake(inputW-30, 10, 20, 20)];
- [openBtn setImage:[UIImage imageNamed:@"down_arrow"] forState:UIControlStateNormal];
- [openBtn addTarget:self action:@selector(openAccountList) forControlEvents:UIControlEventTouchUpInside];
- [_curAccount addSubview:openBtn];
- }
- /**
- * 請求資料
- */
- - (void)request {
- _dataSource = [[NSArray alloc]initWithObjects:@"[email protected]", @"[email protected]", @"[email protected]", @"[email protected]", nil nil];
- }
-
相關推薦
IOS使用UItableView實現下拉選單元件(UITableView的使用方法)
一. 基礎版本 在登陸介面有時需要儲存已經登陸的賬號資訊,可以點開一個下拉選單選擇儲存的賬號,這裡是用UIKit的表格元件編寫一個下拉選單元件demo,實現思路如下: 1.首先在一個UIViewController裡放一個按鈕或者標籤框,用來顯示當
Android使用控制元件Spinner實現下拉選單列表
實現效果如下: 1.實現程式碼 package com.example.testspanner; import java.util.ArrayList; import java.util.Li
JavaWeb專案練習--支付模組、後臺部分模組(手風琴下拉選單、上傳技術)
易寶支付 線上支付的兩種形式: 1. 電商與銀行直連! 安全 不收手續費 不與小電商合作! 2. 第三臺支付平臺 支付寶 易寶 財富通 好處: 不安全 收手續費(1%) 小電商可以與其合作! 需要在第三方註冊賬戶 需要認證! 我
實現下拉選單多選框效果
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <li>工作意願地: <%-- <c:forEach items="${list}" var="lis
css實現下拉選單
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> ul{ list-style: none
純CSS、原生JS、jQuery實現下拉選單功能
一、純CSS實現 實現下拉選單需要用display,即改變display的block或none值。 先構建基本的HTML框架, <div id="nav"> <ul> <li><a href="#">
學習“javaScript+CSS+DIV實現下拉選單,實現表格變色”內容的筆記
實現下拉選單 <!DOCTYPE html> <html> <head> <title>下拉選單示例</title> <script language="javaScript">
【Bootstarp】詳解下拉選單元件
文章目錄 下拉框 下拉分隔線 選單標題 選單項狀態 下拉框 1.引入js @*1、Jquery元件引用*@ <script src="~/Scripts/jquery-1.10.2.js"></s
用CSS實現下拉選單功能(過於冗餘,此方法不建議)
<style> .dropdown{ position:relative; display:inline-block; } .dropbtn{ background-color:#4CAF50; color:white; padding:16
bootstrap實現下拉選單需要的連結引入
我理解的bootstrap框架就是定義了一些常用HTML元素的樣式,把bootstrap包匯入到HTML後,不必自己定義樣式,可以直接引用定義好的樣式。 我理解bootstrap框架就是定義了一些常用HTML元素的樣式,把bootstrap包匯入到HTML後,不必自
微信小程式實現下拉選單
點選對應上面的tab選中 <view class='nav-wrapper'> <view class='nav-container'> <view class="scroll_box"> <scroll-view cla
用PopupWindow實現下拉選單
首先附上效果圖 首先寫好佈局檔案,一共四個分別為:activity_main.xml 主介面佈局,header.xml 裡面其實也就一個選單Button 待會要放到主佈局中,list.xml放置lisetView的佈局檔案,list_item.xml ListVie
用JS實現下拉選單的聯動
需求:用JS實現一個下拉選單,要求在選中“地區”選單中相應的地區時,自動在“國家”選單中 出現相應的國家。 <!DOCTYPE html> <html> <head&g
js實現下拉選單提交表單後停留在選中option
<!DOCTYPE> <html> <head> <meta http-equiv="Content-Type" content="text/html
css實現下拉選單以及下拉箭頭旋轉效果
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title>下拉選單動畫製作</title><style>*{margin:0;pa
純CSS實現下拉選單導航
前言:本題是網易雲課堂的前端微專業《頁面製作》課程的作業題,當時對題意理解錯誤沒有實現題目要求,成了心中永遠的痛,所謂念念不忘必有迴響,在學校圖書館花了幾個小時做出來並對相關知識點進行了總結,寫了這篇博文。好,進入正題。 ----------------
詳解Bootstrap中JS外掛實現下拉選單效果
在編寫網站過程中,導航條中下拉選單功能十分常見。那麼,今天就分享一下關於如何通過Bootstrap中JS外掛來實現下拉選單功能。 在官方文件中是這麼形容下拉選單外掛的 翻譯過來就是: 通過此外掛您可以為幾乎所有東西新增下拉選單
PullScrollView詳解(四)——完全使用listview實現下拉回彈(方法一)
在前面三篇中,我為大家展示了使用ScrollView實現下拉回彈的效果。但如果ScrollView裡如果巢狀使用ListView就可能會出現問題,因為兩者都會有滑動監聽。操作起來可能會起衝突,然後解決了衝突問題,到後面頁面效能也會很差強人意。即然如此,那我們就直接使用
js實現下拉選單
效果:平時在網頁上經常會看到導航欄在滑鼠經過時,字型顏色和背景會改變,然後會顯示下拉選單。 原理:js實現在滑鼠經過時,改變字型的顏色和背景,然後下拉選單顯示。一般情況下,下拉選單處於隱藏的狀態。
JQ實現下拉選單
js: <script type="text/javascript"> $(function() { var _this1 = null; $('.nav>li').hover(function() { _this1 = $(this);