【jQuery】圖片燈箱外掛——lightBox
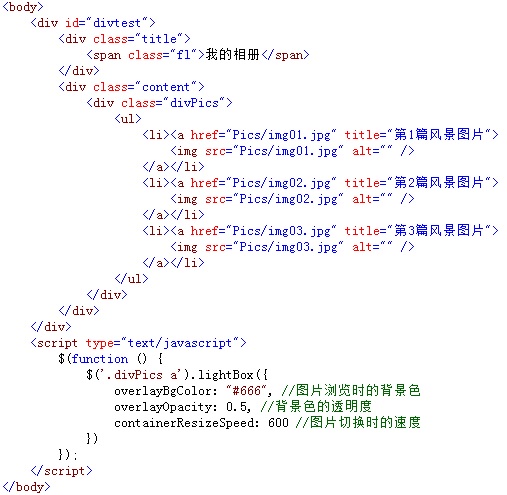
該外掛可以用圓角的方式展示選擇中的圖片,使用按鈕檢視上下張圖片,在載入圖片時自帶進度條,還能以自動播放的方式瀏覽圖片,呼叫格式如下:
$(linkimage).lightBox({options})
其中linkimage引數為包含圖片的<a>元素名稱,options為外掛方法的配置物件。
例如,以列表的方式在頁面中展示全部的圖片,當用戶單擊其中某張圖片時,通過引入的圖片外掛,採用“燈箱”的方式顯示所選的圖片,如下圖所示:
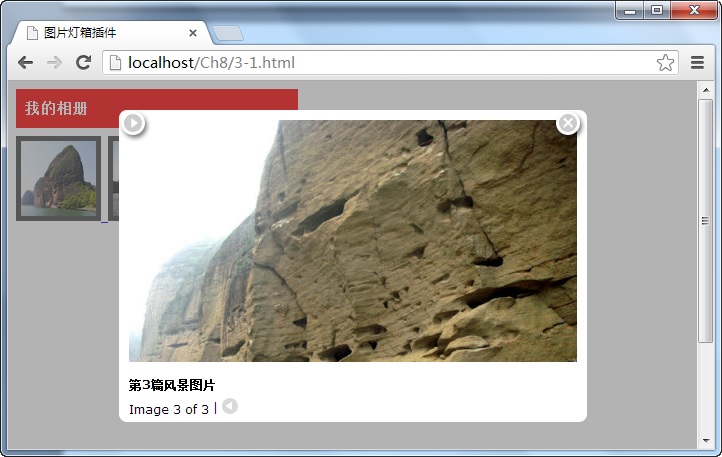
在瀏覽器中顯示的效果:
從圖中可以看出,當用戶點選“我的相簿”中某一張圖片時,則採用“燈箱”的方式顯示選中圖片,在顯示圖片時,還可以切換上下張和自動播放及關閉圖片。
相關推薦
【jQuery】圖片燈箱外掛——lightBox
該外掛可以用圓角的方式展示選擇中的圖片,使用按鈕檢視上下張圖片,在載入圖片時自帶進度條,還能以自動播放的方式瀏覽圖片,呼叫格式如下: $(linkimage).lightBox({options}) 其中linkimage引數為包含圖片的<a>元素名稱,o
圖片燈箱外掛NotesForLignBox(如何呼叫jQuery外掛學習第五天)
NotesForLignBox是一個基於jQuery基礎開發的圖片放大瀏覽外掛,它支援絕大部分瀏覽器,廣泛應用在圖片檢視的選項中。該外掛有以下幾個強大的功能: 1.圓角的方式展示展示選中的圖片。 2.按鈕式檢視"上一張"或"
【jQuery】拖曳外掛——draggable
拖曳外掛draggable的功能是拖動被繫結的元素,當這個jQuery UI外掛與元素繫結後,可以通過呼叫draggable()方法,實現各種拖曳元素的效果,呼叫格式如下: $(selector). draggable({options}) options引數為方法
【jQuery】修改圖片src屬性切換圖片
【實現目標】 實現對如下(圖1)與(圖2)之間的切換: 圖1: 圖2: 【實現方案】 方案一: 先看下,採用傳統javascript是怎樣修改圖片的: <!DOCTYPE HTML> <html> <head> <me
【jQuery】相容IE6的圖表外掛Highcharts
在網頁中有時候需要畫出統計圖,尤其是一些OA系統中,這樣能夠給各位看官一個直觀的資料顯示。圖表用很多東西都能畫出來,比如JSP可以利用JAVA本身就有的繪圖函式,php有jpgraph外掛,具體請看《【php】使用jpgraph完成投票系統的普通使用者部分》(點選開啟連結)
【JQuery】右鍵選單外掛——contextmenu
右鍵選單外掛可以繫結頁面中的任意元素,繫結後,選中元素,點選右鍵,便通過該外掛彈出一個快捷選單,點選選單各項名稱執行相應操作,呼叫程式碼如下: $(selector).contextMenu(menu
【Jquery】jQuery獲取URL參數的兩種方法
ont ras mil scrip line 兩種方法 lower quest request jQuery獲取URL參數的關鍵是獲取到URL,然後對URL進行過濾處理,取出參數。 location.href是取得URL。location.search是取得URL“?
【jQuery】動畫小練習
current href slow alt cart () chan move == 1.jQuery部分代碼如下 <script type="text/javascript"> $(function(){ var page = 1; var
【jQuery】結合accordion插件分析寫插件的方法及註意事項
als 參數 啟動 trigger 默認值 cto global efi each 1.jQuery插件的命名方式:jquery.[插件名].js 2.對象方法附加在jQuery.fn上,全局函數附加在jQuery對象本身上 3.插件內部this指向的是通過選擇器獲取的jQ
【jQuery】cookie插件
tostring options pat ret path spa prototype 直觀 emp 通過該插件的學習使我對cookie、Date()、getDate()、setDate()、toUTCString()有了更直觀的了解,具體分析見註釋: function(k
【jQuery】利用jQuery實現“記住我”的功能
jquer sms sep jquery實現 .com script lis put bar 【1】先下載jQuery.cookie插件:使用幫助請參考鏈接(https://github.com/carhartl/jquery-cookie)。 【2】安裝插件:
【jQuery】jQ處理xml文件和xml字符串
文本 技術 字符串 處理 兼容 child nodevalue url att 1.xml文件 <?xml version="1.0" encoding="utf-8" ?> <root> <book id="1">
【jQuery】jquery插件封裝
been methods 存在 arr 追加 20px blue init方法 asn 擴展jQuery插件開發的基本知識,最佳做法和常見的陷阱。 入門 編寫一個jQuery插件開始於給jQuery.fn加入??新的功能屬性,此處添加的對象屬性的名稱就是你插件的名稱:
【jQuery】方法和選擇器的雙重使用詳解
節點 使用詳解 選擇器 query 除了 nbsp clas pos ren 1.jQuery選擇直接子節點+除了某個元素 1》方法 $(".begon").children(".row:not(.moreDetail)") 2》選擇器 $(".begon
【JQuery】使用JQuery 合並兩個 json 對象
table true ble nbsp 參考 jquer log con merge 一,保存object1和2合並後產生新對象,若2中有與1相同的key,默認2將會覆蓋1的值 1 var object = $.extend({}, object1, obj
【OpenCV】【MFC】圖片、視頻、攝像頭輸入響應【詳細圖解】
tsp box 背景建模 img 有變 highgui 復制 creat int 記住新建項目後,要配置OpenCV環境!參考鏈接http://blog.csdn.net/zy122121cs/article/details/49180541 做工程搭建框架什麽的,基本的
【小聰明】圖片消失在另一張圖片裏
http markdown hide align blog ide reat 就是 ref 概要 ? 偶然看到一篇文章偽·黑科技】基於像素微調實現的文字隱寫術,受此啟發,能把文字轉成二進制,那麽圖片像素轉成二進制豈不更容易,於是我就寫了一個隱藏圖片的代碼,也就有了這篇隨筆。
【Java】Maven Tomcat外掛使用
本例是用的是tomcat7-maven-plugin 外掛 依賴 tomcat7-maven-plugin 外掛的pom.xml依賴為 1 <dependency> 2 <groupId>org.apache.tomcat.maven</groupId
【Java】使用IDEA遠端除錯Java程式碼 【Java】Maven Tomcat外掛使用
概述 服務端程式執行在一臺遠端伺服器上,我們可以在本地服務端的程式碼(前提是本地的程式碼必須和遠端伺服器執行的程式碼一致)中設定斷點,每當有請求到遠端伺服器時時能夠在本地知道遠端服務端的此時的內部狀態 測試專案 建立方式參考:【Java】Maven Tomcat外掛使用 專案中新增了一個測
【jquery】檢視全文/收起
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <st