【jQuery】相容IE6的圖表外掛Highcharts
在網頁中有時候需要畫出統計圖,尤其是一些OA系統中,這樣能夠給各位看官一個直觀的資料顯示。圖表用很多東西都能畫出來,比如JSP可以利用JAVA本身就有的繪圖函式,php有jpgraph外掛,具體請看《【php】使用jpgraph完成投票系統的普通使用者部分》(點選開啟連結),等等,但畢竟屬於現實層的內容,還是用前端外掛更好一點。網上的JavaScript/jQuery圖示外掛到處東西,但是試過JS charts還是覺得Highcharts圖表外掛最好。因為它相容IE6。其它不相容IE6的東西太先進,在這裡你是吃不消的。不符合國情。
一、基本目標
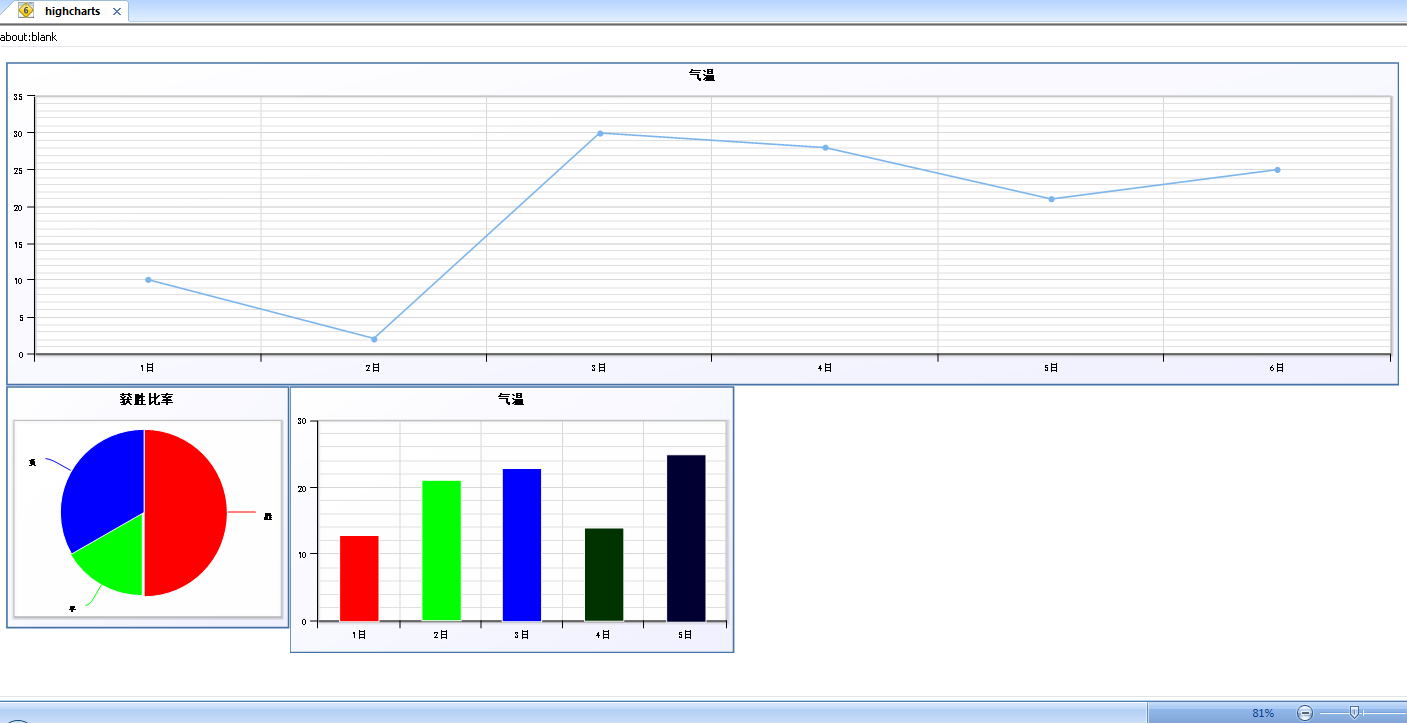
在網頁中根據資料,畫出如下的常見的圖表折線圖、餅狀圖、柱狀圖。滑鼠懸停到點上顯示資料。
這東西在IETest的IE6模式認證通過。
二、基本思想
這東西之所以好,是因為它在IE6、IE7中使用了舊式的VML畫圖,這東西曾經在諾基亞等塞班超級蛋疼的手機瀏覽器中取得成功,因此相容IE6還是槓槓的。寫這個外掛的人只能感嘆,果真大神也。
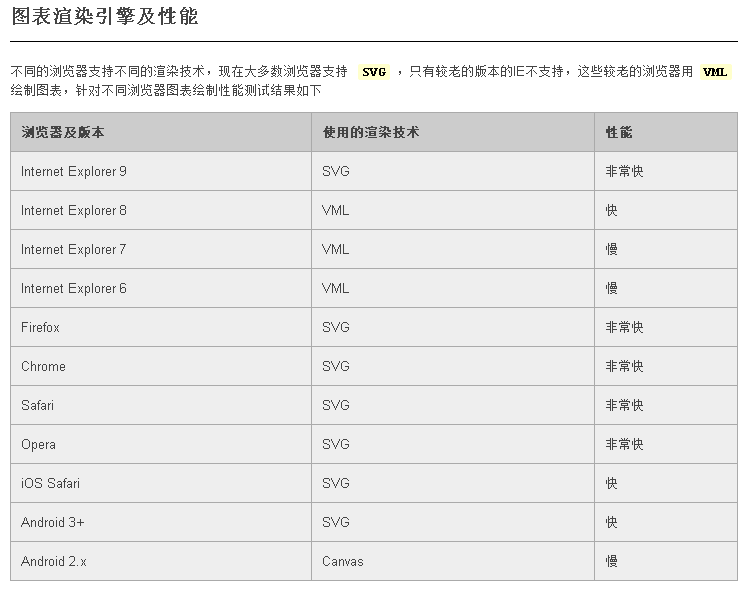
以下是其相容性,同時這東西除了配搭JQuery,還可以配搭其它JavaScript框架。
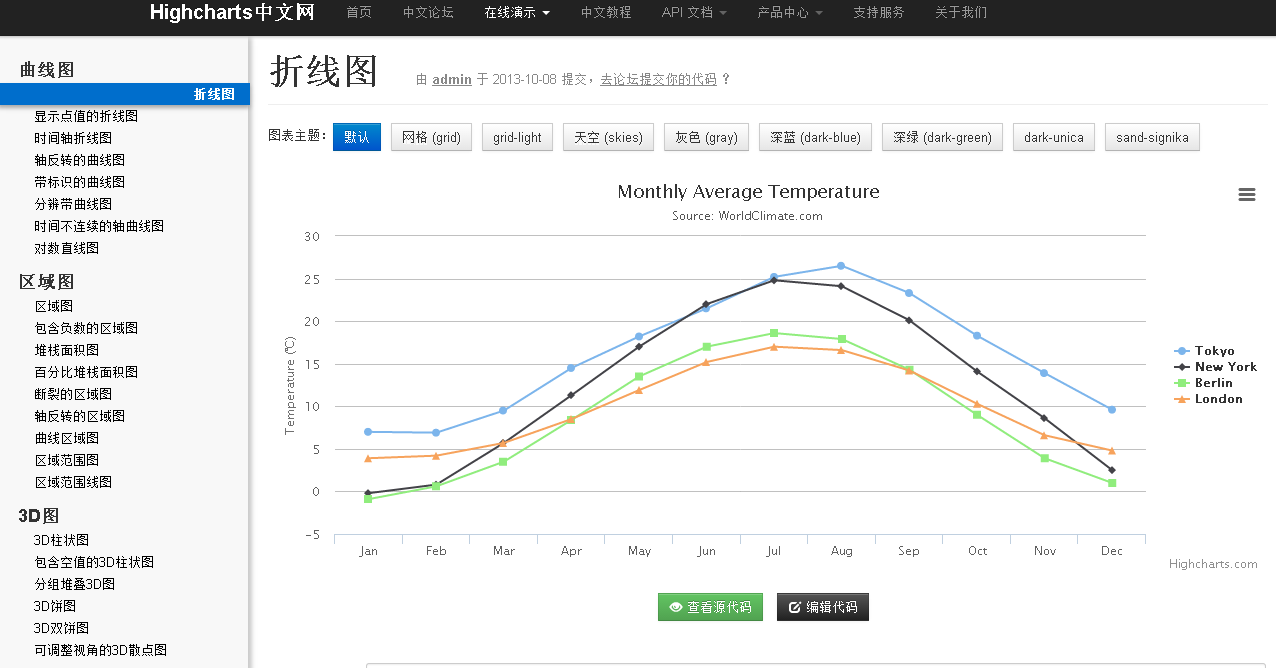
同時,這東西能畫出圖很有很多,具體可以去Highcharts中文網慢慢玩http://www.hcharts.cn/demo/index.php(點選開啟連結)。
三、基本準備
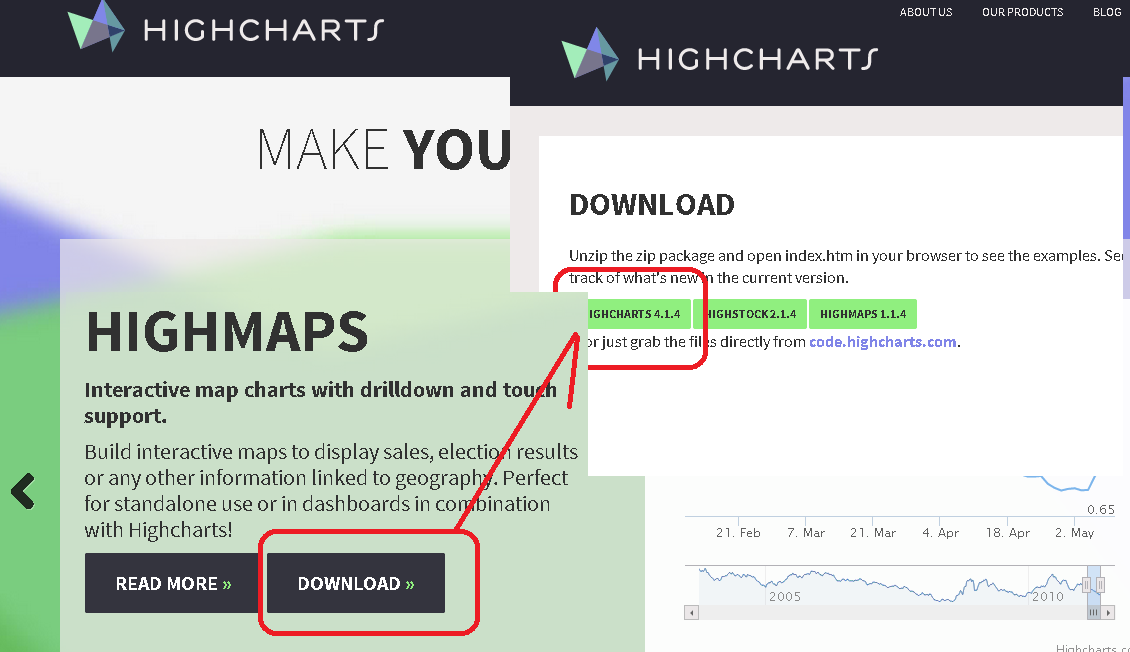
1、首先你使用Highcharts首先要下載,開啟他的官網http://www.highcharts.com/(
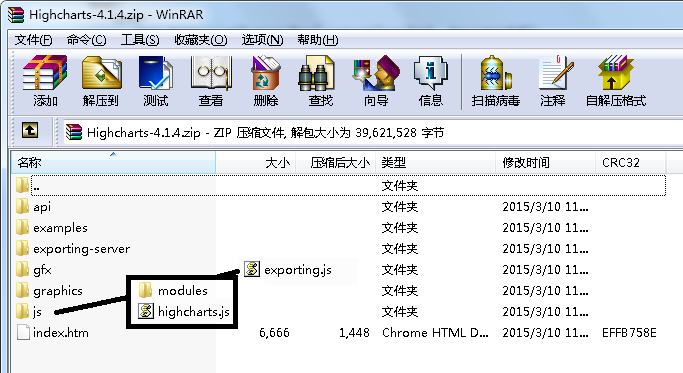
2、下載解壓Highcharts-4.1.4.rar,得到如下的資料夾,拿走js/highcharts.js如果還需要圖表匯出功能,則再拿走js/modules/exporting.js,不開放匯出功能,則不要拿了。免得又要自己寫個下載網頁同時漢化這個圖片匯出功能煩。使用者要下載,讓他們自己截圖去。其餘很多JS如果需要慢慢研究,提供一些3D等炫死人的特效,為了避免沒有這麼卡,畫幾個常見的圖表,如折線圖、餅狀圖、柱狀圖就可以了。
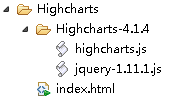
3、最後附上一個jquery-1.11.1.js就可以開始工作了。目錄結構如下,將於index.html這個網頁中畫圖:
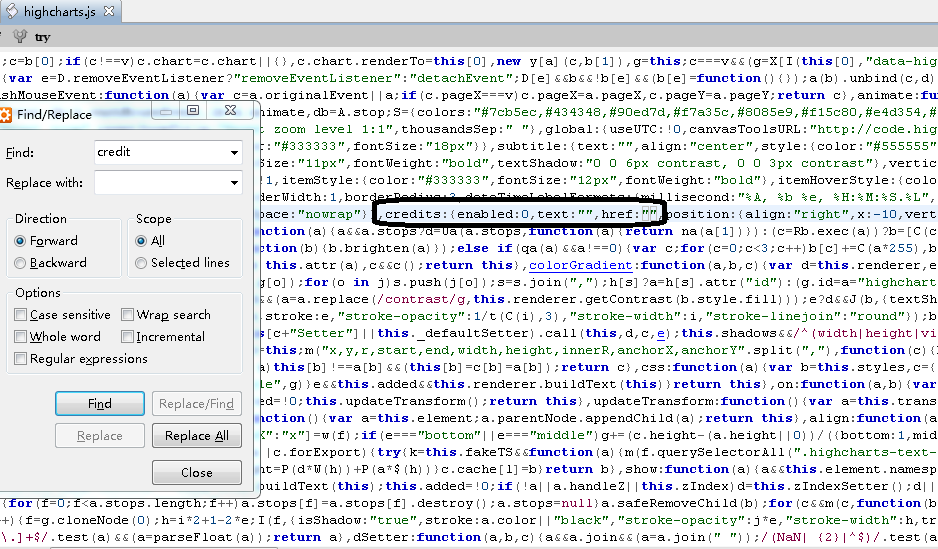
4、此時,還要開啟一下highcharts.js,這個檔案,搜尋“credit”一項,把enable改成0,其中的text與href內容去掉,則可以去掉右下角highcharts的圖表,雖然這樣不太好。
四、製作過程
1、首先是一個簡單的HTML佈局,設定幾個div,就是為了放圖表的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>highcharts</title>
</head>
<body>
<div id="line"></div>
<div id="pie" style="width:350px;height:300px;float:left;"></div>
<div id="column" style="width:550px;height:300px;float:left;"></div>
<div style="clear:both;">
</div>
</body>
</html> //首先是Highcharts的面板
Highcharts.theme = {
chart: {
backgroundColor: {
linearGradient: {
x1: 0,
y1: 0,
x2: 1,
y2: 1
},
//圖表背景顏色在這裡改,0是前漸變色,1是後漸變色
stops: [[0, 'rgb(255, 255, 255)'], [1, 'rgb(240, 240, 255)']]
},
//圖表的邊框在這裡改
borderWidth: 2,
//這裡是邊框的顏色
plotBackgroundColor: 'rgba(255, 255, 255, .9)',
plotShadow: true,
plotBorderWidth: 1
},
//標題顏色
title: {
style: {
color: '#000',
font: 'bold 16px "Trebuchet MS", Verdana, sans-serif'
}
},
xAxis: {
gridLineWidth: 1,
lineColor: '#000',
tickColor: '#000',
labels: {
style: {
color: '#000',
font: '11px Trebuchet MS, Verdana, sans-serif'
}
},
title: {
style: {
color: '#333',
fontWeight: 'bold',
fontSize: '12px',
fontFamily: 'Trebuchet MS, Verdana, sans-serif'
}
}
},
yAxis: {
minorTickInterval: 'auto',
lineColor: '#000',
lineWidth: 1,
tickWidth: 1,
tickColor: '#000',
labels: {
style: {
color: '#000',
font: '11px Trebuchet MS, Verdana, sans-serif'
}
},
title: {
style: {
color: '#333',
fontWeight: 'bold',
fontSize: '12px',
fontFamily: 'Trebuchet MS, Verdana, sans-serif'
}
}
}
};
// 應用面板
var highchartsOptions = Highcharts.setOptions(Highcharts.theme);
$(function(){
$('#line').highcharts({
chart: {
type: 'line'
},
title: {
//圖表標題在這裡改
text: '氣溫'
},
xAxis: {
categories: ["1日", "2日", "3日", "4日", "5日", "6日"]
},
yAxis: {
//不允許出現小數
allowDecimals: false,
//最小值為0
min: 0,
title: {
text: ''
}
},
//沒有圖例
legend: {
enabled: false
},
series: [{
name: '氣溫',
data: [10, 2, 30, 28, 21, 25]
}]
});
$('#pie').highcharts({
chart: {
//餅狀圖,圖表的大小在這裡改
type: 'pie',
width: 350,
height: 300
},
title: {
text: '獲勝比率'
},
//沒有圖例
legend: {
enabled: false
},
series: [{
//這是滑鼠懸停時的顏色
name: '獲勝比率',
//自定義顏色
data: [{
name: '勝',
color: "#ff0000",
y: 3
}, {
name: '平',
color: "#00ff00",
y: 1
}, {
name: '負',
color: "#0000ff",
y: 2
}]
}]
});
//以下是柱狀圖,同理
$('#column').highcharts({
chart: {
height: 330,
width: 550,
type: 'column'
},
title: {
text: '氣溫'
},
xAxis: {
categories: ["1日", "2日", "3日", "4日", "5日"]
},
yAxis: {
allowDecimals: false,
min: 0,
title: {
text: ''
}
},
legend: {
enabled: false
},
series: [{
name: '氣溫',
data: [{
color: "#ff0000",
y: 13
}, {
color: "#00ff00",
y: 21
}, {
color: "#0000ff",
y: 23
}, {
color: "#003300",
y: 14
}, {
color: "#000033",
y: 25
}]
}]
});
});五、總結
因此,整個index.html如下,實際中X軸與Y軸的資料,可以通過伺服器語言aspx,jsp,php構造,同時某些人出現IE6與IE7無法畫圖的相容性問題,請注意你整個JavaScript是否出現一些陣列是以逗號結尾的,犯了《【JavaScript】陣列定義末尾請不要留下逗號》(點選開啟連結)的二義性陣列錯誤。這裡的Highcharts陣列很長,混合伺服器語言很容易犯這個錯誤的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>highcharts</title>
</head>
<body>
<div id="line"></div>
<div id="pie" style="width:350px;height:300px;float:left;"></div>
<div id="column" style="width:550px;height:300px;float:left;"></div>
<div style="clear:both;">
</div>
</body>
</html>
<script type="text/javascript" src="Highcharts-4.1.4/jquery-1.11.1.js"></script>
<script type="text/javascript" src="Highcharts-4.1.4/highcharts.js"></script>
<script>
//首先是Highcharts的面板
Highcharts.theme = {
chart: {
backgroundColor: {
linearGradient: {
x1: 0,
y1: 0,
x2: 1,
y2: 1
},
//圖表背景顏色在這裡改,0是前漸變色,1是後漸變色
stops: [[0, 'rgb(255, 255, 255)'], [1, 'rgb(240, 240, 255)']]
},
//圖表的邊框在這裡改
borderWidth: 2,
//這裡是邊框的顏色
plotBackgroundColor: 'rgba(255, 255, 255, .9)',
plotShadow: true,
plotBorderWidth: 1
},
//標題顏色
title: {
style: {
color: '#000',
font: 'bold 16px "Trebuchet MS", Verdana, sans-serif'
}
},
xAxis: {
gridLineWidth: 1,
lineColor: '#000',
tickColor: '#000',
labels: {
style: {
color: '#000',
font: '11px Trebuchet MS, Verdana, sans-serif'
}
},
title: {
style: {
color: '#333',
fontWeight: 'bold',
fontSize: '12px',
fontFamily: 'Trebuchet MS, Verdana, sans-serif'
}
}
},
yAxis: {
minorTickInterval: 'auto',
lineColor: '#000',
lineWidth: 1,
tickWidth: 1,
tickColor: '#000',
labels: {
style: {
color: '#000',
font: '11px Trebuchet MS, Verdana, sans-serif'
}
},
title: {
style: {
color: '#333',
fontWeight: 'bold',
fontSize: '12px',
fontFamily: 'Trebuchet MS, Verdana, sans-serif'
}
}
}
};
// 應用面板
var highchartsOptions = Highcharts.setOptions(Highcharts.theme);
$(function(){
$('#line').highcharts({
chart: {
type: 'line'
},
title: {
//圖表標題在這裡改
text: '氣溫'
},
xAxis: {
categories: ["1日", "2日", "3日", "4日", "5日", "6日"]
},
yAxis: {
//不允許出現小數
allowDecimals: false,
//最小值為0
min: 0,
title: {
text: ''
}
},
//沒有圖例
legend: {
enabled: false
},
series: [{
name: '氣溫',
data: [10, 2, 30, 28, 21, 25]
}]
});
$('#pie').highcharts({
chart: {
//餅狀圖,圖表的大小在這裡改
type: 'pie',
width: 350,
height: 300
},
title: {
text: '獲勝比率'
},
//沒有圖例
legend: {
enabled: false
},
series: [{
//這是滑鼠懸停時的顏色
name: '獲勝比率',
//自定義顏色
data: [{
name: '勝',
color: "#ff0000",
y: 3
}, {
name: '平',
color: "#00ff00",
y: 1
}, {
name: '負',
color: "#0000ff",
y: 2
}]
}]
});
//以下是柱狀圖,同理
$('#column').highcharts({
chart: {
height: 330,
width: 550,
type: 'column'
},
title: {
text: '氣溫'
},
xAxis: {
categories: ["1日", "2日", "3日", "4日", "5日"]
},
yAxis: {
allowDecimals: false,
min: 0,
title: {
text: ''
}
},
legend: {
enabled: false
},
series: [{
name: '氣溫',
data: [{
color: "#ff0000",
y: 13
}, {
color: "#00ff00",
y: 21
}, {
color: "#0000ff",
y: 23
}, {
color: "#003300",
y: 14
}, {
color: "#000033",
y: 25
}]
}]
});
});
</script>