【JQuery】右鍵選單外掛——contextmenu
阿新 • • 發佈:2019-02-19
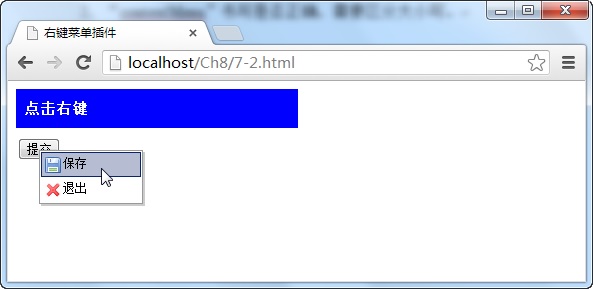
右鍵選單外掛可以繫結頁面中的任意元素,繫結後,選中元素,點選右鍵,便通過該外掛彈出一個快捷選單,點選選單各項名稱執行相應操作,呼叫程式碼如下:
$(selector).contextMenu(menuId,{options});
Selector引數為繫結外掛的元素,meunId為快捷選單元素,options為配置物件。
<body> <div id="divtest"> <div class="title"><span class="fl">點選右鍵</span></div> <div class="content"> <input id="btnSubmit" type="button" value="提交" /> <div class="tip"></div> </div> <div class="contextMenu" id="sysMenu"> <ul> <li id="Li3"><img src="http://img.mukewang.com/52e4b34b0001bb6d00160016.jpg" alt="" />儲存</li> <li id="Li4"><img src="http://img.mukewang.com/52e4b3680001424900160016.jpg" alt="" />退出</li> </ul> </div> </div> <script type="text/javascript"> $(function () { $("#btnSubmit").contextMenu("sysMenu", { bindings: { 'Li3': function (Item) { $(".tip").show().html("您點選了“儲存”項"+Item.nodeName); }, 'Li4': function (Item) { $(".tip").show().html("您點選了“退出”項"); } } }); }); </script> </body>

需要注意的是:
1、function(Item)中Item是什麼意思?
在這個例子裡邊item引數沒有作用,類似於一個物件,它作用是向匿名函式裡傳遞你當前點選的元素。
如果把程式碼改為:
$(".tip").show().html("您點選了“"+Item.nodeName+"”項");
這樣點選之後,會提示你點選的標籤名input。
2、$("#btnSubmit").contextMenu("sysMenu", { bindings}的"sysMenu"是取 id="sysMenu"。
3、ID為contextMenu的這個div為什麼不顯示?
jquery內部已經設定好.contextMenu的css屬性:display:none
