【jQuery】拖曳外掛——draggable
拖曳外掛draggable的功能是拖動被繫結的元素,當這個jQuery UI外掛與元素繫結後,可以通過呼叫draggable()方法,實現各種拖曳元素的效果,呼叫格式如下:
$(selector).
draggable({options})
options引數為方法呼叫時的配置物件,根據該物件可以設定各種拖曳效果,如“containment”屬性指定拖曳區域,“axis”屬性設定拖曳時的座標方向。
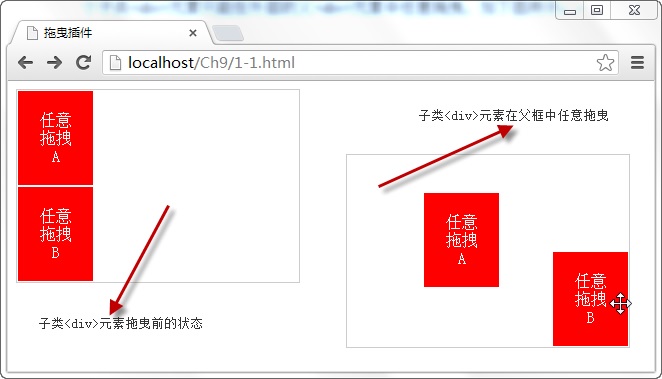
例如,在頁面中的<div>元素中新增兩個子類<div>,通過與拖曳外掛繫結,這兩個子類<div>元素只能在外層的父<div>元素中任意拖曳,如下圖所示:
在瀏覽器中顯示的效果:
從圖中可以看出,由於使用jQuery UI外掛draggable綁定了兩個子類<div>元素,並將配置物件的“containment”屬性值設為“parent”,因此,這兩個子類<div>元素只能在外層的父框中實現任意拖曳。
還有很多其他的引數可以設定:
addClasses: 設定是否新增ui-draggable樣式.
appendTo: 設定追加到什麼地方
axis: 設定拖動的方向
cancel, handle: 設定控制整個控制元件拖動動作的區域, cancel指定區域不能拖動, handle指定區域控制控制元件拖動.
connectToSortable: 需要和sortable整合.
containment: 設定控制元件可拖動範圍
cursor, cursorAt: 設定拖動過程中, 滑鼠的樣式及相對空間自身的位置.
delay, distance: 設定拖動的延遲, delay設定延遲時間, distance設定延遲距離, 目的是防止誤點選帶來的不期望拖動.
grid: 設定拖動過程移動的單位(以小格的方式移動)
helper: 設定拖動過程中, 跟隨滑鼠移動的元件.
iframeFix: 解決拖動過程中與iframe層疊後的事件問題.
opacity: 拖動過程helper的不透明度.
refreshPositions: 設定後drop過程中, 滑鼠每次移動都會計算位置.
revert, revertDuration: 設定撤銷移動相關.
scope: 設定draggable的域, 用來和droppable結合使用時確定可放入的目標.
scroll, scrollSensitivity, scrollSpeed: 設定拖動過程中帶來的滾動條相關問題.
snap, snapMode, snapTolerance: 設定吸附的相關屬性.
stack, zIndex: 設定控制元件的層次.
相關推薦
【jQuery】拖曳外掛——draggable
拖曳外掛draggable的功能是拖動被繫結的元素,當這個jQuery UI外掛與元素繫結後,可以通過呼叫draggable()方法,實現各種拖曳元素的效果,呼叫格式如下: $(selector). draggable({options}) options引數為方法
【jQuery】圖片燈箱外掛——lightBox
該外掛可以用圓角的方式展示選擇中的圖片,使用按鈕檢視上下張圖片,在載入圖片時自帶進度條,還能以自動播放的方式瀏覽圖片,呼叫格式如下: $(linkimage).lightBox({options}) 其中linkimage引數為包含圖片的<a>元素名稱,o
【jQuery】相容IE6的圖表外掛Highcharts
在網頁中有時候需要畫出統計圖,尤其是一些OA系統中,這樣能夠給各位看官一個直觀的資料顯示。圖表用很多東西都能畫出來,比如JSP可以利用JAVA本身就有的繪圖函式,php有jpgraph外掛,具體請看《【php】使用jpgraph完成投票系統的普通使用者部分》(點選開啟連結)
【JQuery】右鍵選單外掛——contextmenu
右鍵選單外掛可以繫結頁面中的任意元素,繫結後,選中元素,點選右鍵,便通過該外掛彈出一個快捷選單,點選選單各項名稱執行相應操作,呼叫程式碼如下: $(selector).contextMenu(menu
【Jquery】jQuery獲取URL參數的兩種方法
ont ras mil scrip line 兩種方法 lower quest request jQuery獲取URL參數的關鍵是獲取到URL,然後對URL進行過濾處理,取出參數。 location.href是取得URL。location.search是取得URL“?
【jQuery】動畫小練習
current href slow alt cart () chan move == 1.jQuery部分代碼如下 <script type="text/javascript"> $(function(){ var page = 1; var
【jQuery】結合accordion插件分析寫插件的方法及註意事項
als 參數 啟動 trigger 默認值 cto global efi each 1.jQuery插件的命名方式:jquery.[插件名].js 2.對象方法附加在jQuery.fn上,全局函數附加在jQuery對象本身上 3.插件內部this指向的是通過選擇器獲取的jQ
【jQuery】cookie插件
tostring options pat ret path spa prototype 直觀 emp 通過該插件的學習使我對cookie、Date()、getDate()、setDate()、toUTCString()有了更直觀的了解,具體分析見註釋: function(k
【jQuery】利用jQuery實現“記住我”的功能
jquer sms sep jquery實現 .com script lis put bar 【1】先下載jQuery.cookie插件:使用幫助請參考鏈接(https://github.com/carhartl/jquery-cookie)。 【2】安裝插件:
【jQuery】jQ處理xml文件和xml字符串
文本 技術 字符串 處理 兼容 child nodevalue url att 1.xml文件 <?xml version="1.0" encoding="utf-8" ?> <root> <book id="1">
【jQuery】jquery插件封裝
been methods 存在 arr 追加 20px blue init方法 asn 擴展jQuery插件開發的基本知識,最佳做法和常見的陷阱。 入門 編寫一個jQuery插件開始於給jQuery.fn加入??新的功能屬性,此處添加的對象屬性的名稱就是你插件的名稱:
【jQuery】方法和選擇器的雙重使用詳解
節點 使用詳解 選擇器 query 除了 nbsp clas pos ren 1.jQuery選擇直接子節點+除了某個元素 1》方法 $(".begon").children(".row:not(.moreDetail)") 2》選擇器 $(".begon
【JQuery】使用JQuery 合並兩個 json 對象
table true ble nbsp 參考 jquer log con merge 一,保存object1和2合並後產生新對象,若2中有與1相同的key,默認2將會覆蓋1的值 1 var object = $.extend({}, object1, obj
Kong 系列【六】新增外掛---ip-restriction之黑白名單
寫在前邊 本地postMan請求http://192.168.130.131:8000/test-route,可以正常訪問,本地IP:192.168.130.1 同樣在虛擬機器環境192.168.130.129也可以正常訪問。 新增ip-restriction外掛 將129
Kong Dashboard系列【五】新增外掛---jwt
給kong閘道器新增jwt外掛,實現對訪問介面的限制 寫在前面 首先我們將https://www.baidu.com/ 通過或route+service的方式暴露出來,實現再8000埠訪問到,新增service和route的方式 配置完成的service和route postma
Kong Dashboard系列【四】新增外掛---basic-auth
https://konghq.com/kong-community-edition/ 將給路徑通過閘道器暴露出來,然後新增basic-auth外掛認證 通過8000埠可以正常訪問到。 新增consumer 為consumers新增Credentials
【乾貨】Chrome外掛(擴充套件)開發全攻略(轉載)
轉載來源:https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html 【乾貨】Chrome外掛(擴充套件)開發全攻略 寫在前面 我花了將近一個多月的時間斷斷續續寫下這篇博文,並精心寫下完整demo,寫部落格的辛苦大家懂的,
【娛樂向】製作Chrome天氣預報擴充套件程式 【乾貨】Chrome外掛(擴充套件)開發全攻略
1.什麼是Chrome擴充套件程式 Chrome擴充套件程式是一個用Web技術開發,用來擴充套件增強瀏覽器功能的軟體。和一般的網頁一樣,Chrome擴充套件程式由html、js、css和圖片等部分組成。Chrome外掛的種類功能有很多,比如截圖、去廣告和觀看vip視訊等等,這些對瀏覽器底層的擴充套件都需
【WordPress】免外掛設定站點地圖(sitemap)
新建一個空白的php頁面,將以下的程式碼貼上到裡面 <?php require('./wp-blog-header.php'); header("Content-type: text/xml"); header('HTTP/1.1 200 OK'); $posts_to_show =
【jquery】檢視全文/收起
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <st