Bootstrap(六)表單樣式
基本樣式
- 所有設定了
.form-control類的<input>、<textarea> 和 <select>元素都將被預設設定寬度屬性為width: 100%;。 - 將
label元素和前面提到的控制元件包裹在.form-group中可以獲得最好的排列。
<form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>
內聯表單
- 為
<form>元素新增.form-inline 類可使其內容左對齊並且表現為inline-block級別的控制元件。只適用於視口(viewport)至少在 768px 寬度時(視口寬度再小的話就會使表單摺疊)。
<form class="form-inline"> <div class="form-group"> <label for="exampleInputName2">Name</label> <input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe"> </div> <div class="form-group"> <label for="exampleInputEmail2">Email</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="[email protected]"> </div> <button type="submit" class="btn btn-default">Send invitation</button> </form>
- 如果你沒有為每個輸入控制元件設定
label標籤,螢幕閱讀器將無法正確識別。對於這些內聯表單,你可以通過為label設定.sr-only類將其隱藏。
<form class="form-inline"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail3">Email address</label> <input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword3">Password</label> <input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> <button type="submit" class="btn btn-default">Sign in</button> </form>
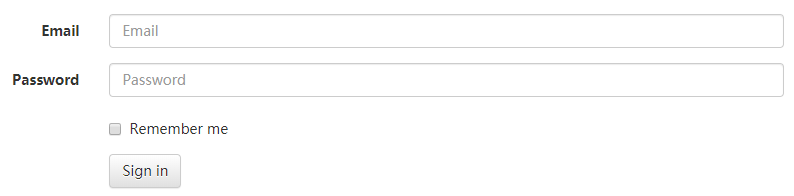
橫向表單
- 通過為表單新增
.form-horizontal類,並聯合使用 Bootstrap 預置的柵格類,可以將label標籤和控制元件組水平並排佈局。這樣做將改變.form-group的行為,使其表現為柵格系統中的行(row),因此就無需再額外新增.row了。

<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
表單控制元件
輸入框
- 包括大部分表單控制元件、文字輸入域控制元件,還支援所有 HTML5 型別的輸入控制元件:
text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
<input type="text" class="form-control" placeholder="Text input">
多行文字域
<textarea class="form-control" rows="3"></textarea>
多選和單選框
預設外觀

<div class="checkbox">
<label>
<input type="checkbox" value="">
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="checkbox disabled">
<label>
<input type="checkbox" value="" disabled>
Option two is disabled
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="radio disabled">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
內聯單選和多選框

<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox1" value="option1"> 1
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox2" value="option2"> 2
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox3" value="option3"> 3
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 3
</label>
不帶label文字的多選和單選框
<div class="checkbox">
<label>
<input type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>
下拉列表
單選
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
多選
<select multiple class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
靜態控制元件
控制元件狀態
- 焦點狀態
- 禁用狀態
- 被禁用的 fieldset
- 只讀狀態
- 校驗狀態
新增額外的圖示
控制元件尺寸大小
相關推薦
Bootstrap(六)表單樣式
基本樣式
所有設定了 .form-control 類的 <input>、<textarea> 和 <
Bootstrap表單樣式
put set png tex leg label 數據庫 sel 樣式 <form class="form-horizontal" role="form">
<fieldset>
bootstrap 表單樣式
為了獲得一個好看的form表單空間,我們需要如下的操作:
效果圖如下:
我們首先通過form-horizontal類來指定我們的表單空間是水平排列的,即標籤和輸入框在一個水平線上,然後我們通過form-group來使得表單控制元件佔滿整個容器的寬度,然後通過col
bootstrap-水平表單
bootstrap-水平表單1.運行效果如圖所示2.實現代碼如下<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible"
css美化表格和表單樣式
Css美化表格和表單樣式
表格建立預設是沒有邊框的,我們要用boder屬性去設定表格的邊框
表格基本樣式
表格邊框合併boder-collapse
在顯示錶格時,通常來說表格都是有邊框的,邊框的作用:主要用來界定不同的資料。當表格的border屬性的值大於0的時
Flask:03-你離最美的web只差一個:bootstrap與表單
bootstrap與表單
Bootstrap是美國Twitter公司的設計師Mark Otto和Jacob Thornton合作基於HTML、CSS、JavaScript 開發的簡潔、直觀、強悍的前端開發框架,使得 Web 開發更加快捷. Bootstrap提供了優雅的HTML和CSS規範,它即是由動態CS
bootstrap 之表單佈局
文章來自:原始碼線上https://www.shengli.me/css/422.html
垂直表單:
效果圖:
(2)內聯表單:它的所有元素是內聯的,向左對齊的,標籤
form表單樣式案例
程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
bootstrap-動態表單
$(document).ready(function () {
var index = 0;
$('#form')
// Add button click handler
.on('click'
Bootstrap+PHP表單驗證實例
blank .com https inpu 圖片 console welcom idt min
簡單實用的Bootstrap+PHP表單驗證實例,非常適合初學者及js不熟悉者,還有ajax遠程驗證
js驗證表單
1 $(document).ready(
vue學習筆記(六)表單輸入繫結
前言
在上一章vue學習筆記(四)事件處理器這一篇部落格的內容中,我們已經瞭解vue是如何繫結事件的,而本篇部落格主要講解的是vue中表單輸入的繫結,通常我們自己提交資訊的時候都是通過表單將資訊到伺服器的,例如登陸、註冊等等。但是直接提交的話可能存在惡意的行為,儘管伺服器那邊對我們提交的資訊進行處理,但是無形
Bootstrap -- 表格樣式、表單佈局
Bootstrap -- 表格樣式、表單佈局
1. 表格的一些樣式
舉例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html
BootStrap-CSS樣式_佈局元件_導航欄中的(表單按鈕文字連結對齊方式)
導航欄中的表單
使 用 .navbar-form class。這確保了表單適當的垂直對齊和在較窄的視口中摺疊的行為。使用對齊方 式選項來決定導航欄中的內容放置在哪裡。
導航欄中的按鈕
使用 class .navbar-btn 向不在 <form> 中的 <button&
Bootstrap全域性CSS樣式之表單
.form-control——將單獨的表單控制元件賦予一些全域性樣式,如預設寬度width:100%;
.form-group——包裹表單控制元件,獲得最好的排列;
.form-inline——將表單設定為內聯表單,只適用於視口(viewport)至少在 768px 寬度時
【Bootstrap學習筆記】1.Bootstrap介紹、排版樣式、表格和按鈕、表單和圖片
四、表單和圖片
學習內容:
.form-control
表單群組
內聯表單
表單合組
水平排列
複選框和單選框
下拉列表
校驗狀態
新增額外圖示
控制大小
圖片
.form-control
.form-control
<!--可定
HTML5基礎加強css樣式篇(語義化表單)(五十六)
1.語義化表單<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
</head>
&l
一款非常漂亮的bootstrap表單checkbox/radio樣式推薦
如題。
http://www.bootcss.com/p/icheck/
這個bootstrap提供的icheck外掛,首先是非常小。效率相對較高。其優點如下圖所示:
可以有十種顏色可以供使用者自定義。樣式也是夠豐富的。更重要的是,其樣式是根據css來的。也
bootstrap-表單控件——輸入框input
bootstrap-表單控件——輸入框input1.運行效果如圖所示2.實現代碼如下<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Co
bootstrap-內聯表單
bootstrap-內聯表單1.運行效果如圖所示2.實現代碼如下<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible"
bootstrap-表單控件——單選按鈕水平排列
bootstrap-表單控件——單選按鈕水平排列1.運行效果如圖所示2.實現代碼如下<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Co
Bootstrap(六)表單樣式
基本樣式 所有設定了 .form-control 類的 <input>、<textarea> 和 <
Bootstrap表單樣式
put set png tex leg label 數據庫 sel 樣式 <form class="form-horizontal" role="form"> <fieldset>
bootstrap 表單樣式
為了獲得一個好看的form表單空間,我們需要如下的操作: 效果圖如下: 我們首先通過form-horizontal類來指定我們的表單空間是水平排列的,即標籤和輸入框在一個水平線上,然後我們通過form-group來使得表單控制元件佔滿整個容器的寬度,然後通過col
bootstrap-水平表單
bootstrap-水平表單1.運行效果如圖所示2.實現代碼如下<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible"
css美化表格和表單樣式
Css美化表格和表單樣式 表格建立預設是沒有邊框的,我們要用boder屬性去設定表格的邊框 表格基本樣式 表格邊框合併boder-collapse 在顯示錶格時,通常來說表格都是有邊框的,邊框的作用:主要用來界定不同的資料。當表格的border屬性的值大於0的時
Flask:03-你離最美的web只差一個:bootstrap與表單
bootstrap與表單 Bootstrap是美國Twitter公司的設計師Mark Otto和Jacob Thornton合作基於HTML、CSS、JavaScript 開發的簡潔、直觀、強悍的前端開發框架,使得 Web 開發更加快捷. Bootstrap提供了優雅的HTML和CSS規範,它即是由動態CS
bootstrap 之表單佈局
文章來自:原始碼線上https://www.shengli.me/css/422.html 垂直表單: 效果圖: (2)內聯表單:它的所有元素是內聯的,向左對齊的,標籤
form表單樣式案例
程式碼: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title>
bootstrap-動態表單
$(document).ready(function () { var index = 0; $('#form') // Add button click handler .on('click'
Bootstrap+PHP表單驗證實例
blank .com https inpu 圖片 console welcom idt min 簡單實用的Bootstrap+PHP表單驗證實例,非常適合初學者及js不熟悉者,還有ajax遠程驗證 js驗證表單 1 $(document).ready(
vue學習筆記(六)表單輸入繫結
前言 在上一章vue學習筆記(四)事件處理器這一篇部落格的內容中,我們已經瞭解vue是如何繫結事件的,而本篇部落格主要講解的是vue中表單輸入的繫結,通常我們自己提交資訊的時候都是通過表單將資訊到伺服器的,例如登陸、註冊等等。但是直接提交的話可能存在惡意的行為,儘管伺服器那邊對我們提交的資訊進行處理,但是無形
Bootstrap -- 表格樣式、表單佈局
Bootstrap -- 表格樣式、表單佈局 1. 表格的一些樣式 舉例: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html
BootStrap-CSS樣式_佈局元件_導航欄中的(表單按鈕文字連結對齊方式)
導航欄中的表單 使 用 .navbar-form class。這確保了表單適當的垂直對齊和在較窄的視口中摺疊的行為。使用對齊方 式選項來決定導航欄中的內容放置在哪裡。 導航欄中的按鈕 使用 class .navbar-btn 向不在 <form> 中的 <button&
Bootstrap全域性CSS樣式之表單
.form-control——將單獨的表單控制元件賦予一些全域性樣式,如預設寬度width:100%; .form-group——包裹表單控制元件,獲得最好的排列; .form-inline——將表單設定為內聯表單,只適用於視口(viewport)至少在 768px 寬度時
【Bootstrap學習筆記】1.Bootstrap介紹、排版樣式、表格和按鈕、表單和圖片
四、表單和圖片 學習內容: .form-control 表單群組 內聯表單 表單合組 水平排列 複選框和單選框 下拉列表 校驗狀態 新增額外圖示 控制大小 圖片 .form-control .form-control <!--可定
HTML5基礎加強css樣式篇(語義化表單)(五十六)
1.語義化表單<!doctype html> <html> <head> <meta charset="UTF-8"/> </head> &l
一款非常漂亮的bootstrap表單checkbox/radio樣式推薦
如題。 http://www.bootcss.com/p/icheck/ 這個bootstrap提供的icheck外掛,首先是非常小。效率相對較高。其優點如下圖所示: 可以有十種顏色可以供使用者自定義。樣式也是夠豐富的。更重要的是,其樣式是根據css來的。也
bootstrap-表單控件——輸入框input
bootstrap-表單控件——輸入框input1.運行效果如圖所示2.實現代碼如下<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Co
bootstrap-內聯表單
bootstrap-內聯表單1.運行效果如圖所示2.實現代碼如下<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible"
bootstrap-表單控件——單選按鈕水平排列
bootstrap-表單控件——單選按鈕水平排列1.運行效果如圖所示2.實現代碼如下<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Co
