react 富文字編輯器 react-draft-wysiwyg 的使用總結
阿新 • • 發佈:2019-01-10
1.摘要
本部落格主要總結 react 富文字編輯器 react-draft-wysiwyg 的使用,包括相關依賴、儲存方式以及回顯方式。
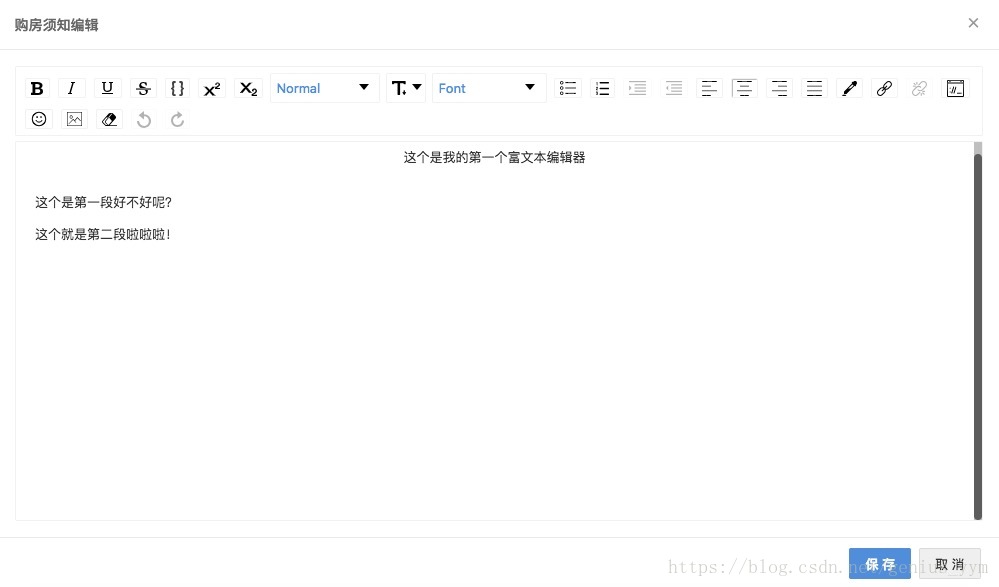
2.效果圖
3.安裝相關依賴
npm install react-draft-wysiwyg
npm install draft-js
npm install draftjs-to-html
npm install html-to-draftjs
4.引入相關元件函式
import '../../../../node_modules/react-draft-wysiwyg/dist/react-draft-wysiwyg.css';
import { EditorState, 5.使用,相當於一個元件
<Editor
editorState={this.state.editorState}
wrapperClassName="demo-wrapper"
editorClassName="demo-editor" 6.以富文字的方式儲存,即以HTML格式的方式儲存傳送到後臺
formSubmit() {
// 轉換成HTML格式
var editorContent = draftToHtml 7.回顯,即儲存後下次回來重新檢視之前所編輯的資料以及格式。
componentWillReceiveProps(nextProps) {
if (this.props.getSysResult!==nextProps.getSysResult && nextProps.getSysResult.data) {
// 匹配富文字編輯器格式,回顯儲存的內容
const contentBlock = htmlToDraft(nextProps.getSysResult.data.roomnotes);
if (contentBlock) {
const contentState = ContentState.createFromBlockArray(contentBlock.contentBlocks);
const editorState = EditorState.createWithContent(contentState);
this.setState({ editorState })
}
}
}