Qt進度條QProgressBar的使用
阿新 • • 發佈:2019-01-10
在Qt設計器中畫好以下介面
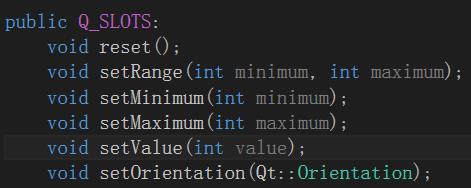
進入QProgressBar的宣告,可以找到以下槽函式
查閱Qt Assistant,可以檢視這些槽函式的說明,我簡單進行講解。
setRange():設定進度條範圍,可以寫到程式碼裡,也可以在,Qt設計器中設定。例如我的程式如下:
ui.progressBar->setRange(0, 99);
setMinimum():
setMaximum():設定最大值
setValue():設定進度條的位置
在建構函式中,設定進度條的初始位置
ui.progressBar->setValue(0);
本程式,在點選【開始】按鈕後進度條開始走動,點選【停止】按鈕進度條停止,該功能可以用定時器QTimer實現,進入到QTimer類的宣告,有3個槽函式
publicQ_SLOTS:
void start(intmsec); //啟動定時器,時間間隔是msec
void start();
void stop(); //停止定時器。
基本函式的使用就介紹到這,下面開始寫程式碼。
專案名稱:SliderDemo
標頭檔案SliderDemo.h
#pragma once #include <QtWidgets/QMainWindow> #include "ui_SliderDemo.h" #include <QTimer> class SliderDemo : public QMainWindow { Q_OBJECT public: SliderDemo(QWidget *parent = Q_NULLPTR); public slots: void slotStart(); void slotStop(); void slotProcessBar(); private: Ui::SliderDemoClass ui; QTimer *m_timer; };
實現檔案SliderDemo.cpp#include "SliderDemo.h"
SliderDemo::SliderDemo(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
m_timer = new QTimer(this);
ui.progressBar->setRange(0, 99);
ui.progressBar->setValue(0);
connect(ui.btn_Start, SIGNAL(clicked()), this, SLOT(slotStart()));
connect(ui.btn_Stop, SIGNAL(clicked()), this, SLOT(slotStop()));
//接收到timeout訊號,定時器工作
connect(m_timer, SIGNAL(timeout()), this, SLOT(slotProcessBar()));
}
//控制進度條
void SliderDemo::slotProcessBar()
{
static int pos = 0;
if (pos == 100)
{
m_timer->stop();
return;
}
ui.progressBar->setValue(pos++);
}
//開啟定時器
void SliderDemo::slotStart()
{
m_timer->start(100);
}
//關閉定時器
void SliderDemo::slotStop()
{
m_timer->stop();
}點選【開始】按鈕,即可實現進度條的執行,效果如下